気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ベストアンサー
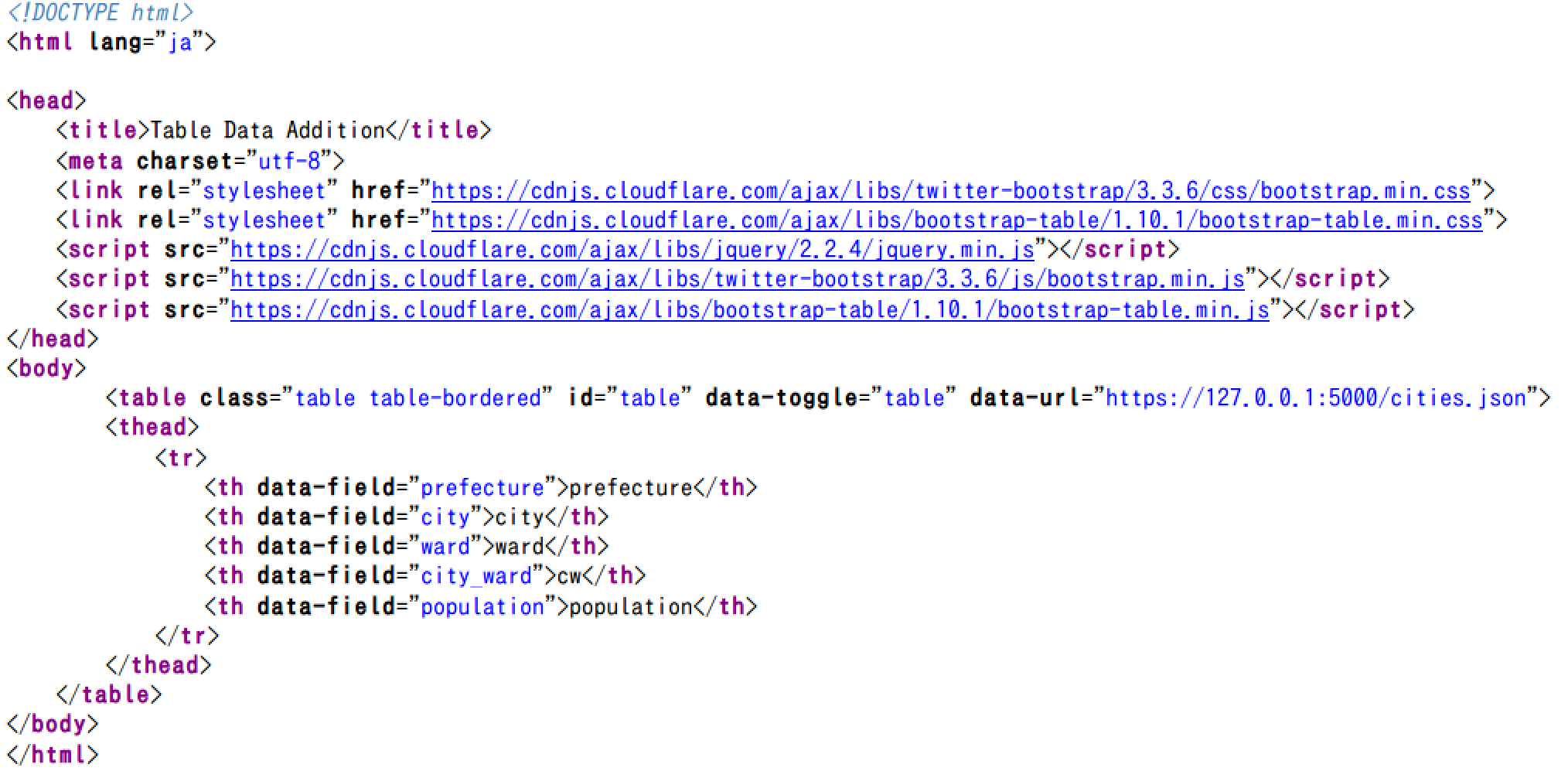
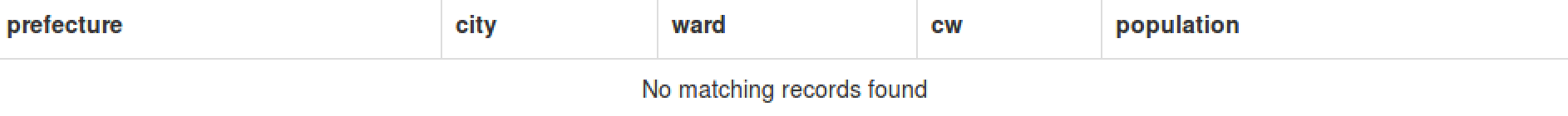
的外れかもしれませんが、以下のようにすることで質問者さんの問題は解消されるかと思いますが、いかがでしょうか?
HTML
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <title>タイトル</title> 5 <meta charset="UTF-8"> 6 <link rel="stylesheet" 7 href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> 8 <link rel="stylesheet" 9 href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/bootstrap-table.min.css"> 10 <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> 11 <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> 12 <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/bootstrap-table.min.js"></script> 13</head> 14<body> 15<table class="table table-bordered" id="table" data-toggle="table" 16 data-url="https://localhost/cities.json"> 17 <thead> 18 <tr> 19 <th data-field="prefecture">prefecture</th> 20 <th data-field="city">city</th> 21 <th data-field="ward">ward</th> 22 <th data-field="city_ward">city_ward</th> 23 <th data-field="population">population</th> 24 </tr> 25 </thead> 26</table> 27</body> 28</html>
json
json
1[ 2 { 3 "prefecture": "prefecture1", 4 "city": "city1", 5 "ward": "ward1", 6 "city_ward": "city_ward1", 7 "population": 1 8 }, 9 { 10 "prefecture": "prefecture2", 11 "city": "city2", 12 "ward": "ward2", 13 "city_ward": "city_ward2", 14 "population": 2 15 }, 16 { 17 "prefecture": "prefecture3", 18 "city": "city3", 19 "ward": "ward3", 20 "city_ward": "city_ward3", 21 "population": 3 22 }, 23 { 24 "prefecture": "prefecture4", 25 "city": "city4", 26 "ward": "ward4", 27 "city_ward": "city_ward4", 28 "population": 4 29 }, 30 { 31 "prefecture": "prefecture5", 32 "city": "city5", 33 "ward": "ward5", 34 "city_ward": "city_ward5", 35 "population": 5 36 } 37]
.htaccess
apacheconf
1Header set Access-Control-Allow-Origin "*" 2Header set Access-Control-Allow-Headers "Content-Type"
投稿2017/12/01 14:50
総合スコア14731
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/12/04 02:03