実現したいこと
ここに実現したいことを箇条書きで書いてください。
- コメント投稿時に指定したjsファイルで読み込んでほしい。
前提
コメント機能にて「コメント」ボタンを押下すると、下記のエラーになってしまいます。
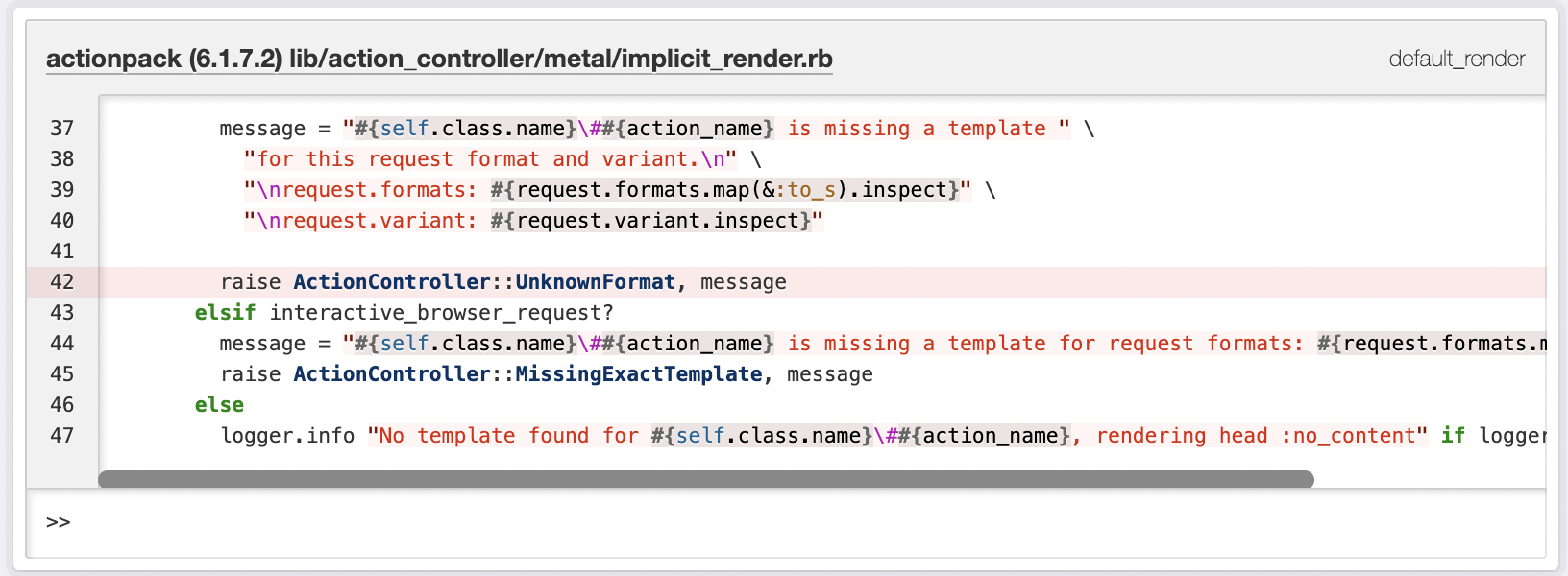
「comments/create.js.erb」にコードを記述していますが、なぜかRails側で「comments/create.html.erb」を呼び出そうとしております。
ブックマーク機能では非同期処理が正常にできているので、
なぜコメント機能だけjsファイルを読み込んでくれないのかが分からずにいます。
再起動等も試してみたのですが、comments/create.js.erbを正しく読み取ってくれません。
どなた様か原因が分かられる方がおられましたら、
ご教示のほどお願いできればと思います。
発生している問題・エラーメッセージ
CommentsController#create is missing a template for this request format and variant. request.formats: ["text/html"] request.variant: []
該当のソースコード
comments_controller
1class CommentsController < ApplicationController 2 def create 3 @comment = current_user.comments.build(comment_params) 4 @comment.save 5 end 6 7 def destroy 8 @comment = current_user.comments.find(params[:id]) 9 @comment.destroy! 10 end 11 12 private 13 14 def comment_params 15 params.require(:comment).permit(:body).merge(post_id: params[:post_id]) 16 end 17end
comments/_form.html.erb
1<div class="row"> 2 <div class="col-sm-12 mb-4 text-right"> 3 <%= form_with model: comment, url: [post, comment], id: 'new_comment' do |f| %> 4 <%= f.text_area :body, class: 'form-control mb-3', id: 'js-new-comment-body', row: 4, placeholder: 'コメントを入力してください' %> 5 <%= f.submit t('defaults.comment'), class: 'btn btn-primary' %> 6 <% end %> 7 </div> 8</div> 9<hr>
comments/_comment.html.erb
1<tr id="comment-<%= comment.id %>"> 2 <td style="width: 60px"> 3 <%= image_tag 'sample.png', class: 'rounded-circle', size: '30x30' %> 4 <a><%= comment.user.name %></a> 5 </td> 6 <td> 7 <h3 class="small"></h3> 8 <div id="js-comment-<%= comment.id %>"> 9 <%= simple_format(comment.body) %> 10 </div> 11 <div id="js-textarea-comment-box-<%= comment.id %>" style="display: none;"> 12 <textarea id="js-textarea-comment-<%= comment.id %>" class="form-control mb-1"><%= comment.body %></textarea> 13 <button class="btn btn-light js-button-edit-comment-cancel" data-comment-id="<%= comment.id %>">キャンセル</button> 14 <button class="btn btn-success js-button-comment-update" data-comment-id="<%= comment.id %>">更新</button> 15 </div> 16 </td> 17 18 <% if current_user.own?(comment) %> 19 <td class="action"> 20 <ul class="list-inline justify-content-center" style="float: right;"> 21 <li class="list-inline-item"> 22 <a href="#" class='js-edit-comment-button' data-comment-id="<%= comment.id %>"> 23 <%= icon 'fa', 'pen' %> 24 </a> 25 </li> 26 <li class="list-inline-item"> 27 <%= link_to comment_path(comment), 28 class: 'js-delete-comment-button', 29 method: :delete, 30 data: { confirm: t('defaults.message.delete_confirm') }, 31 remote: true do %> 32 <%= icon 'fa', 'trash' %> 33 <% end %> 34 </li> 35 </ul> 36 </td> 37 <% end %> 38</tr>
comments/_comments.html.erb
1<div class="row"> 2 <div class="col-lg-8 offset-lg-2"> 3 <table id="js-table-comment" class="table"> 4 <%= render comments %> 5 </table> 6 </div> 7</div>
comments/create.js.erb
1$("#error_messages").remove() 2<% if @comment.errors.present? %> 3 $("#new_comment").prepend("<%= j(render('shared/error_messages', object: @comment)) %>") 4<% else %> 5 $("#js-table-comment").prepend("<%= j(render('comments/comment', comment: @comment)) %>") 6 $("#js-new-comment-body").val('') 7<% end %>
comments/destory.js.erb
1$("tr#comment-<%= @comment.id %>").remove()
routes.rb
1resources :posts do 2 resources :comments, only: %i[create destroy], shallow: true 3 collection do 4 get 'bookmarks' 5 end 6end
試したこと
再起動をすると治ったとの情報がありましたので、
VScodeの再起動、PCの再機能等を行いましたが、うまくいかずでございます。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。