前提・実現したいこと
javascriptを用いて画像の中の指定した場所に四角枠を記入したいと考えてます。
大量の画像をこのように表示したいので、
保存メモリの関係上、元画像に枠を付けたものを保存することはしたくありません。
元画像の大きさで四角を記入したい左上の点の場所と幅と高さは取得できています。
やり方をネットで調べたりはしているのですが
検索の方法が悪いのか出てきません。
説明がわかりにくく申し訳ありませんが
どなたかご存知の方がいらっしゃったら教えていただきたく思います。
以下追記
もう少し具体的にやりたいことをお伝えいたします。
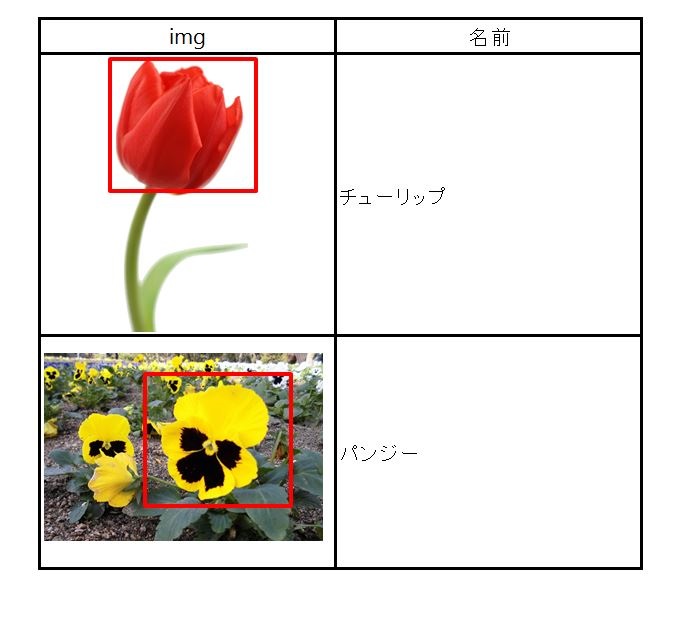
下記の表のように、対象の箇所を枠で囲んで、それが何かを隣のセルに表示するようなことをしたいと考えています。
画像ごとに大きさや枠を表示する場所が違ってきます。そのやり方がわからなくて質問させていただきました。

回答3件
あなたの回答
tips
プレビュー