なんどもすみません。。
FirebaseRDBに保存した画像のURLをCollectionViewに表示する処理を書いています。
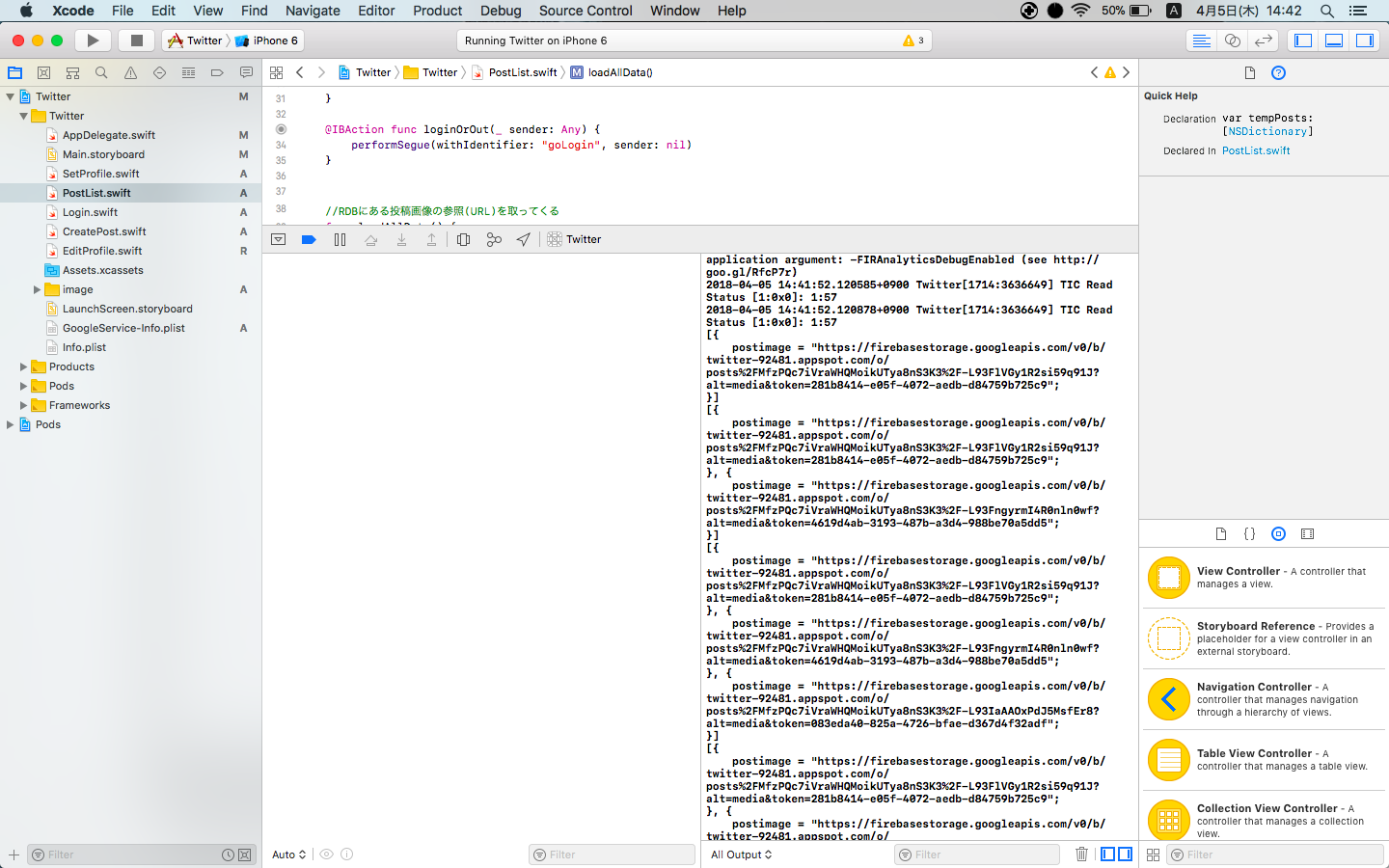
以下のコードで起動してもcollectionviewには表示されませんでした。
RDBからURLの取得自体ができていないのかと思い、print(画像のURL)で確認してみたのですが、URLは取得できていました。
残るは原因はcellForItemAtのところくらいだと思うのですが自分には何が原因なのかわかりませんでした。
swift
1import UIKit 2import Firebase 3import SDWebImage 4 5class PostList: UICollectionViewController { 6 7 var posts = [NSDictionary]() 8 9 override func viewDidLoad() { 10 super.viewDidLoad() 11 12 //ログインチェック 13 if UserDefaults.standard.object(forKey: "check") != nil { 14 //何もしない 15 } else { 16 let loginViewController = self.storyboard?.instantiateViewController(withIdentifier: "login") 17 self.present(loginViewController!, animated: true, completion: nil) 18 } 19 20 loadAllData() 21 collectionView?.reloadData() 22 23 } 24 25 @IBAction func loginOrOut(_ sender: Any) { 26 performSegue(withIdentifier: "goLogin", sender: nil) 27 } 28 29 30 //RDBにある投稿画像の参照(URL)を取ってくる 31 func loadAllData() { 32 33 let RDBRef = Database.database().reference().child("posts") 34 RDBRef.queryLimited(toLast: 10).observe(DataEventType.childAdded, with: { (snapshot) in 35 var tempPosts = [NSDictionary]() 36 for post in(snapshot.children) { 37 38 let child = post as! DataSnapshot 39 let dict = child.value 40 tempPosts.append(dict as! NSDictionary) 41 print(tempPosts) 42 } 43 self.posts = tempPosts 44 45 }) 46 47 } 48 49 override func didReceiveMemoryWarning() { 50 super.didReceiveMemoryWarning() 51 } 52 53 /* 54 // MARK: - Navigation 55 56 // In a storyboard-based application, you will often want to do a little preparation before navigation 57 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 58 // Get the new view controller using [segue destinationViewController]. 59 // Pass the selected object to the new view controller. 60 } 61 */ 62 63 // MARK: UICollectionViewDataSource 64 65 override func numberOfSections(in collectionView: UICollectionView) -> Int { 66 return 1 67 } 68 69 70 override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 71 return posts.count 72 } 73 74 override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 75 let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) 76 77 let dict = posts[(indexPath as IndexPath).row] 78 79 //投稿画像(postimageを表示) 80 let postImageView = cell.contentView.viewWithTag(1) as! UIImageView 81 let postStr = dict["postimage"] as? String 82 let postUrl = URL(string: postStr!) 83 postImageView.sd_setImage(with: postUrl) 84 85 //let iconImageView = cell.contentView.viewWithTag(2) as! UIImageView 86 //let nameLabel = cell.contentView.viewWithTag(3) as! UIImageView 87 88 89 90 91 return cell 92 } 93 94 95} 96
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/04/07 08:51