現在、ワードプレスにてサイトを制作しておりまして、
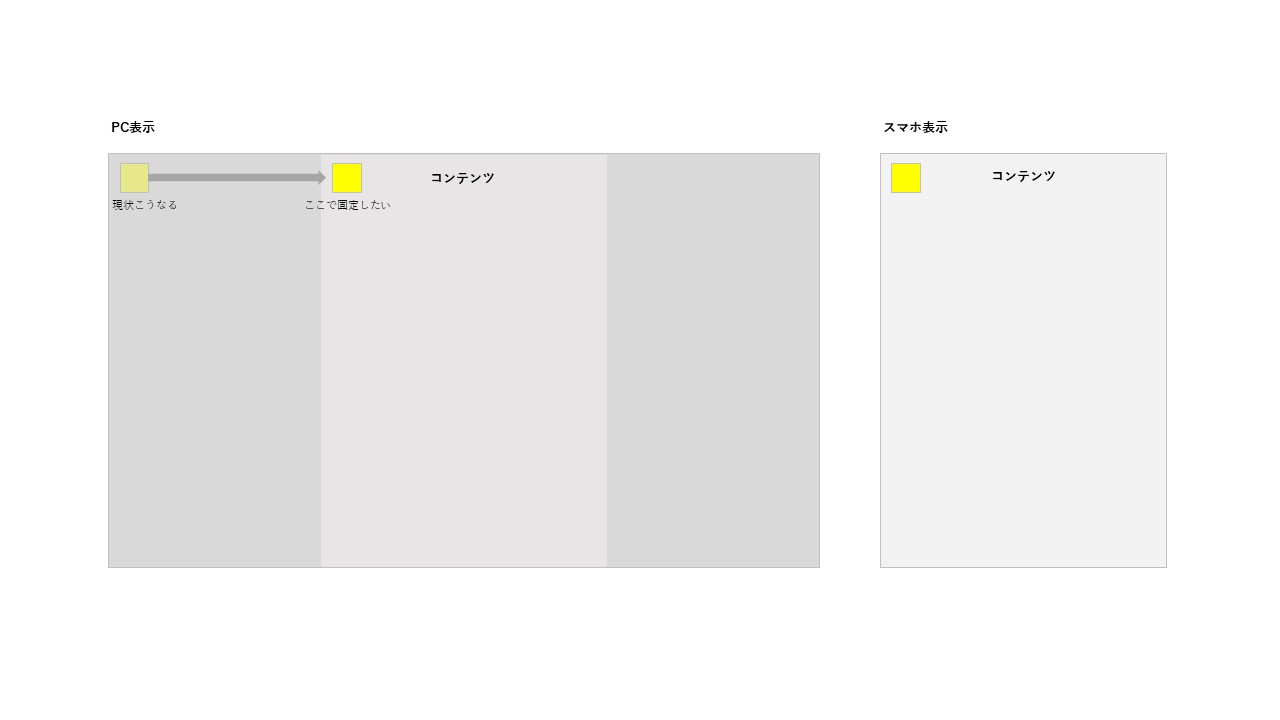
ハンバーガーメニューを左上に固定したいと思っております。
スマホ表示の時は問題ないのですが、
PC表示時、幅を max-width:750px; に固定しているのに、
メニューのHTMLがその幅を指定しているタグの外にあるので、750pxの中に収まってくれません。
このハンバーガーメニューは、ネットで拾ってきた js と css を外部から読み込んでいる為、750px のdivタグ内に入っておらず、body タグ内には入っています。(ワードプレスのメディアライブラリから読み込んでいます)
ハンバーガーメニューのHTMLタグは、jsファイルの中に記載されているようです。
Javascript
1!function(a,b,c){function d(b){this.settings=a.extend({},f,b),this._defaults=f,this._name=e,this.init()}var e="fatNav",f={};a.extend(d.prototype,{init:function(){var b=this,c=this.$nav=a(".fat-nav"),d=this.$hamburger=a('<a href="javascript:void(0)" class="hamburger"><div class="hamburger__icon"></div></a>');this._bodyOverflow=a("body").css("overflow"),navigator.userAgent.match(/(iPad|iPhone|iPod)/g)&&c.children().css({height:"110%",transform:"translateY(-5%)"}),a("body").append(d),a().add(d).add(c.find("a")).on("click",function(a){b.toggleNav()})},toggleNav:function(){var b=this;this.$nav.fadeToggle(400),b.toggleBodyOverflow(),a().add(this.$hamburger).add(this.$nav).toggleClass("active")},toggleBodyOverflow:function(){var b=this,c=a("body");c.toggleClass("no-scroll");var d=c.hasClass("no-scroll");c.css("overflow",d?"hidden":b._bodyOverflow)}}),"undefined"==typeof a[e]&&(a[e]=function(a){return new d(this,a)})}(jQuery,window,document);
max-width:750px と指定したdivタグ内に入れれば、いけるような気がするのですが、
HTMLをいじるファイル等が分からず、どうすればよいでしょうか・・?
どうぞ宜しくお願い致します。
CSS
1.hamburger { 2 display: block; 3 width: 50px; 4 height: 50px; 5 position: fixed; 6 top: 0; 7 left: 0; 8 z-index: 10000; 9 padding: 12px; 10 -moz-box-sizing: border-box; 11 -webkit-box-sizing: border-box; 12 box-sizing: border-box; 13 -webkit-tap-highlight-color: transparent; 14 -webkit-tap-highlight-color: transparent; 15 -ms-touch-action: manipulation; 16 touch-action: manipulation; 17} 18.hamburger__icon { 19 position: relative; 20 margin-top: 7px; 21 margin-bottom: 7px; 22}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。