### 実際に作っているもの
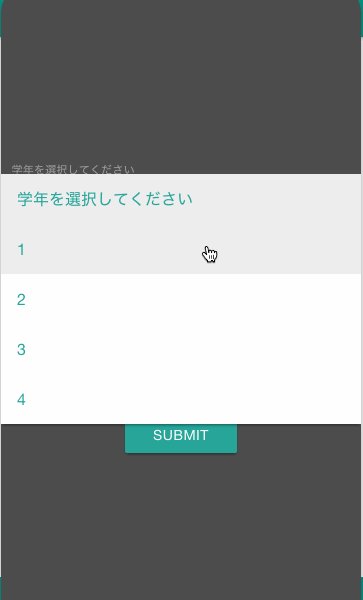
4つのセレクトボックスを設置し(最初は1つだけ表示、残り3つは非表示)、
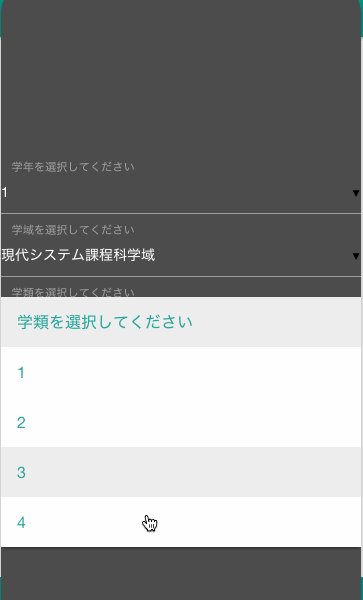
1個目のセレクトボックスが変更されたら、2個目が表示される。
2個目のセレクトボックスが変更されたら、3個目が表示される。
3個目のセレクトボックスが変更されたら、4個目が表示される。
というものを作っているのですが、1個目と2個目のセレクトボックスの選択肢は固定値なのですが、
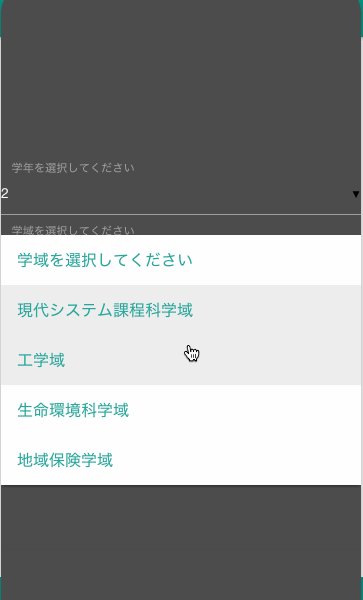
3個目のセレクトボックスの選択肢は、1個目と2個目の選んだものによって選択肢を変えるようにしたいと考えています。
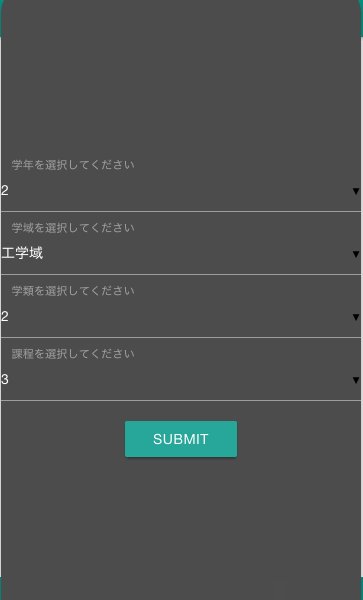
以下の画像のようなものです。
(ちなみに1個目の選択肢で「1」を選んだ場合は4は表示されないように実装しています in reducer)
また、3個目と4個目の選択肢は実装中なので、選択肢に変化はありません。

実装したいと思っていること
上述したような挙動を示すようにReduxを実装したいと思っています。
1個目と2個目の選んだものによって3個目の選択肢が決まる。
1,2,3で選んだものによって4個目の選択肢が決まります。
試してみたこと
Reducerの中で、if文を書き1個目と2個目の選択肢が「○○」のとき、ローカルのリストfieldListに3個目のセレクトボックスの選択肢を入れます。
最後にstateであるfieldOptionList3に選択肢を入れます。
これによって3個目の選択肢を変更できると思いました。
javascript
1 case actionTypes.UPDATE_3_OPTION: 2 const fieldList = [] // ローカルのリストを作成 3 if (state.FieldValue2 == 1) { 4 for (var i = 0; i < state.testList[0].length; i++) { 5 fieldList.push(state.testList[0][i][0]) // initialStateの内のtestListからリストを作成 6 } 7 } 8 return { 9 ...state, 10 fieldOptionList3: state.fieldOptionList3.concat(fieldList) //fieldOptionList3に入れる 11 } 12
恐らく問題の原因だと思っているのは、これのreducerの実行のタイミングです。
1つめのアプローチ
上述した4つのコンポーネント(redux-formをもちいたセレクトボックスのコンポーネント)を一つのクラスに入れて実装していました。
そして上述のreducerの実行のタイミングを、「このクラスのcomponentDidUpdate()の中」で実行しました。
すると、2個目のセレクトボックスの値を変更した直後に無限ループに入りました。
testListに同じ値(しかし正しい)が永遠にpushされ続けます。
2つ目のアプローチ
1つめと同じことをrender()の前、componentWillUpdate()で実行してみました。
コレも同じで、2個目のセレクトボックスの値を変更した直後に無限ループに入りました。
3つ目のアプローチ
この4つのセレクトボックスが一つのクラスに入っているので、このクラスのライフサイクルを指定してもタイミングがおかしくなるだけかなと思い、
各セレクトボックスを個別のクラスに分け、その個別のクラスの中でcomponentWillUpdate()を実装し、そのクラスを一つのクラスにまとめてみました。
これもまた、同じように2個目のセレクトボックスの値を変更した直後に無限ループに入りました。
合っているのか間違っているのかわからない点
そもそもこういったものを作りたいと思った時にReducer内で場合分けをして、リストを作成しreturnするというのは正しいのでしょうか。Reducer内ではなく、Action内で行うものだったりするのでしょうか。
その他
その他、「そもそもそういうのを実現したいのなら、全く別のシンプルな方法があるよ」などの意見があればそれも教えて頂けるとうれしいです。
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー



