UITableViewControllerのcellForRowAtメソッドが呼ばれなくなりました。
呼べていたときもあったのですが、何かの修正が影響したのか、呼ばれなくなりました。
どなたか原因わかる方がいたらお教え願いたいです。
確認すべき点ももうよくわからないので困っています。(下部にこれまで確認したことを記載しました)
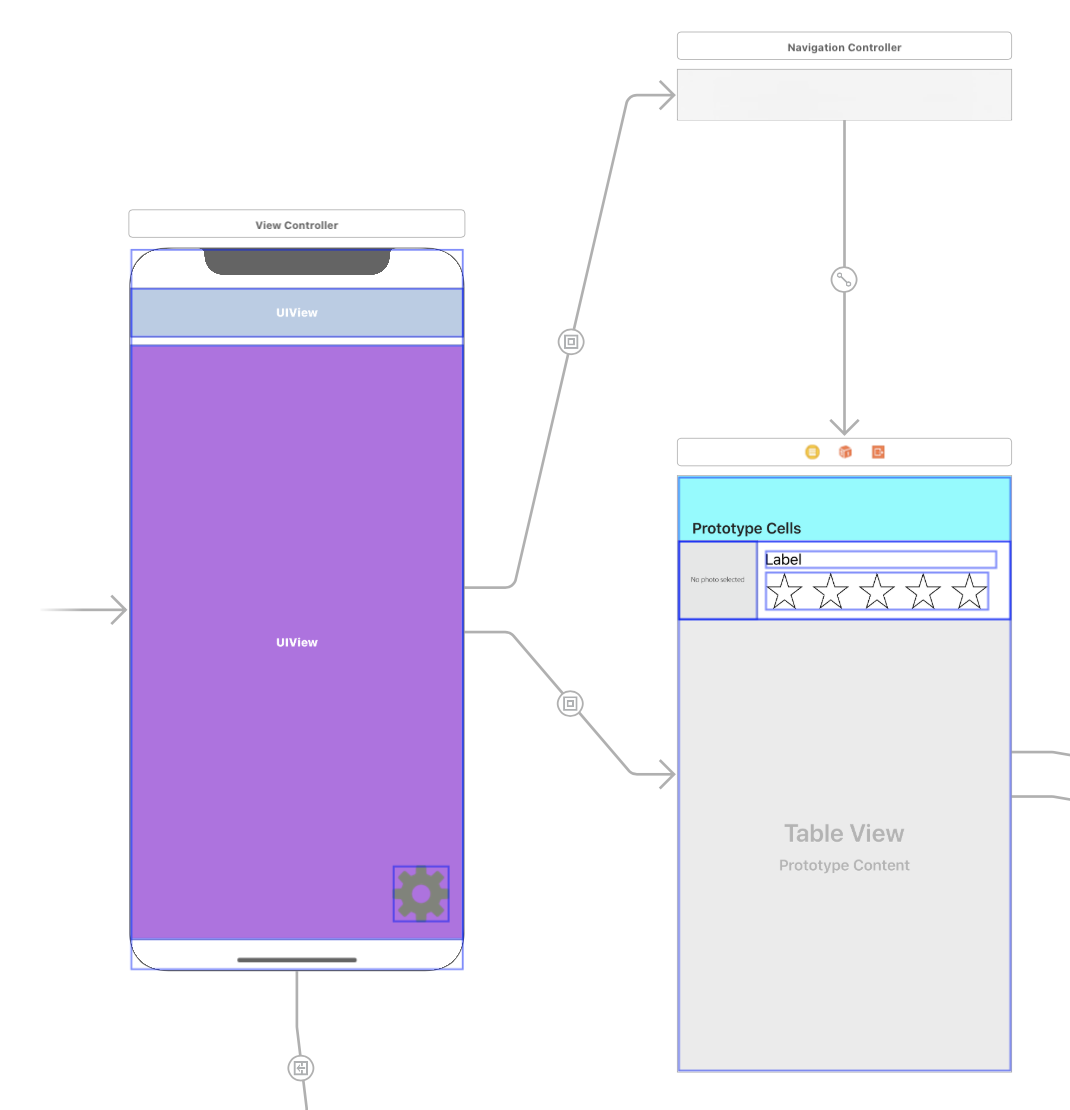
Storyboardはこのように作っています。
エントリーポイントのViewにContainerViewを2つ置いて、1つはnavigationController、もう一つはTableViewControllerをEmbedしています。
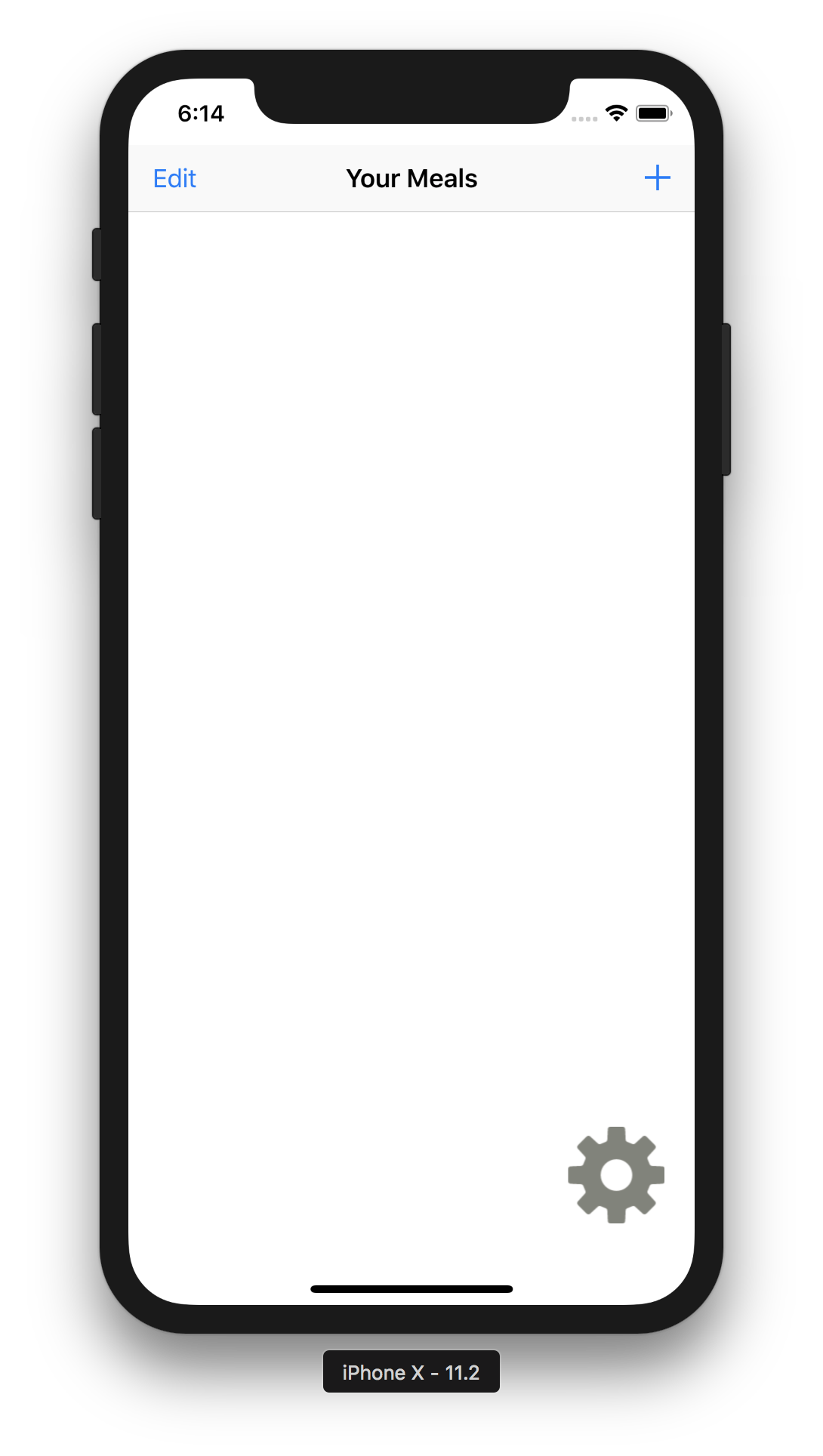
この状態でナビゲーションとContainerに直接配置している歯車アイコンは表示されるのですが、Tableが一切表示されなくなってしまいました。
TableViewControllerのソースは以下の通りです。
var meals = [Meal]() override func numberOfSections(in tableView: UITableView) -> Int { return 1 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return meals.count } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // このメソッドが呼ばれなくなりました guard let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as? MealTableViewCell else { fatalError("The dequeued cell is not an instance of MealTableViewCell") } // Fetches the appropriate meal for the data source layout. let meal = meals[indexPath.row] cell.mealLabel.text = meal.name cell.photoImageView.image = meal.photo cell.ratingControl.rating = meal.rating return cell }
###ここまで試したこと、確認したこと
numberOfSections, tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Intのreturn値が0ではないか?
->デバッグして確認しましたが、0ではありませんでした。
ContainerViewのサイズが小さすぎてTableViewが表示できない、メソッドも呼ばれないのではないか?
->幅も高さも十分に取っており、問題なさそうです。もしかしたら制約の付け方がおかしいなどというのはあるかもしれませんが、歯車アイコンが表示されているので表示範囲の問題ではなさそうな気がします。。。
回答1件
あなたの回答
tips
プレビュー