前提
React初学者です。
Reactで遷移を伴わない1枚完結のモーダルを使用したSPAを作っています。
providerを用いたモーダル開閉機能を実装しているのですが、stateの受け渡しが上手くできず、モーダルウィンドウの閉じるボタンをコンポーネント上に作成できず困っています。
拙い質問で恐縮ではございますが、ご回答いただけますと幸いでございます。宜しくお願い致します。
実現したいこと
- [ ]下記「ModalContentAdd.jsx」コンポーネントに記載のclassName="modalCloser"部にて実装したonClickのmodalCloseを走るようにしたい。
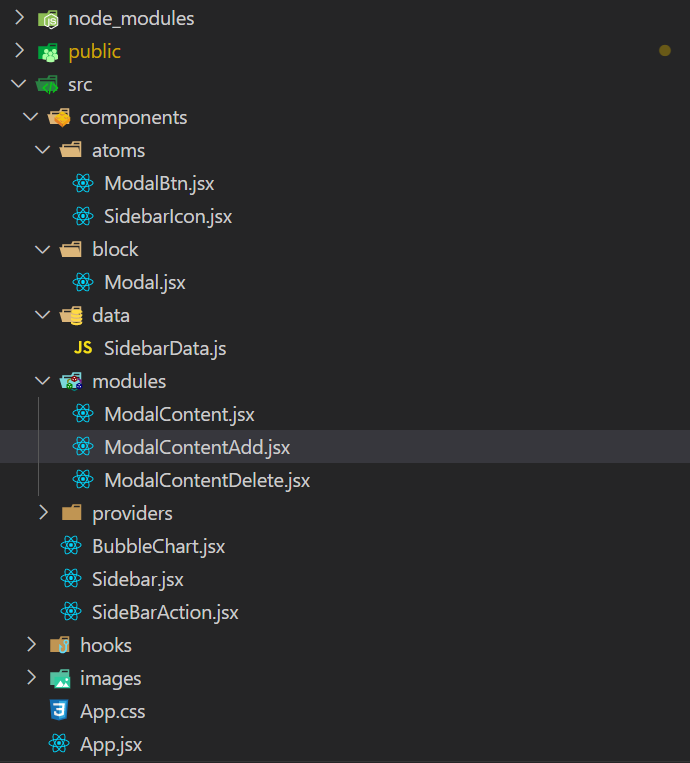
該当ファイル階層
発生している問題・エラーメッセージ
- props及びproviderでの関数の受け渡しが上手くできていない。原因不明。現状コンソールには下記warningが発生します。
Warning: The `value` prop is required for the `<Context.Provider>`. Did you misspell it or forget to pass it? at ModalCloseFlagProvider (http://localhost:3000/static/js/bundle.js:1093:5) at ul at div at SidebarAction (http://localhost:3000/static/js/bundle.js:125:88) at div at Sidebar at div at App
該当のソースコード
SideBar.jsx
1import React from 'react' 2import {SidebarData} from './data/SidebarData' 3import SidebarIcon from './atoms/SidebarIcon' 4import SidebarAction from './SideBarAction' 5 6export const Sidebar = () => { 7 return ( 8 <div className="Sidebar"> 9 <ul className="SidebarList"> 10 {SidebarData.map((value, key) => { 11 return ( 12 <li 13 key={key} 14 id={window.location.pathname == value.link ? "active" : ""}//選択中の酒にactive付与 15 className="row" 16 onClick={() =>{ 17 window.location.pathname = value.link; 18 }} 19 > 20 <SidebarIcon /> 21 <div className="SidebarTitle">{value.title}</div> 22 </li> 23 ) 24 })} 25 </ul> 26 <SidebarAction /> 27 </div> 28 ) 29}; 30 31export default Sidebar 32
SideBarAction.jsx(親)
1//react 2import React, {useState} from 'react'; 3 4//components 5import ModalBtn from "./atoms/ModalBtn"; 6import Modal from "./block/Modal"; 7 8//provider 9import {ModalCloseFlagProvider} from "./providers/ModalCloseFlagProvider"; 10 11 12const SidebarAction = () => { 13 14 //モーダル関連フラグ 15 const [isModalOpen, setIsModalOpen] = useState(false); //モーダルの表示状態 16 const [modalSelect, setModalSelect] = useState(""); //モーダルの中身の振り分け 17 const [modalScroll, setModalScroll] = useState(0); //モーダルを開いた時のスクロール値を取っておく 18 19 //モーダルを開く 20 const modalOpen = (taregt) => { 21 setIsModalOpen(true); 22 setModalSelect(taregt); 23 setModalScroll(window.scrollY); 24 let body = document.getElementsByTagName("body"); 25 body[0].style.top = -window.scrollY + "px"; 26 body[0].classList.add("is-fixed"); 27 }; 28 29 //モーダルを閉じる 30 const modalClose = () => { 31 setIsModalOpen(false); 32 let body = document.getElementsByTagName("body"); 33 body[0].style.top = "0px"; 34 body[0].classList.remove("is-fixed"); 35 window.scrollTo(0, modalScroll); 36 setModalScroll(0); 37 }; 38 39 return ( 40 <div className='SidebarAction'> 41 <ul className='ActionList'> 42 <li id="add" className='Action'> 43 <ModalBtn title="追加" onClick={() => modalOpen("modal-1")} /> 44 </li> 45 <li id="delete" className='Action'> 46 <ModalBtn title="削除" onClick={() => modalOpen("modal-2")} /> 47 </li> 48 {/* ↓はContextオブジェクトの参照元としてpropsにて送られる大元 */} 49 <ModalCloseFlagProvider> 50 <Modal 51 modalStatus={isModalOpen} 52 modalContent={modalSelect} 53 onClick={modalClose} 54 /> 55 </ModalCloseFlagProvider> 56 </ul> 57 </div> 58 ); 59} 60export default SidebarAction;
Modal.jsx
1// react 2import React from "react"; 3 4// provider 5import { IconContext } from "react-icons"; 6import { MdClose } from "react-icons/md"; 7 8// component 9import ModalContent from "../modules/ModalContent"; 10 11export const Modal = (props) => { 12 13 return ( 14 <div className={props.modalStatus ? "modal is-active" : "modal"}> 15 <div className="modal-inner"> 16 <div className="modal-close"> 17 <IconContext.Provider value={{ size: "20px" }}> 18 <MdClose /> 19 </IconContext.Provider> 20 </div> 21 <div className="modal-content"> 22 <ModalContent modalId={props.modalContent} /> 23 </div> 24 </div> 25 </div> 26 ); 27}; 28export default Modal; 29
ModalContentAdd.jsx(子)
1//react 2import React from 'react' 3import { useContext } from 'react'; 4import { MdClose } from "react-icons/md"; 5 6//provider 7import {ModalCloseFlagContext} from "../providers/ModalCloseFlagProvider"; 8// import {IconContext} from "react-icons"; 9 10export const AddModal = () => { 11 12 // Context内のmodalCloseを取得(モーダルを閉じる関数) 13 const modalClose = useContext(ModalCloseFlagContext); 14 15 return ( 16 <div className="modalWindow"> 17 <div className="modalHeader"> 18 <div className="modalCloser" onClick={modalClose}> 19 <MdClose /> 20 </div> 21 <h4>追加</h4> 22 </div> 23 <p className="modalTitle">追加モーダルのDOMだよおおおおおおおおおおお</p> 24 </div> 25 ) 26} 27 28export default AddModal;
ModalCloseFlagProvider.jsx(プロバイダ)
1import { createContext } from "react"; 2 3export const ModalCloseFlagContext = createContext({}); 4 5export const ModalCloseFlagProvider = props => { 6 // propsとしてモーダル関連フラグを受け取る 7 const {children} = props; 8 9 // モーダルを閉じる関数をpropsから参照 10 const modalCloseFunction = () => { 11 props.onClick(); 12 }; 13 14 //モーダルクローズフラグ 15 const modalClose = modalCloseFunction; 16 17 // ModalCloseFlagContextの中にproviderがあるので、それでchildrenを囲む 18 // valueの中にグローバルに扱う実際の値を設定 19 return( 20 <ModalCloseFlagContext.Provider onClick={modalClose}> 21 {children} 22 </ModalCloseFlagContext.Provider> 23 ); 24};
試したこと
プロバイダに直接親で宣言した変数を書き直すなどして試したのですが結果は変わらずでした。
補足情報(FW/ツールのバージョンなど)
すべて最新バージョンです。
あなたの回答
tips
プレビュー