前提・実現したいこと
SwiftでAutolayoutを使ってマルチレイアウト化したい
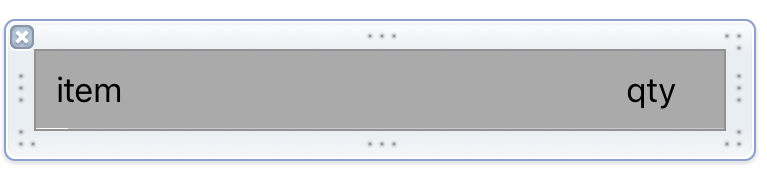
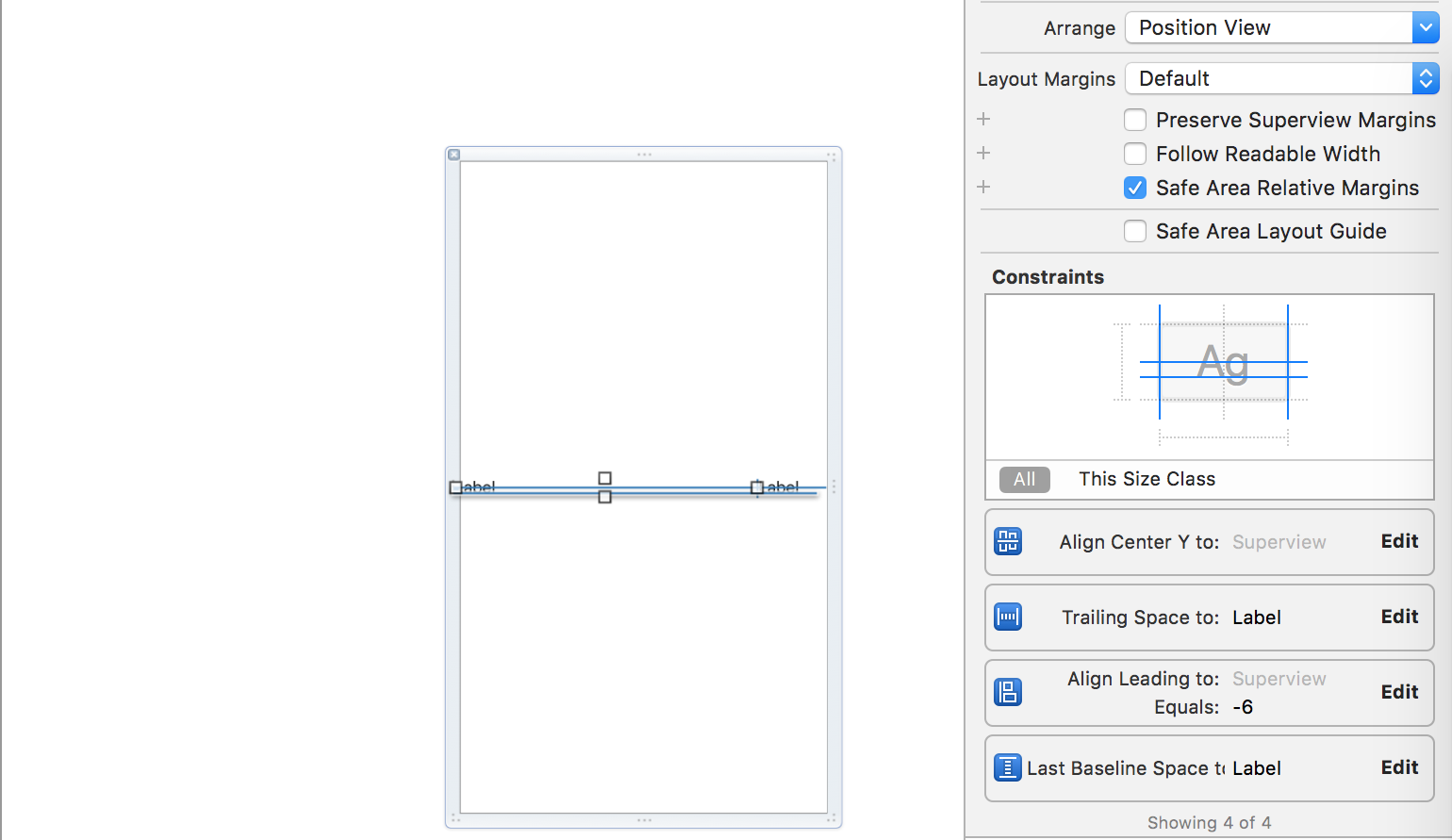
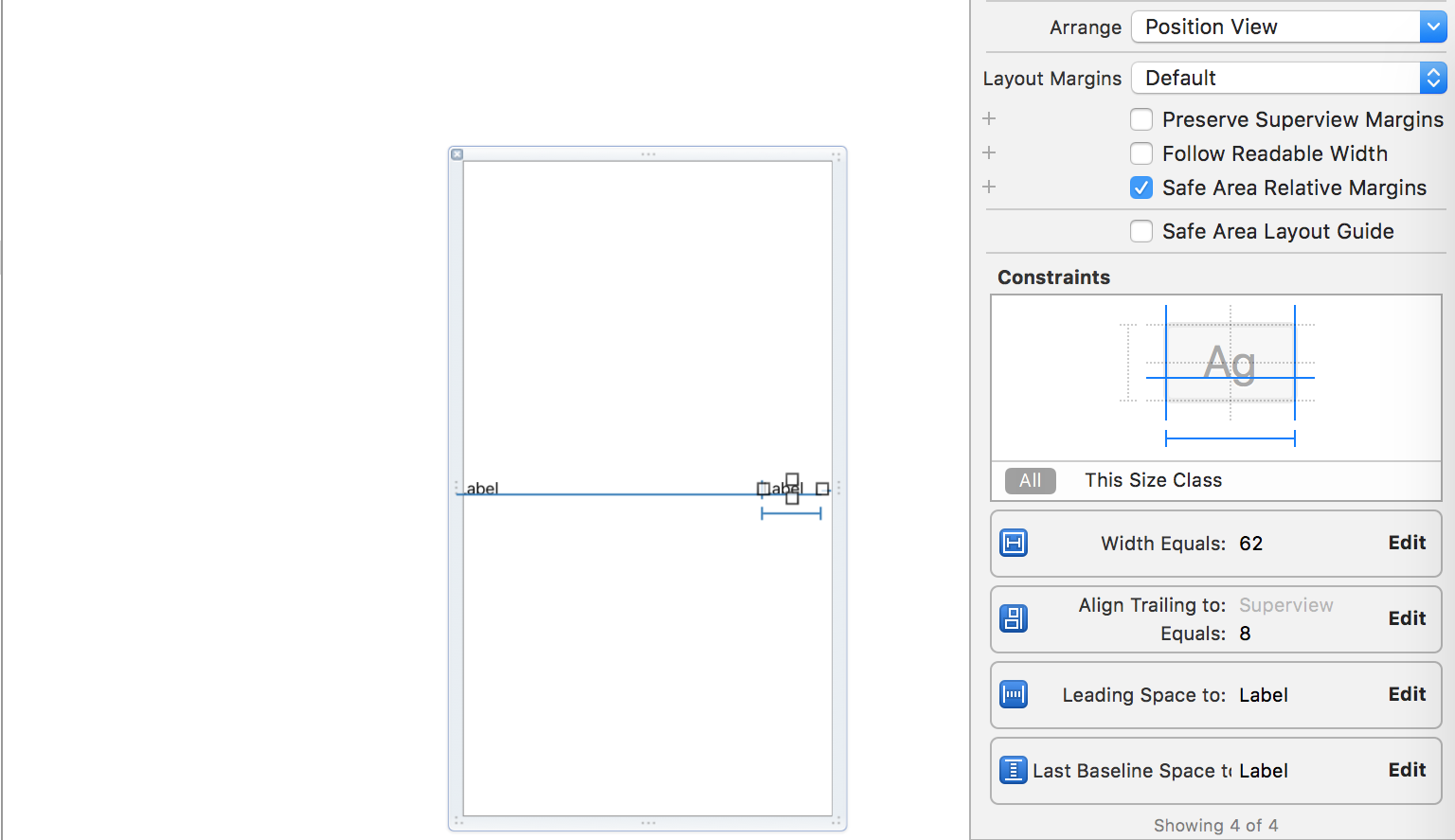
配置したラベルを右端と左端に寄せたい
発生している問題・エラーメッセージ
XIBにて水平に配置したラベル2つのうち右側に配置したラベルが左端に寄ってしまう
試したこと
ラベル二つを選択しResolve Auto Layout IssuesのAdd Missing Constraintsを実施
補足情報(FW/ツールのバージョンなど)
XIBファイルにラベル2つを水平に配置して、それぞれを選択してレイアウトを設定しても右側に配置したラベルが
左端に配置したものと重なってしまう
Autolayoutの使いかたが間違ってますでしょうか?
回答3件
あなたの回答
tips
プレビュー











2018/03/26 13:36
2018/03/26 14:30
2018/03/26 14:38
2018/03/26 14:42 編集
2018/03/26 15:12
2018/03/26 15:16
2018/03/27 01:12
2018/03/27 01:16
2018/03/27 04:18
2018/03/27 04:37
2018/03/27 11:15 編集