slick.js を利用してスライダーを設置しました。
各画像の上に背景色(テキスト用の帯)とテキストを表示したいです。
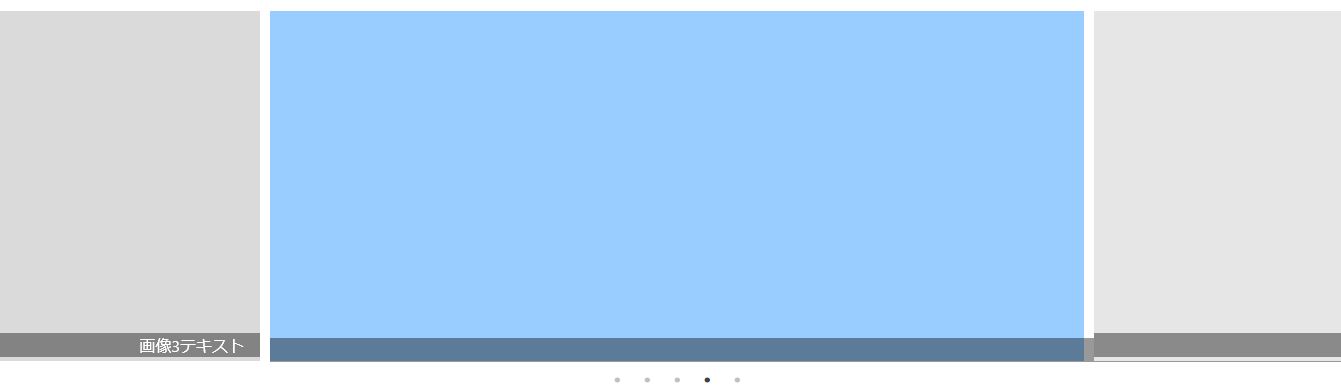
テキストのみの場合は正しく表示できるのですが、背景色を設定すると中央の画像の幅を超えて背景色が表示されます。
html
1<div class="slider mypattern"> 2<div><a href="#"><img src="./img/img01.jpg"></a><p class="textphoto">画像1テキスト]</p></div> 3<div><a href="#"><img src="./img/img02.jpg"></a><p class="textphoto">画像2テキスト</p></div> 4<div><a href="#"><img src="./img/img03.jpg"></a><p class="textphoto">画像3テキスト</p></div> 5<div><a href="#"><img src="./img/img04.jpg"></a><p class="textphoto">画像4テキスト</p></div> 6<div><a href="#"><img src="./img/img05.jpg"></a><p class="textphoto">画像5テキスト</p></div> 7</div> 8
css
1.slider { 2 display:none; 3} 4 5.slider.slick-initialized { 6 display: block; 7} 8 9.slider { 10width: 90%; 11margin: 0 auto 80px; 12} 13 14.slick-slide img { 15width: 100%; 16height:350px; 17} 18.mypattern{ 19width: 100%; 20} 21.mypattern .slick-slide{ 22margin: 5px; 23} 24.mypattern .slick-slide:not(.slick-center) { 25-webkit-filter: grayscale(100%); 26-moz-filter: grayscale(100%); 27-o-filter: grayscale(100%); 28-ms-filter: grayscale(100%); 29filter: grayscale(100%); 30transition: 0.2s linear; 31} 32 33.textphoto { 34 width: 100%; 35 font-size:100%; 36 text-align:right; 37 bottom: 4px; 38 margin: 0; 39 padding:0; 40 color: #fff; 41 background:rgba(0,0,0,0.4); 42 position:absolute; 43 padding-right:1rem; 44}
JS
1 <script> 2$("document").ready(function(){ 3$('.mypattern').slick({ 4autoplay: true, 5autoplaySpeed: 5000, 6speed: 800, 7dots: true, 8arrows: false, 9centerMode: true, 10centerPadding: '20%' 11}); 12}); 13</script>
回答1件
あなたの回答
tips
プレビュー