現在、レスポンシブでサイトを制作しております。
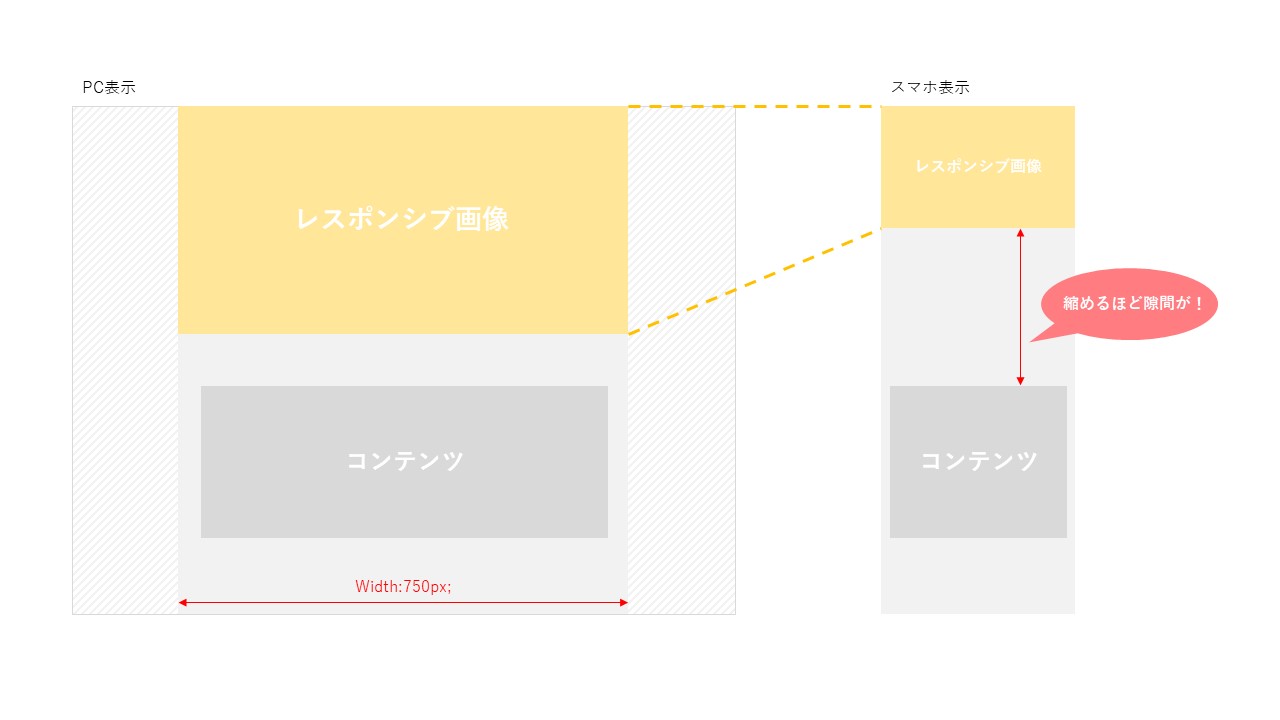
TOPページに、キービジュアルとなる画像があり、その下にメニューなどのコンテンツを配置しているのですが、
ウィンドウ幅を縮めると画像サイズは比率を保ったまま縮み、縮んだ分だけ下のコンテンツとの隙間があいてしまいます。
おそらく画像の高さをピクセルで指定しているからなのですが、
どのようにすれば、PC表示時の隙間のまま、スマホ表示できるでしょうか?
ちなみに、画像はスライド式(フェードイン・アウトの動作)にしたく、ネットで拾ってきたJavaScriptを入れているのですが、その中にCSSが書かれているようで、そこを変更したらいけるのかな・・と思っております。
javascript
1$(function(){ 2// 設定 3var $width =750; // 横幅 4var $height =300; // 高さ 5var $interval = 3000; // 切り替わりの間隔(ミリ秒) 6var $fade_speed = 1000; // フェード処理の早さ(ミリ秒) 7$("#slide ul li").css({"position":"relative","overflow":"hidden","width":$width,"height":$height}); 8$("#slide ul li").hide().css({"position":"absolute","top":0,"left":0}); 9$("#slide ul li:first").addClass("active").show(); 10setInterval(function(){ 11var $active = $("#slide ul li.active"); 12var $next = $active.next("li").length?$active.next("li"):$("#slide ul li:first"); 13$active.fadeOut($fade_speed).removeClass("active"); 14$next.fadeIn($fade_speed).addClass("active"); 15},$interval); 16});
CSS
1img { 2 height: auto; 3 max-width: 100%; 4} 5 6#slide { 7max-width:750px; 8margin:0 auto; 9}
HTML
1<div id="slide"> 2 <ul> 3 <li><img src="1.jpg"></li> 4 <li><img src="2.jpg"></li> 5 <li><img src="3.jpg"></li> 6 </ul> 7</div>
どうぞ宜しくお願い致します。