回答編集履歴
9
修正
answer
CHANGED
|
@@ -151,10 +151,11 @@
|
|
|
151
151
|
const values = sheet.getRange(row, 1, 1, 12).getValues()[0];
|
|
152
152
|
```
|
|
153
153
|
となっているように、valuesは、1行12列の範囲から読み取っている為、12個の要素を持つ配列となっています。
|
|
154
|
-
|
|
154
|
+
ここで、もし上記手順でフォームを作成しているならば
|
|
155
|
+
1列目はタイムスタンプ、2列目はメールアドレスとなっているはずです。(すくなくとも1列目は必ずタイムスタンプとなっているはず)
|
|
155
|
-
したがって、generateBodies 関数の冒頭でvaluesを分割代入する際
|
|
156
|
+
したがって、generateBodies 関数の冒頭でvaluesを分割代入する際、
|
|
156
|
-
|
|
157
|
+
1番目にタイムスタンプ、2番目にメールアドレスを追加し、残りをフォームの回答項目とする必要があります。
|
|
157
|
-
|
|
158
|
+
|
|
158
159
|
また 、generateBodies 関数の後半で
|
|
159
160
|
```js
|
|
160
161
|
return {
|
|
@@ -163,7 +164,7 @@
|
|
|
163
164
|
html: html
|
|
164
165
|
};
|
|
165
166
|
```
|
|
166
|
-
となっていることから、元のコードだとemail という変数がないというエラーも発生してしまうと思います。
|
|
167
|
+
となっていることから、元のコードのままだとemail という変数がないというエラーも発生してしまうと思います。
|
|
167
168
|
|
|
168
169
|
元記事でも、最初の2つは timeStamp と emailになっていることから、
|
|
169
170
|
(フォームの設定画面でメール収集を必須にしたうえで)
|
8
answer
CHANGED
|
@@ -32,7 +32,8 @@
|
|
|
32
32
|
|
|
33
33
|
また、念のためですが、
|
|
34
34
|
recipient = '担当のメールアドレス';
|
|
35
|
-
は、実
|
|
35
|
+
は、実在する、承認担当者のメールアドレス(他の人がフォームで申請してきた時に承認する人のメールアドレス)に変えておいてください。
|
|
36
|
+
(テスト段階では自分のアドレスで構わないと思いますが)
|
|
36
37
|
|
|
37
38
|
⑥エディタにコードを全部書いて保存したら、左側に並んでいるアイコンのうち、時計のアイコンをクリックします。
|
|
38
39
|

|
|
@@ -123,13 +124,14 @@
|
|
|
123
124
|
・コピーした**デプロイURLを、コードのurlに上書きして、コードを保存します**。
|
|
124
125
|

|
|
125
126
|
↓
|
|
126
|
-
・**再び
|
|
127
|
+
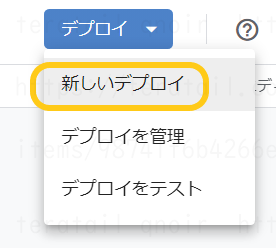
・**再び右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押します**
|
|
128
|
+
(必須。これを忘れると反映されません。)
|
|
127
129
|
|
|
128
|
-
あとは、
|
|
130
|
+
あとは、コードを修正・編集して保存する都度、右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押す、という操作を繰り返せばよいです。
|
|
129
131
|
|
|
130
132
|
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
|
131
133
|
|
|
132
|
-
※当然ですが
|
|
134
|
+
※当然ですが、デプロイする前にコードを上書き保存しないと修正内容が反映されないので、注意してください。
|
|
133
135
|
|
|
134
136
|
---
|
|
135
137
|
|
|
@@ -151,7 +153,7 @@
|
|
|
151
153
|
となっているように、valuesは、1行12列の範囲から読み取っている為、12個の要素を持つ配列となっています。
|
|
152
154
|
|
|
153
155
|
したがって、generateBodies 関数の冒頭でvaluesを分割代入する際も、
|
|
154
|
-
12個の変数に代入する必要があります。
|
|
156
|
+
12個の変数に代入する必要があります。(元のコードだと10個の変数に分割代入しようとしているのでエラー)
|
|
155
157
|
|
|
156
158
|
また 、generateBodies 関数の後半で
|
|
157
159
|
```js
|
|
@@ -161,7 +163,7 @@
|
|
|
161
163
|
html: html
|
|
162
164
|
};
|
|
163
165
|
```
|
|
164
|
-
となっていることから、email という変数がないとエラー
|
|
166
|
+
となっていることから、元のコードだとemail という変数がないというエラーも発生してしまうと思います。
|
|
165
167
|
|
|
166
168
|
元記事でも、最初の2つは timeStamp と emailになっていることから、
|
|
167
169
|
(フォームの設定画面でメール収集を必須にしたうえで)
|
7
answer
CHANGED
|
@@ -23,7 +23,7 @@
|
|
|
23
23
|
|
|
24
24
|
⑤ エディタに、コードを記入して保存します。
|
|
25
25
|
※コードは一部修正する必要があります。
|
|
26
|
-
具体的には、generateBodies 関数の2行目は、下記のように
|
|
26
|
+
具体的には、generateBodies 関数の2行目は、下記のように、先頭に timeStamp と emailの2つを追加する必要があります。
|
|
27
27
|
```js
|
|
28
28
|
function generateBodies(values) {
|
|
29
29
|
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
6
answer
CHANGED
|
@@ -6,11 +6,11 @@
|
|
|
6
6
|
①フォームを作ります。
|
|
7
7
|

|
|
8
8
|
|
|
9
|
-
② フォーム編集画面の上にある「質問」「回答」「設定」のうち、「設定」
|
|
9
|
+
② フォーム編集画面の上にある「質問」「回答」「設定」のうち、一番右の「設定」をクリックし、中の「メールアドレスを収集する」のスイッチをonにしておきます。
|
|
10
10
|

|
|
11
11
|
|
|
12
12
|
|
|
13
|
-
さらに、真ん中の「回答」を
|
|
13
|
+
さらに、真ん中の「回答」をクリックし、緑のアイコンをクリックします。
|
|
14
14
|

|
|
15
15
|
|
|
16
16
|
|
|
@@ -29,12 +29,16 @@
|
|
|
29
29
|
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
30
30
|
以下略
|
|
31
31
|
```
|
|
32
|
+
|
|
33
|
+
また、念のためですが、
|
|
34
|
+
recipient = '担当のメールアドレス';
|
|
35
|
+
は、実際の承認担当者のメールアドレス(他の人がフォームで申請してきた時に承認する人のメールアドレス)に変えておいてください。
|
|
32
36
|
|
|
33
37
|
⑥エディタにコードを全部書いて保存したら、左側に並んでいるアイコンのうち、時計のアイコンをクリックします。
|
|
34
38
|

|
|
35
39
|
|
|
36
40
|
|
|
37
|
-
⑦右下の「トリガー
|
|
41
|
+
⑦右下の「トリガーを追加」ボタンをクリックします。
|
|
38
42
|

|
|
39
43
|
|
|
40
44
|
|
|
@@ -116,7 +120,7 @@
|
|
|
116
120
|
・URLをコピーして、完了をクリックします。
|
|
117
121
|

|
|
118
122
|
↓
|
|
119
|
-
・コピーしたデプロイURLを、コードのurlに上書きして、保存します。
|
|
123
|
+
・コピーした**デプロイURLを、コードのurlに上書きして、コードを保存します**。
|
|
120
124
|

|
|
121
125
|
↓
|
|
122
126
|
・**再び**右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押します。(必須。これを忘れると反映されません。)
|
|
@@ -125,20 +129,20 @@
|
|
|
125
129
|
|
|
126
130
|
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
|
127
131
|
|
|
132
|
+
※当然ですが。デプロイする前にコードを保存しないと、修正内容が反映されないので注意してください。
|
|
133
|
+
|
|
128
134
|
---
|
|
135
|
+
|
|
129
136
|
|
|
130
|
-
|
|
131
|
-
----
|
|
132
|
-
|
|
133
137
|
# コード修正点について:
|
|
134
138
|
⑤でも触れましたが、コードのうち
|
|
135
|
-
generateBodies 関数の2行目は、下記のように
|
|
139
|
+
generateBodies 関数の2行目は、下記のように timeStampと emailの2つを追加する必要があります。
|
|
136
140
|
```js
|
|
137
141
|
function generateBodies(values) {
|
|
138
142
|
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
139
143
|
以下略
|
|
140
144
|
```
|
|
141
|
-
|
|
145
|
+
|
|
142
146
|
理由:
|
|
143
147
|
doGet関数の中で
|
|
144
148
|
```
|
5
answer
CHANGED
|
@@ -22,66 +22,88 @@
|
|
|
22
22
|

|
|
23
23
|
|
|
24
24
|
⑤ エディタに、コードを記入して保存します。
|
|
25
|
+
※コードは一部修正する必要があります。
|
|
26
|
+
具体的には、generateBodies 関数の2行目は、下記のように tiimeStampと emailの2つを追加する必要があります。
|
|
27
|
+
```js
|
|
28
|
+
function generateBodies(values) {
|
|
29
|
+
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
30
|
+
以下略
|
|
31
|
+
```
|
|
25
32
|
|
|
26
33
|
⑥エディタにコードを全部書いて保存したら、左側に並んでいるアイコンのうち、時計のアイコンをクリックします。
|
|
27
34
|

|
|
28
35
|
|
|
36
|
+
|
|
29
37
|
⑦右下の「トリガーの追加」ボタンをクリックします。
|
|
30
38
|

|
|
31
39
|
|
|
40
|
+
|
|
32
41
|
⑧トリガー設定画面が開くので、
|
|
33
42
|
・実行する関数を選択 → sendMessage
|
|
34
43
|
・イベントの種類を選択 → フォーム送信時
|
|
35
44
|
に設定し、右下の「保存」ボタンをクリックします。
|
|
36
45
|

|
|
37
46
|
|
|
47
|
+
|
|
48
|
+
|
|
38
49
|
⑨ 左側の<>のマークをクリックしてエディタに戻ります。
|
|
39
50
|

|
|
40
|
-
|
|
51
|
+
|
|
52
|
+
|
|
41
53
|
⑩ 右上の「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。
|
|
42
54
|

|
|
43
|
-
|
|
55
|
+
|
|
56
|
+
|
|
44
57
|
⑪ 歯車のアイコンをクリックし、「ウェブアプリ」を選択します。
|
|
45
58
|

|
|
46
59
|
|
|
60
|
+
|
|
47
61
|
⑫ 次のユーザーとして実行→自分
|
|
48
62
|
アクセスできるユーザー→全員
|
|
49
63
|
に指定して、右下の「デプロイ」ボタンをクリックします。
|
|
50
64
|

|
|
51
65
|
|
|
66
|
+
|
|
52
67
|
⑬ デプロイが更新されるので、上の方に書いてある「バージョン」を覚えておき、
|
|
53
68
|
中段のウェブアプリのURLにある「コピー」ボタンをおします(URLがクリップボードにコピーされます)
|
|
54
69
|

|
|
55
|
-
|
|
56
70
|
|
|
71
|
+
|
|
57
72
|
⑭ コードに戻って、urlのところを、先ほどコピーしたurlに上書きします。
|
|
58
73
|

|
|
59
74
|
|
|
75
|
+
|
|
60
76
|
⑮ Ctrl+sを押して、コードを保存します(ここで保存し忘れると反映されません)
|
|
61
77
|
|
|
62
78
|
⑯ もう一度、左上のデプロイボタンをクリックし、「新しいデプロイ」を選択します。
|
|
63
79
|

|
|
64
80
|
|
|
81
|
+
|
|
65
82
|
⑰ 右下の「デプロイ」をクリックします。
|
|
66
83
|

|
|
67
84
|
|
|
85
|
+
|
|
68
86
|
⑱ さらに再度右上のデプロイボタンをクリックしますが、今度は**デプロイを管理**を選択します。
|
|
69
87
|

|
|
70
88
|
|
|
89
|
+
|
|
71
90
|
⑲ 左に並んでいる「無題」のうち、古い方(先ほど覚えたバージョンのもの)を選択します。
|
|
72
91
|
そして、右上の鉛筆ボタンをクリックします。
|
|
73
92
|

|
|
74
|
-
|
|
75
93
|
|
|
94
|
+
|
|
76
95
|
⑳ ドロップダウンをクリックして、バージョンを最新バージョンにします。
|
|
77
96
|
(一番上の「新バージョン」または、その1つ下の最新バージョンを選択)
|
|
78
97
|

|
|
79
98
|
|
|
80
99
|
↓
|
|
100
|
+
|
|
81
101
|
ここまでできたら、右下の「デプロイ」をクリック→「完了」をクリック。
|
|
102
|
+
|
|
103
|
+
|
|
82
104
|
|
|
83
105
|
----
|
|
84
|
-
|
|
106
|
+
|
|
85
107
|
※ コードを編集する都度、⑮~⑳の操作によって、バージョンを更新していく必要があります。
|
|
86
108
|
そうしないと、コード中の 「url」 に対応するコードが、最新のものになりません。
|
|
87
109
|
|
|
@@ -101,4 +123,42 @@
|
|
|
101
123
|
|
|
102
124
|
あとは、**コードを修正・編集して保存する都度、右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押す**、という操作を繰り返せばよいです。
|
|
103
125
|
|
|
104
|
-
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
|
126
|
+
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
|
127
|
+
|
|
128
|
+
---
|
|
129
|
+
|
|
130
|
+
|
|
131
|
+
----
|
|
132
|
+
|
|
133
|
+
# コード修正点について:
|
|
134
|
+
⑤でも触れましたが、コードのうち
|
|
135
|
+
generateBodies 関数の2行目は、下記のように tiimeStampと emailの2つを追加する必要があります。
|
|
136
|
+
```js
|
|
137
|
+
function generateBodies(values) {
|
|
138
|
+
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
139
|
+
以下略
|
|
140
|
+
```
|
|
141
|
+
|
|
142
|
+
理由:
|
|
143
|
+
doGet関数の中で
|
|
144
|
+
```
|
|
145
|
+
const values = sheet.getRange(row, 1, 1, 12).getValues()[0];
|
|
146
|
+
```
|
|
147
|
+
となっているように、valuesは、1行12列の範囲から読み取っている為、12個の要素を持つ配列となっています。
|
|
148
|
+
|
|
149
|
+
したがって、generateBodies 関数の冒頭でvaluesを分割代入する際も、
|
|
150
|
+
12個の変数に代入する必要があります。
|
|
151
|
+
|
|
152
|
+
また 、generateBodies 関数の後半で
|
|
153
|
+
```js
|
|
154
|
+
return {
|
|
155
|
+
email: email,
|
|
156
|
+
plain: plain,
|
|
157
|
+
html: html
|
|
158
|
+
};
|
|
159
|
+
```
|
|
160
|
+
となっていることから、email という変数がないとエラーになってしまいます。
|
|
161
|
+
|
|
162
|
+
元記事でも、最初の2つは timeStamp と emailになっていることから、
|
|
163
|
+
(フォームの設定画面でメール収集を必須にしたうえで)
|
|
164
|
+
timeStamp と email も 分割代入の対象に加えるようにします。
|
4
answer
CHANGED
|
@@ -6,13 +6,15 @@
|
|
|
6
6
|
①フォームを作ります。
|
|
7
7
|

|
|
8
8
|
|
|
9
|
-
② フォーム編集画面の上にある「質問」「回答」「設定」のうち、
|
|
9
|
+
② フォーム編集画面の上にある「質問」「回答」「設定」のうち、「設定」から「メールアドレスを収集する」のスイッチをonにしておきます。
|
|
10
|
+

|
|
11
|
+
|
|
12
|
+
|
|
13
|
+
さらに、真ん中の「回答」を選択し、緑のアイコンをクリックします。
|
|
10
14
|

|
|
11
15
|
|
|
16
|
+
|
|
12
17
|
|
|
13
|
-
さらに、「設定」から「メールアドレスを収集する」のスイッチをonにしておきます。
|
|
14
|
-
|
|
15
|
-

|
|
16
18
|
③「新しいスプレッドシートを作成」を選択し、「作成」をクリックします。
|
|
17
19
|

|
|
18
20
|
|
3
answer
CHANGED
|
@@ -73,7 +73,7 @@
|
|
|
73
73
|
|
|
74
74
|
⑳ ドロップダウンをクリックして、バージョンを最新バージョンにします。
|
|
75
75
|
(一番上の「新バージョン」または、その1つ下の最新バージョンを選択)
|
|
76
|
-

|
|
77
77
|
|
|
78
78
|
↓
|
|
79
79
|
ここまでできたら、右下の「デプロイ」をクリック→「完了」をクリック。
|
|
@@ -92,11 +92,11 @@
|
|
|
92
92
|
・URLをコピーして、完了をクリックします。
|
|
93
93
|

|
|
94
94
|
↓
|
|
95
|
-
・コピーしたURLを、コードのurlに上書きして、保存します。
|
|
95
|
+
・コピーしたデプロイURLを、コードのurlに上書きして、保存します。
|
|
96
|
-

|
|
97
97
|
↓
|
|
98
|
-
・再び右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押します。
|
|
98
|
+
・**再び**右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押します。(必須。これを忘れると反映されません。)
|
|
99
99
|
|
|
100
|
-
あとは、コードを修正・編集して保存する都度、右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押す、という操作を繰り返せばよいです。
|
|
100
|
+
あとは、**コードを修正・編集して保存する都度、右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押す**、という操作を繰り返せばよいです。
|
|
101
101
|
|
|
102
102
|
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
2
追記
answer
CHANGED
|
@@ -9,6 +9,10 @@
|
|
|
9
9
|
② フォーム編集画面の上にある「質問」「回答」「設定」のうち、真ん中の「回答」を選択し、緑のアイコンをクリックします。
|
|
10
10
|

|
|
11
11
|
|
|
12
|
+
|
|
13
|
+
さらに、「設定」から「メールアドレスを収集する」のスイッチをonにしておきます。
|
|
14
|
+
|
|
15
|
+

|
|
12
16
|
③「新しいスプレッドシートを作成」を選択し、「作成」をクリックします。
|
|
13
17
|

|
|
14
18
|
|
|
@@ -16,13 +20,6 @@
|
|
|
16
20
|

|
|
17
21
|
|
|
18
22
|
⑤ エディタに、コードを記入して保存します。
|
|
19
|
-
※コードは一部修正する必要があります。
|
|
20
|
-
具体的には、generateBodies 関数の2行目は、下記のように tiimeStampと emailの2つを追加する必要があります。
|
|
21
|
-
```js
|
|
22
|
-
function generateBodies(values) {
|
|
23
|
-
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
24
|
-
以下略
|
|
25
|
-
```
|
|
26
23
|
|
|
27
24
|
⑥エディタにコードを全部書いて保存したら、左側に並んでいるアイコンのうち、時計のアイコンをクリックします。
|
|
28
25
|

|
|
@@ -75,44 +72,31 @@
|
|
|
75
72
|
|
|
76
73
|
|
|
77
74
|
⑳ ドロップダウンをクリックして、バージョンを最新バージョンにします。
|
|
78
|
-
(
|
|
75
|
+
(一番上の「新バージョン」または、その1つ下の最新バージョンを選択)
|
|
79
76
|

|
|
80
77
|
|
|
81
78
|
↓
|
|
82
79
|
ここまでできたら、右下の「デプロイ」をクリック→「完了」をクリック。
|
|
83
80
|
|
|
84
|
-
|
|
85
81
|
----
|
|
86
82
|
|
|
87
|
-
# コード修正点について:
|
|
88
|
-
⑤でも触れましたが、コードのうち
|
|
89
|
-
|
|
83
|
+
※ コードを編集する都度、⑮~⑳の操作によって、バージョンを更新していく必要があります。
|
|
90
|
-
```js
|
|
91
|
-
|
|
84
|
+
そうしないと、コード中の 「url」 に対応するコードが、最新のものになりません。
|
|
92
|
-
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
93
|
-
以下略
|
|
94
|
-
```
|
|
95
85
|
|
|
96
|
-
理由:
|
|
97
|
-
doGet関数の中で
|
|
98
|
-
```
|
|
99
|
-
const values = sheet.getRange(row, 1, 1, 12).getValues()[0];
|
|
100
|
-
```
|
|
101
|
-
|
|
86
|
+
開発中で何度もデプロイバージョンを変えるのが煩わしい場合は、下記のようにデプロイのテストバージョンを使用することも可能です。
|
|
87
|
+
これにより開発中、urlを固定することができます。
|
|
102
88
|
|
|
103
|
-
|
|
89
|
+
・コード保存後、上記⑯で「新しいデプロイ」ではなく、「デプロイをテスト」を選択します。
|
|
90
|
+

|
|
91
|
+
↓
|
|
104
|
-
|
|
92
|
+
・URLをコピーして、完了をクリックします。
|
|
93
|
+

|
|
94
|
+
↓
|
|
95
|
+
・コピーしたURLを、コードのurlに上書きして、保存します。
|
|
96
|
+

|
|
97
|
+
↓
|
|
98
|
+
・再び右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押します。
|
|
99
|
+
|
|
100
|
+
あとは、コードを修正・編集して保存する都度、右上の「デプロイ」ボタンから「デプロイをテスト」を選択し、完了ボタンを押す、という操作を繰り返せばよいです。
|
|
105
101
|
|
|
106
|
-
また 、generateBodies 関数の後半で
|
|
107
|
-
```js
|
|
108
|
-
return {
|
|
109
|
-
email: email,
|
|
110
|
-
plain: plain,
|
|
111
|
-
html: html
|
|
112
|
-
};
|
|
113
|
-
```
|
|
114
|
-
|
|
102
|
+
※本番稼働時では、「デプロイをテスト」ではなく、「新しいデプロイ」でデプロイしてください。
|
|
115
|
-
|
|
116
|
-
元記事でも、最初の2つは timeStamp と emailになっていることから、
|
|
117
|
-
(フォームの設定画面でメール収集を必須にしたうえで)
|
|
118
|
-
timeStamp と email も 分割代入の対象に加えるようにします。
|
1
追記
answer
CHANGED
|
@@ -16,6 +16,13 @@
|
|
|
16
16
|

|
|
17
17
|
|
|
18
18
|
⑤ エディタに、コードを記入して保存します。
|
|
19
|
+
※コードは一部修正する必要があります。
|
|
20
|
+
具体的には、generateBodies 関数の2行目は、下記のように tiimeStampと emailの2つを追加する必要があります。
|
|
21
|
+
```js
|
|
22
|
+
function generateBodies(values) {
|
|
23
|
+
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
24
|
+
以下略
|
|
25
|
+
```
|
|
19
26
|
|
|
20
27
|
⑥エディタにコードを全部書いて保存したら、左側に並んでいるアイコンのうち、時計のアイコンをクリックします。
|
|
21
28
|

|
|
@@ -72,4 +79,40 @@
|
|
|
72
79
|

|
|
73
80
|
|
|
74
81
|
↓
|
|
75
|
-
ここまでできたら、右下の「デプロイ」をクリック→「完了」をクリック。
|
|
82
|
+
ここまでできたら、右下の「デプロイ」をクリック→「完了」をクリック。
|
|
83
|
+
|
|
84
|
+
|
|
85
|
+
----
|
|
86
|
+
|
|
87
|
+
# コード修正点について:
|
|
88
|
+
⑤でも触れましたが、コードのうち
|
|
89
|
+
generateBodies 関数の2行目は、下記のように tiimeStampと emailの2つを追加する必要があります。
|
|
90
|
+
```js
|
|
91
|
+
function generateBodies(values) {
|
|
92
|
+
const [timeStamp, email, number, date, name, reason, organization, place, leeding, lodging, car, freeway] = values;
|
|
93
|
+
以下略
|
|
94
|
+
```
|
|
95
|
+
|
|
96
|
+
理由:
|
|
97
|
+
doGet関数の中で
|
|
98
|
+
```
|
|
99
|
+
const values = sheet.getRange(row, 1, 1, 12).getValues()[0];
|
|
100
|
+
```
|
|
101
|
+
となっているように、valuesは、1行12列の範囲から読み取っている為、12個の要素を持つ配列です。
|
|
102
|
+
|
|
103
|
+
したがって、generateBodies 関数の冒頭でvaluesを分割代入する際も、
|
|
104
|
+
12個の変数に代入する必要があります。
|
|
105
|
+
|
|
106
|
+
また 、generateBodies 関数の後半で
|
|
107
|
+
```js
|
|
108
|
+
return {
|
|
109
|
+
email: email,
|
|
110
|
+
plain: plain,
|
|
111
|
+
html: html
|
|
112
|
+
};
|
|
113
|
+
```
|
|
114
|
+
となっていることから、email という変数がないとエラーになってしまいます。
|
|
115
|
+
|
|
116
|
+
元記事でも、最初の2つは timeStamp と emailになっていることから、
|
|
117
|
+
(フォームの設定画面でメール収集を必須にしたうえで)
|
|
118
|
+
timeStamp と email も 分割代入の対象に加えるようにします。
|
