APIを叩いてデータベースの中にあるデータを削除したいのですが、できません。
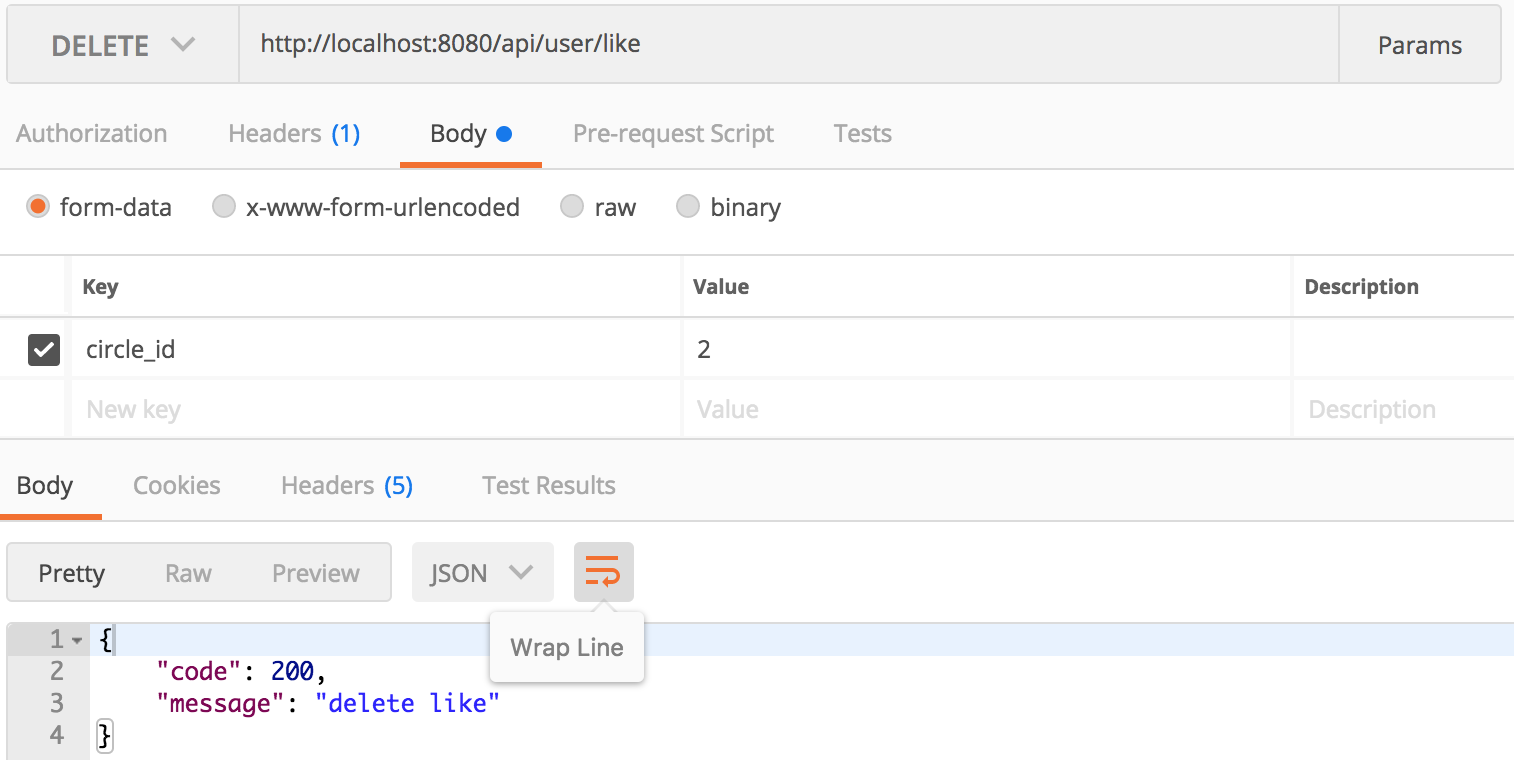
POSTMANで試すと削除することはできました。
次のようにしてdeleteすると上の図と同じレスポンスは返ってくるのですが、実際にデータベースを見てみると削除されていません。
このコードにおかしいところはあるでしょうか?
javascript
1export const delete = circleId => dispatch => { 2 const Auth = getAuth(); 3 axios.delete('/api/user/like',{headers:{'Authorization':`Bearer ${Auth}`},body:{'circle_id':circleId}}) 4 .then((results) => { 5 const status = results.status 6 return({status}) 7 }).then(({status})=>{ 8 switch(status){ 9 case 200: 10 dispatch(getlike()) 11 break; 12 default: 13 break; 14 } 15 }) 16 .catch((e) => { 17 console.log(e); 18 }); 19}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/01/20 05:14