いつもお世話になります。
現在railsでwebサイトを作成しております。
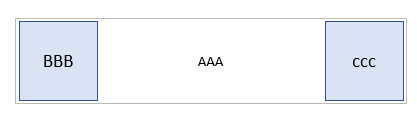
div要素内の右寄せ、左寄せの記事はよく見かけるのですが、div内に配置したdiv要素2つを左右の両端に配置する方法がわからずこちらに質問いたしました。
下記コードの<div class="aaa">内の左寄せとして<div class="bbb">を右寄せとして<div class="ccc">をCSSで指定して配置する方法をご教示いただけないでしょうか。
よろしくお願いいたします。
Ruby
1 2 <div class="AAA"> 3 <div class="BBB"> 4 <%=zzzzz.strftime("%Y年%m月%d日 %H:%M") %> 5 </div> 6 <div class="CCC"> 7 <%= link_to ~~~~ %> 8 </div> 9 </div> 10
回答1件
あなたの回答
tips
プレビュー