a要素の大きさが思うようにできません。
html及びCSSは以下のようになっています(今回うまくいってない箇所)
html
1 <div class="header-right"> 2 <a href="#"><img class="write" src="飛行機.png" alt"投稿を意味する画像"></a> 3 <a href="#" class="login">ログイン</a> 4 </div>
css
1.header-right{ 2 float:right; 3 height:65px; 4} 5.header-right a{ 6 line-height:65px; 7 padding-right:20px; 8 padding-left:20px; 9} 10.header-right :hover{ 11 background-color:rgba(35,35,35,1); 12 transition: all 0.5s; 13} 14.login{ 15 background-color:rgba(165,165,165,0.9); 16 text-decoration:none; 17 display:inline-block; 18 color:white; 19 float:right; 20} 21.write{ 22 height:65px; 23 width:60px; 24 display:inline-block; 25 margin-right:40px; 26}
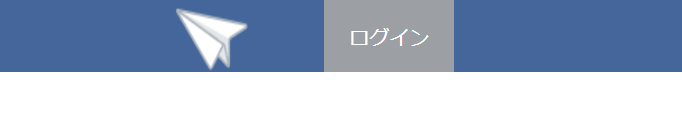
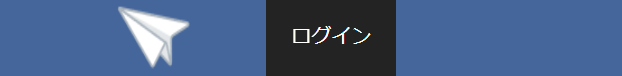
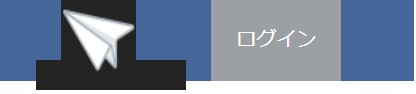
1枚目の画像のログインのところにマウスカーソルを合わせると2枚目のように形に添った感じで色を変えたいのですが、紙飛行機のところにマウスカーソルを重ねてもいびつな形に色が変わってしまいます。画像の形は四角なのでログインと同じようにその画像に沿ったように綺麗な四角で色が変わるようにしたいです。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/12/03 06:07
2017/12/03 06:17 編集
2017/12/03 06:24
2017/12/03 07:39