html
1<div class="grid"> 2 <div class="item num1">1</div> 3 <div class="item num2">2</div> 4 <div class="item num3">3</div> 5 <div class="item num4">4</div> 6 <div class="item num5">5<br>5<br>5<br>5</div> 7 <div class="item num6">6</div> 8 <div class="item num7">7</div> 9 <div class="item num8">8</div> 10 <div class="item num9">9</div> 11</div>
css
1.grid{ 2 display: grid; 3 grid-template-columns: 1fr 1fr 1fr; 4 text-align: center; 5} 6.item{ 7 border: 1px solid blue; 8} 9.item.num4{ 10 display: grid; 11 align-items: center; 12}
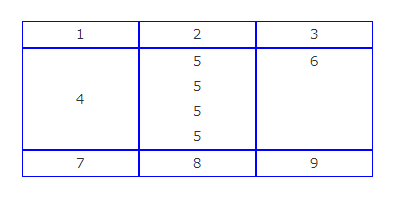
画像の4番のように縦方向に中央寄せしたいと考えています。
現在4番のカラムのcssに
display: grid;
align-items: center;
を適用することで実現できていますが、4番の中の要素がgrid itemになってしまうため
不便な場合がありそうです。
vertical-align: middle;の様な感じで簡単に中央寄せする方法はありますでしょうか?
よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/02/28 02:31