現在動画学習サイトSchooのイベント検索システム編を視聴し写経しているのですが、エラーの原因が分からずにかなり時間がかかってしまっています。
一応大枠の流れとしては下記のようになっています。
- XHRで同じドメインのデータを取得
- XHRでクロスドメインのデータを取得する
- JSONPでクロスドメインのデータを取得する
- 検索ワードでイベント情報を表示する
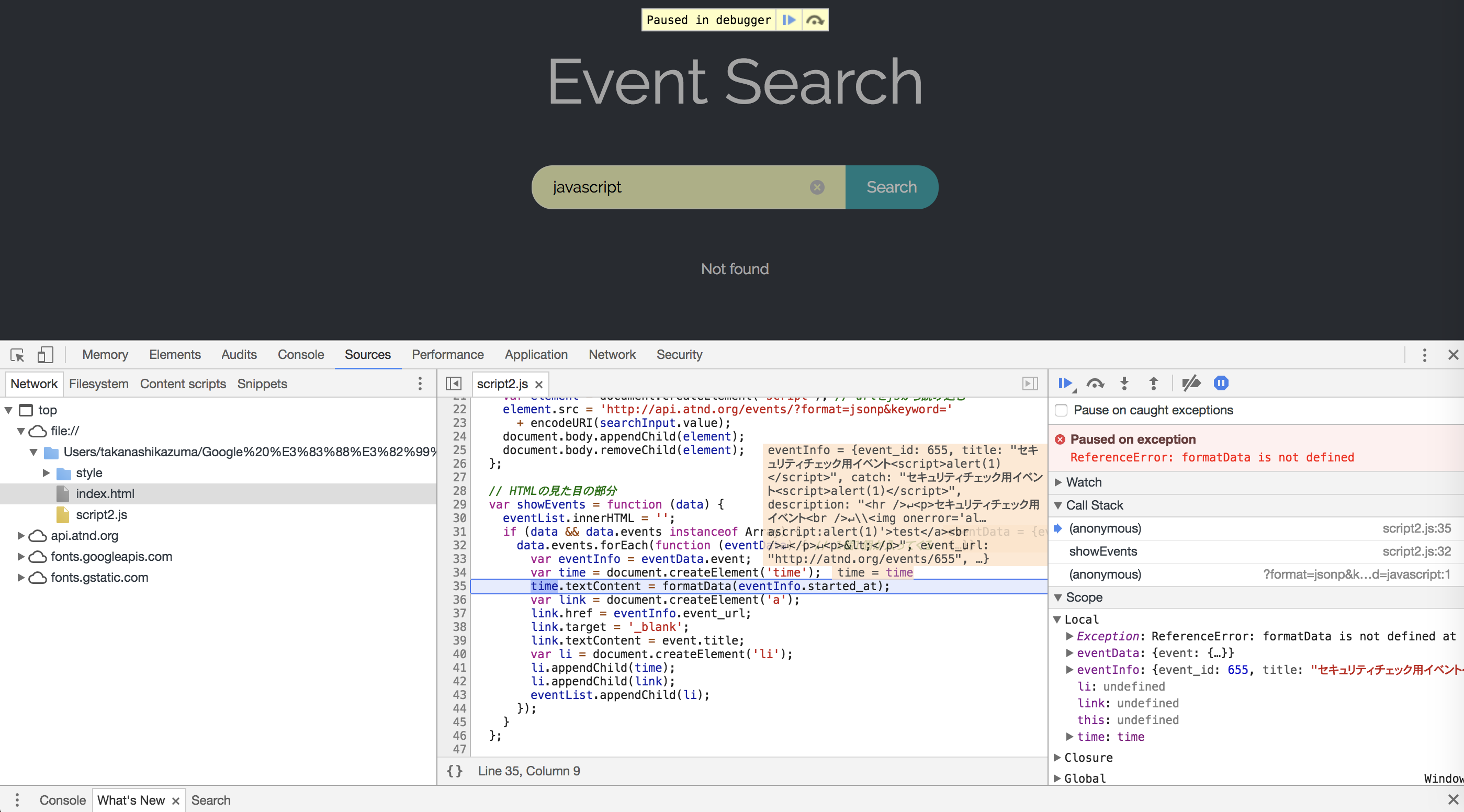
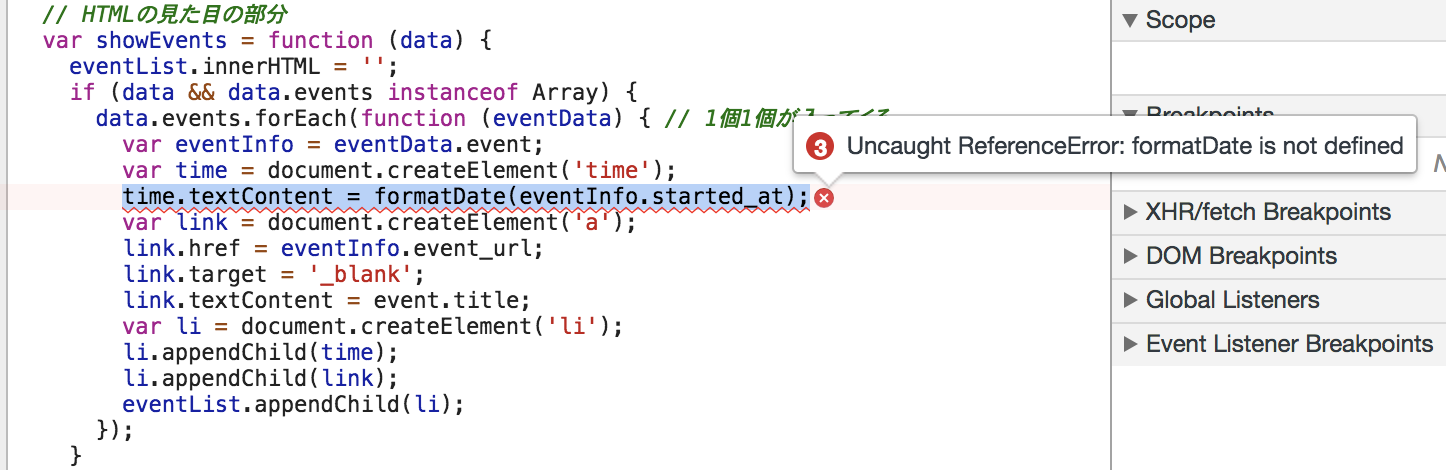
エラーを見る限り、time変数に対してstarted_atとしたAPI絡みの部分でエラーが起こっているようなのですが、正直どのように解決したらいいのか全く分かりません。
下記にコード、エラーキャプチャ、お手本抜粋を記載いたします。
何かアドバイス頂けますと幸いです。
よろしくお願いいたします。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Event Search</title> 8 <link rel="stylesheet" href="style/main.css"> 9</head> 10<body> 11 <h1>Event Search</h1> 12 <main> 13 <form id="search-form" type="search" placeholder="ex. JavaScript"> 14 <input type="search" id="search-input" placeholder="ex. JavaScript"> 15 <button type="submit">Search</button> 16 </form> 17 <ul id="event-list"></ul> 18 </main> 19 <script src="script2.js"></script> 20</body> 21</html>
javascript
1/*========================= 21. XHRで同じドメインのデータを取得 32. XHRでクロスドメインのデータを取得する 43. JSONPでクロスドメインのデータを取得する 54. 検索ワードでイベント情報を表示する 6 =========================*/ 7 8(function () { 9 'use strict'; 10 11 var searchForm = document.getElementById('search-form'); 12 var searchInput = document.getElementById('search-input'); 13 var eventList = document.getElementById('event-list'); 14 15 var searchEvents = function (event) { 16 event.preventDefault(); 17 18 if (!searchInput.value) { // 空だったら 19 return; 20 } 21 var element = document.createElement('script'); // urlをjsから読み込む 22 element.src = 'http://api.atnd.org/events/?format=jsonp&keyword=' 23 + encodeURI(searchInput.value); 24 document.body.appendChild(element); 25 document.body.removeChild(element); 26 }; 27 28 // HTMLの見た目の部分 29 var showEvents = function (data) { 30 eventList.innerHTML = ''; 31 if (data && data.events instanceof Array) { 32 data.events.forEach(function (eventData) { // 1個1個が入ってくる 33 var eventInfo = eventData.event; 34 var time = document.createElement('time'); 35 time.textContent = formatData(eventInfo.started_at); 36 var link = document.createElement('a'); 37 link.href = eventInfo.event_url; 38 link.target = '_blank'; 39 //link.textContent = event.title; 下記に変更 40 link.textContent = eventInfo.title; 41 var li = document.createElement('li'); 42 li.appendChild(time); 43 li.appendChild(link); 44 eventList.appendChild(li); 45 }); 46 } 47 }; 48 49// 追記 50var formatDate = function (dateString) { 51 var date = new Date(dateString); 52 return (date.getMonth() + 1) + '/' + date.getDate(); 53 }; 54 55 56 searchForm.addEventListener('submit', searchEvents); 57 window.callback = showEvents; 58}()); 59
エラー内容
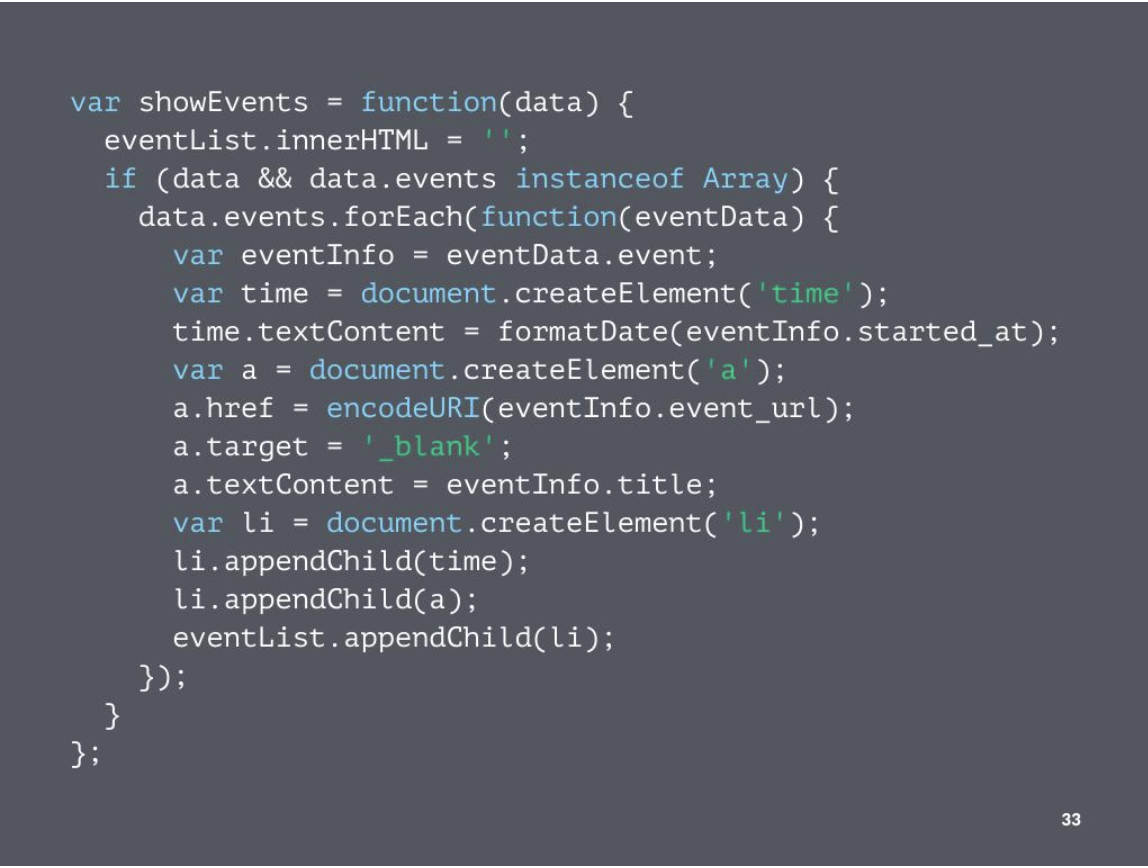
お手本
追記
回答2件
あなたの回答
tips
プレビュー