質問編集履歴
7
簡潔にした
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,22 +1,11 @@
|
|
|
1
1
|
調査したこと
|
|
2
2
|
・SCSSからCSSの変換
|
|
3
|
-
(引用:https://webdesignfacts.net/entry/css-dividers/#CSS-3&gsc.tab=0)
|
|
4
3
|
・WordpressでCSSの追加方法
|
|
5
|
-
|
|
6
|
-
現状
|
|
7
|
-

|
|
8
|
-

|
|
9
|
-
|
|
10
|
-
困っていること
|
|
11
|
-
・ブログには呼び出しができるが、記事上に装飾されてしまう
|
|
12
|
-
・色が黒になってしまう
|
|
13
4
|
|
|
14
5
|
実現したいこと
|
|
15
6
|
・任意のところに呼び出す方法(セクションごとに出したい)
|
|
16
7
|
・色の変換
|
|
17
8
|
|
|
18
|
-
よろしくお願いいたします
|
|
19
9
|
|
|
20
10
|
|
|
21
11
|
|
|
22
|
-
|
6
内容を詳しくしました
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,10 +1,19 @@
|
|
|
1
1
|
調査したこと
|
|
2
2
|
・SCSSからCSSの変換
|
|
3
|
+
(引用:https://webdesignfacts.net/entry/css-dividers/#CSS-3&gsc.tab=0)
|
|
3
4
|
・WordpressでCSSの追加方法
|
|
4
5
|
|
|
6
|
+
現状
|
|
7
|
+

|
|
8
|
+

|
|
9
|
+
|
|
10
|
+
困っていること
|
|
11
|
+
・ブログには呼び出しができるが、記事上に装飾されてしまう
|
|
12
|
+
・色が黒になってしまう
|
|
13
|
+
|
|
5
14
|
実現したいこと
|
|
15
|
+
・任意のところに呼び出す方法(セクションごとに出したい)
|
|
6
16
|
・色の変換
|
|
7
|
-
・任意のところに呼び出す方法(セクションごとに出したい)
|
|
8
17
|
|
|
9
18
|
よろしくお願いいたします
|
|
10
19
|
|
5
内容の変換
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,5 +1,3 @@
|
|
|
1
|
-
【Wordpress】svgで波を作りたいです
|
|
2
|
-
|
|
3
1
|
調査したこと
|
|
4
2
|
・SCSSからCSSの変換
|
|
5
3
|
・WordpressでCSSの追加方法
|
4
内容の修正
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -2,7 +2,6 @@
|
|
|
2
2
|
|
|
3
3
|
調査したこと
|
|
4
4
|
・SCSSからCSSの変換
|
|
5
|
-
(引用
|
|
6
5
|
・WordpressでCSSの追加方法
|
|
7
6
|
|
|
8
7
|
実現したいこと
|
3
内容の修正
test
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
|
|
1
|
+
svgで波を作りたい
|
test
CHANGED
|
@@ -3,34 +3,11 @@
|
|
|
3
3
|
調査したこと
|
|
4
4
|
・SCSSからCSSの変換
|
|
5
5
|
(引用
|
|
6
|
-
https://magonote-tools.com/css/scss2css)
|
|
7
6
|
・WordpressでCSSの追加方法
|
|
8
|
-
|
|
9
|
-
試したこと
|
|
10
|
-
・コード内に、色のコードを入れた
|
|
11
|
-
↓
|
|
12
|
-
・しかし、反映せず
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
実現できていること:svgのコードの取得
|
|
16
|
-
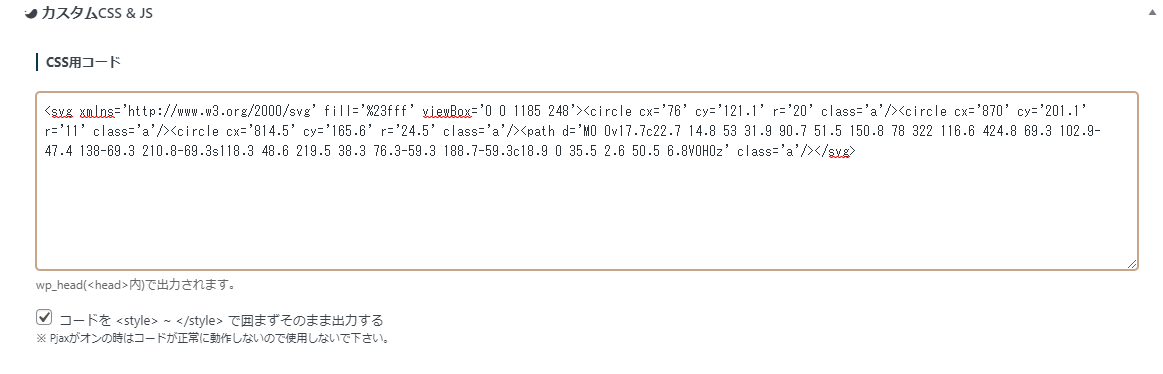
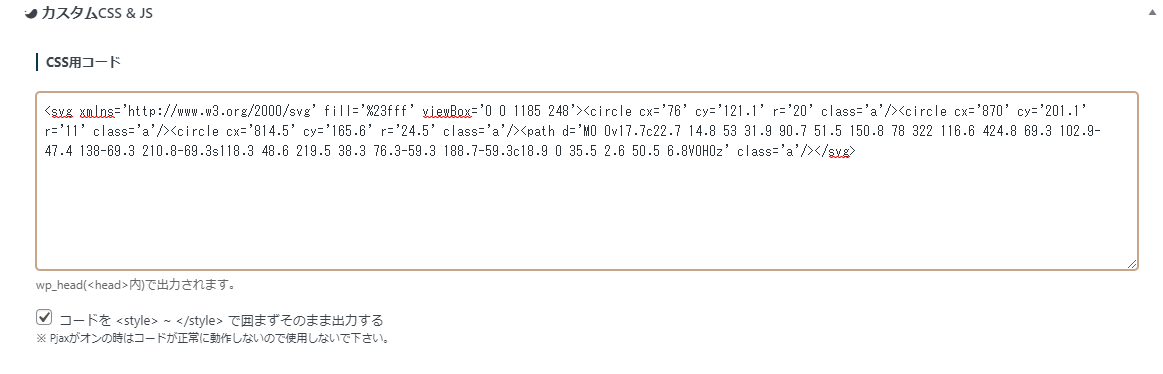
<svg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 1185 248'><circle cx='76' cy='121.1' r='20' class='a'/><circle cx='870' cy='201.1' r='11' class='a'/><circle cx='814.5' cy='165.6' r='24.5' class='a'/><path d='M0 0v17.7c22.7 14.8 53 31.9 90.7 51.5 150.8 78 322 116.6 424.8 69.3 102.9-47.4 138-69.3 210.8-69.3s118.3 48.6 219.5 38.3 76.3-59.3 188.7-59.3c18.9 0 35.5 2.6 50.5 6.8V0H0z' class='a'/></svg>
|
|
17
|
-

|
|
18
|
-
|
|
19
|
-
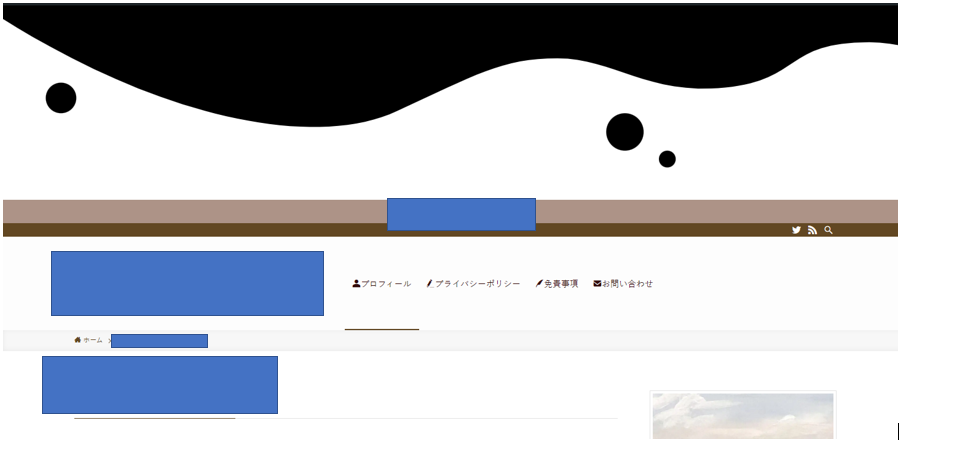
・一応、サイト上には反映
|
|
20
|
-

|
|
21
|
-
↓
|
|
22
|
-
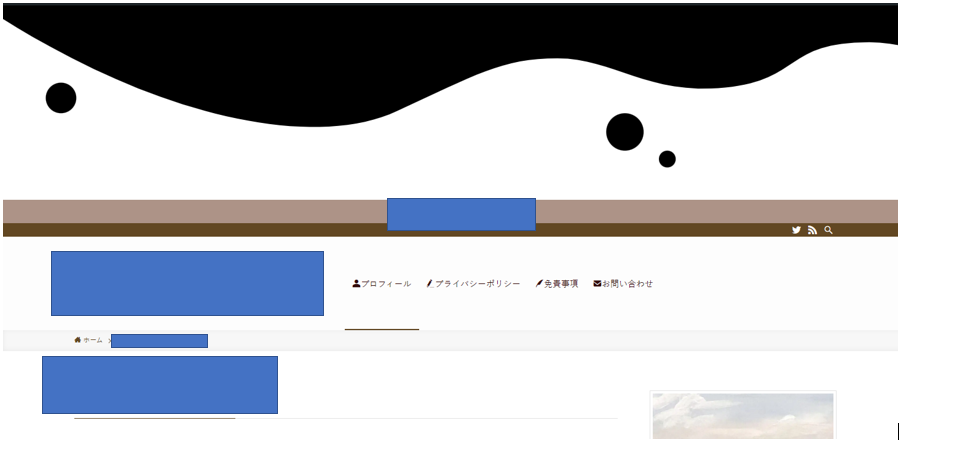
しかし、文中ではなく記事上に
|
|
23
|
-
|
|
24
7
|
|
|
25
8
|
実現したいこと
|
|
26
9
|
・色の変換
|
|
27
10
|
・任意のところに呼び出す方法(セクションごとに出したい)
|
|
28
|
-
|
|
29
|
-
一応反映はされますが、
|
|
30
|
-
このように記事上に出てきてしまいます
|
|
31
|
-
|
|
32
|
-
引用元は、https://webdesignfacts.net/entry/css-dividers/#CSS-3&gsc.tab=0 です
|
|
33
|
-
|
|
34
11
|
|
|
35
12
|
よろしくお願いいたします
|
|
36
13
|
|
2
試したことを詳細に追加
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -2,11 +2,24 @@
|
|
|
2
2
|
|
|
3
3
|
調査したこと
|
|
4
4
|
・SCSSからCSSの変換
|
|
5
|
+
(引用
|
|
6
|
+
https://magonote-tools.com/css/scss2css)
|
|
5
7
|
・WordpressでCSSの追加方法
|
|
6
|
-
・一応サイト上には反映
|
|
7
8
|
|
|
9
|
+
試したこと
|
|
10
|
+
・コード内に、色のコードを入れた
|
|
11
|
+
↓
|
|
12
|
+
・しかし、反映せず
|
|
13
|
+
|
|
14
|
+
|
|
8
|
-
実現できていること:svgのコード
|
|
15
|
+
実現できていること:svgのコードの取得
|
|
9
16
|
<svg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 1185 248'><circle cx='76' cy='121.1' r='20' class='a'/><circle cx='870' cy='201.1' r='11' class='a'/><circle cx='814.5' cy='165.6' r='24.5' class='a'/><path d='M0 0v17.7c22.7 14.8 53 31.9 90.7 51.5 150.8 78 322 116.6 424.8 69.3 102.9-47.4 138-69.3 210.8-69.3s118.3 48.6 219.5 38.3 76.3-59.3 188.7-59.3c18.9 0 35.5 2.6 50.5 6.8V0H0z' class='a'/></svg>
|
|
17
|
+

|
|
18
|
+
|
|
19
|
+
・一応、サイト上には反映
|
|
20
|
+

|
|
21
|
+
↓
|
|
22
|
+
しかし、文中ではなく記事上に
|
|
10
23
|
|
|
11
24
|
|
|
12
25
|
実現したいこと
|
|
@@ -18,11 +31,9 @@
|
|
|
18
31
|
|
|
19
32
|
引用元は、https://webdesignfacts.net/entry/css-dividers/#CSS-3&gsc.tab=0 です
|
|
20
33
|
|
|
21
|
-
|
|
34
|
+
|
|
22
|
-
https://magonote-tools.com/css/scss2css
|
|
23
|
-
で変換しました。
|
|
24
35
|
よろしくお願いいたします
|
|
25
36
|
|
|
26
|
-

|
|
27
37
|
|
|
28
|
-
|
|
38
|
+
|
|
39
|
+
|
1
調査したことを追加
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,4 +1,9 @@
|
|
|
1
1
|
【Wordpress】svgで波を作りたいです
|
|
2
|
+
|
|
3
|
+
調査したこと
|
|
4
|
+
・SCSSからCSSの変換
|
|
5
|
+
・WordpressでCSSの追加方法
|
|
6
|
+
・一応サイト上には反映
|
|
2
7
|
|
|
3
8
|
実現できていること:svgのコード
|
|
4
9
|
<svg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 1185 248'><circle cx='76' cy='121.1' r='20' class='a'/><circle cx='870' cy='201.1' r='11' class='a'/><circle cx='814.5' cy='165.6' r='24.5' class='a'/><path d='M0 0v17.7c22.7 14.8 53 31.9 90.7 51.5 150.8 78 322 116.6 424.8 69.3 102.9-47.4 138-69.3 210.8-69.3s118.3 48.6 219.5 38.3 76.3-59.3 188.7-59.3c18.9 0 35.5 2.6 50.5 6.8V0H0z' class='a'/></svg>
|
