###前提・実現したいこと
いつもお世話になっております。
bootstrapのグリッドシステムを使ってます。
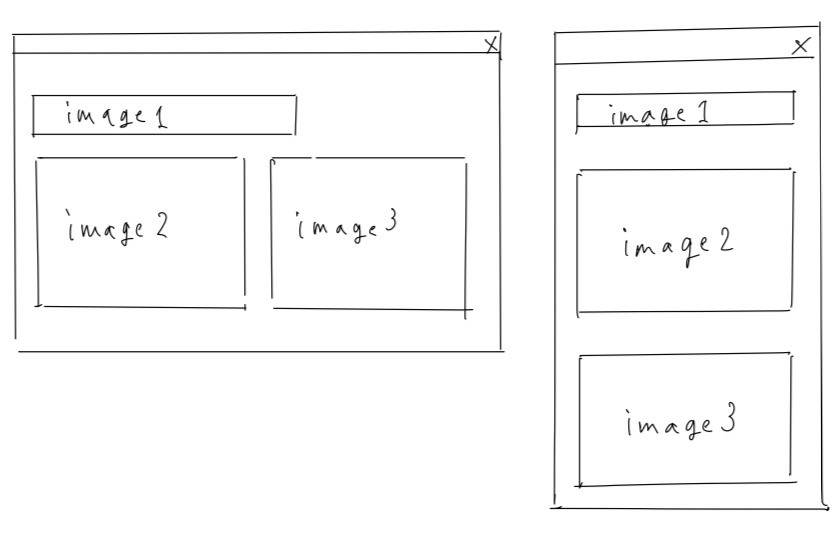
3つの画像を、添付資料の通り並べたい。
ただ、スマートフォンの場合は、添付資料右側の
ように縦に並べたいと考えております。
が、回り込みの時点で、どうすればいいかわからなくなり・・・
添付資料左側のように、回り込みをするには、
どのようにするのでしょうか?
よろしくお願いします。
###該当のソースコード
無理やり書きましたが、image1がセンタリングで・・・ずれて・・・
<div id="area1"> <div class="col-xs-2"> </div> <div class="col-xs-4"> <img src="img/image1.png" alt="" class="img-responsive center-block"> </div> <div class="col-xs-4"> <img src="img/image2.png" alt="" class="img-responsive center-block"> <img src="img/image3.png" style="margin-top: 10px" alt="" class="img-responsive center-block"> </div> <div class="col-xs-2"> </div> </div>
なんとなく、これをCSSで回り込みさせるのかな?とイメージしています。
<div id="area1"> <div class="col-xs-12"> <img src="img/image1.png" alt="" class="img-responsive center-block"> <img src="img/image2.png" alt="" class="img-responsive center-block"> <img src="img/image3.png" style="margin-top: 10px" alt="" class="img-responsive center-block"> </div> </div>
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/11/19 10:55