質問編集履歴
5
解決したため、詳細情報を削除しました
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,8 +1,6 @@
|
|
|
1
1
|
### 実現したいこと
|
|
2
2
|
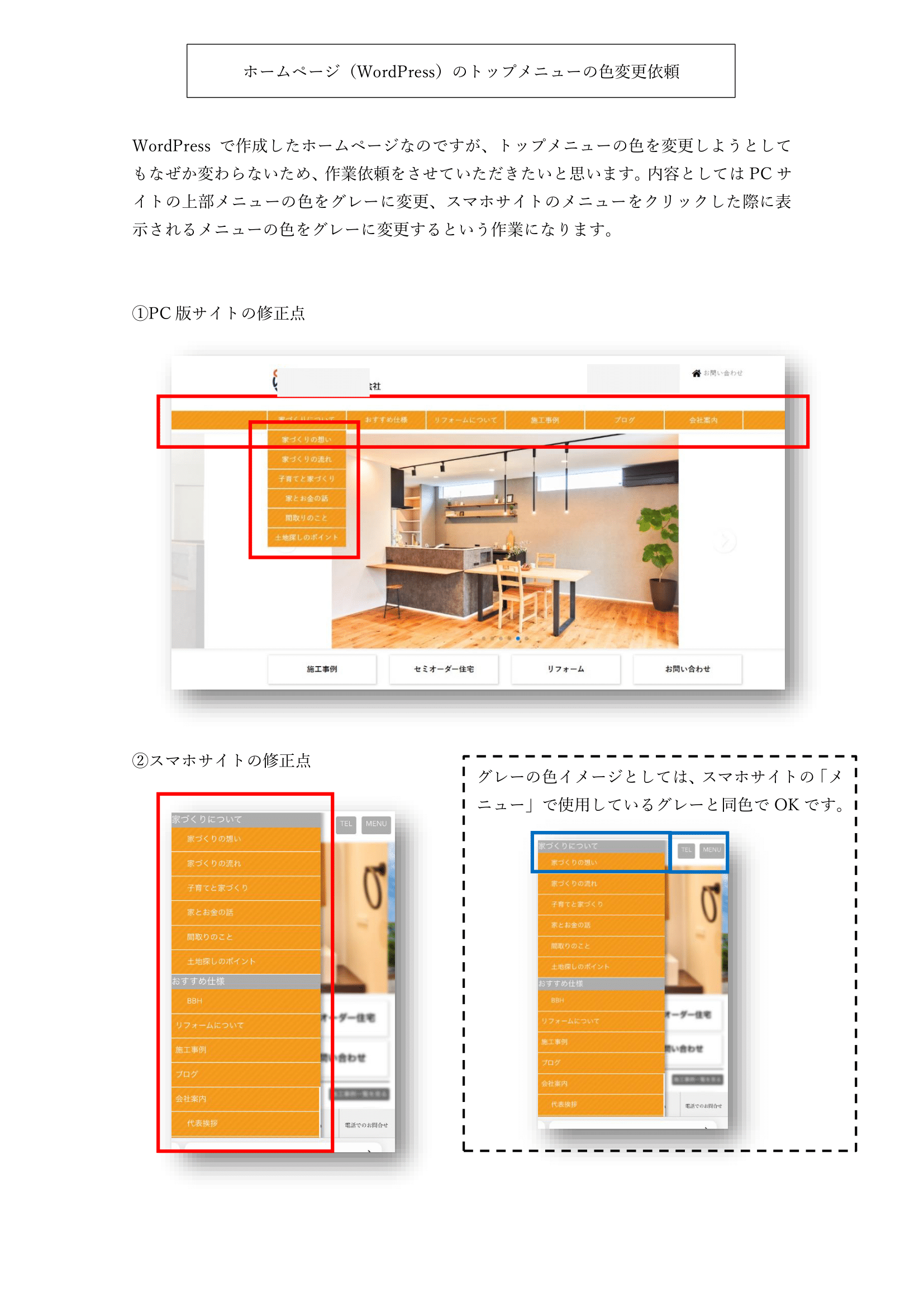
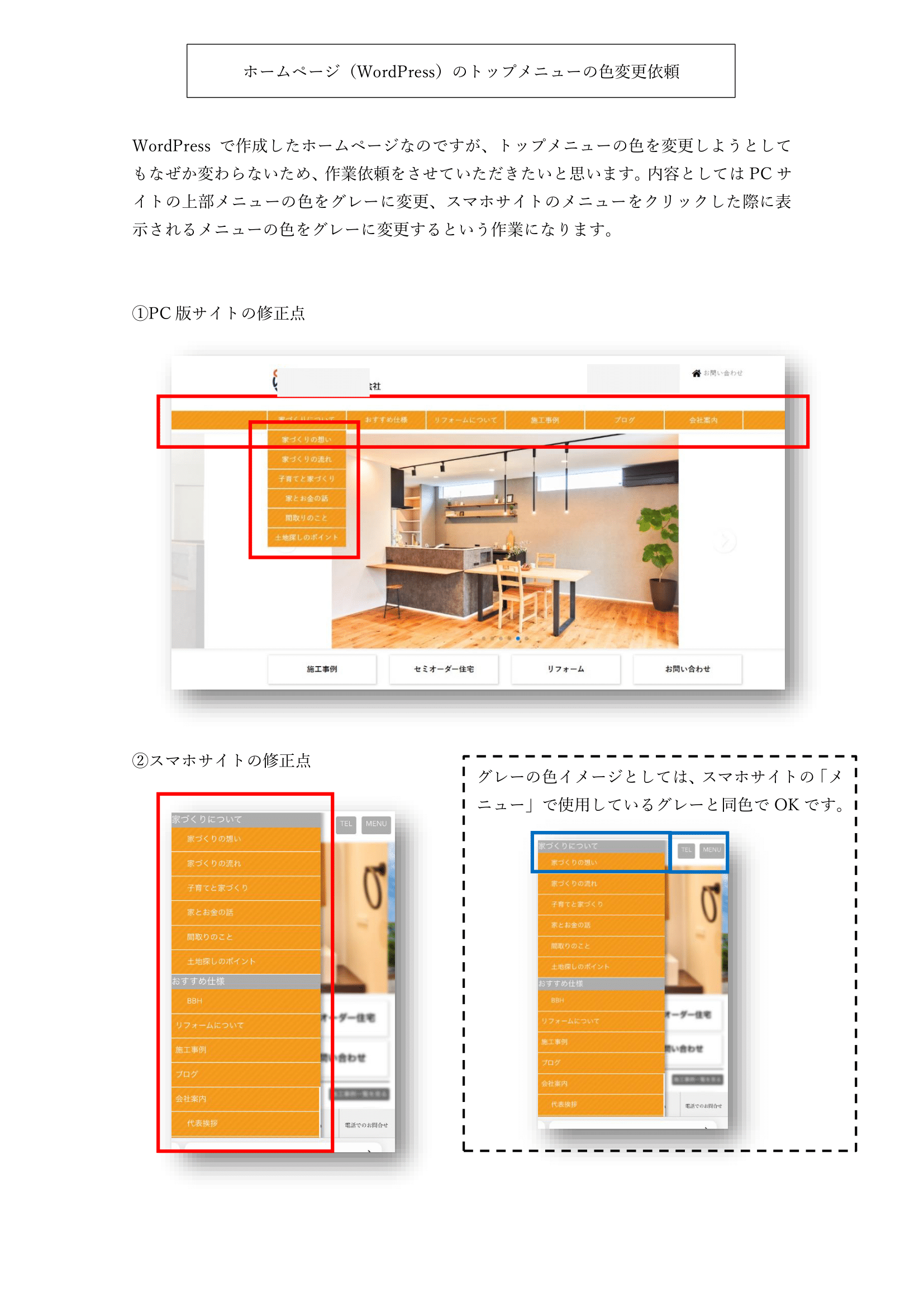
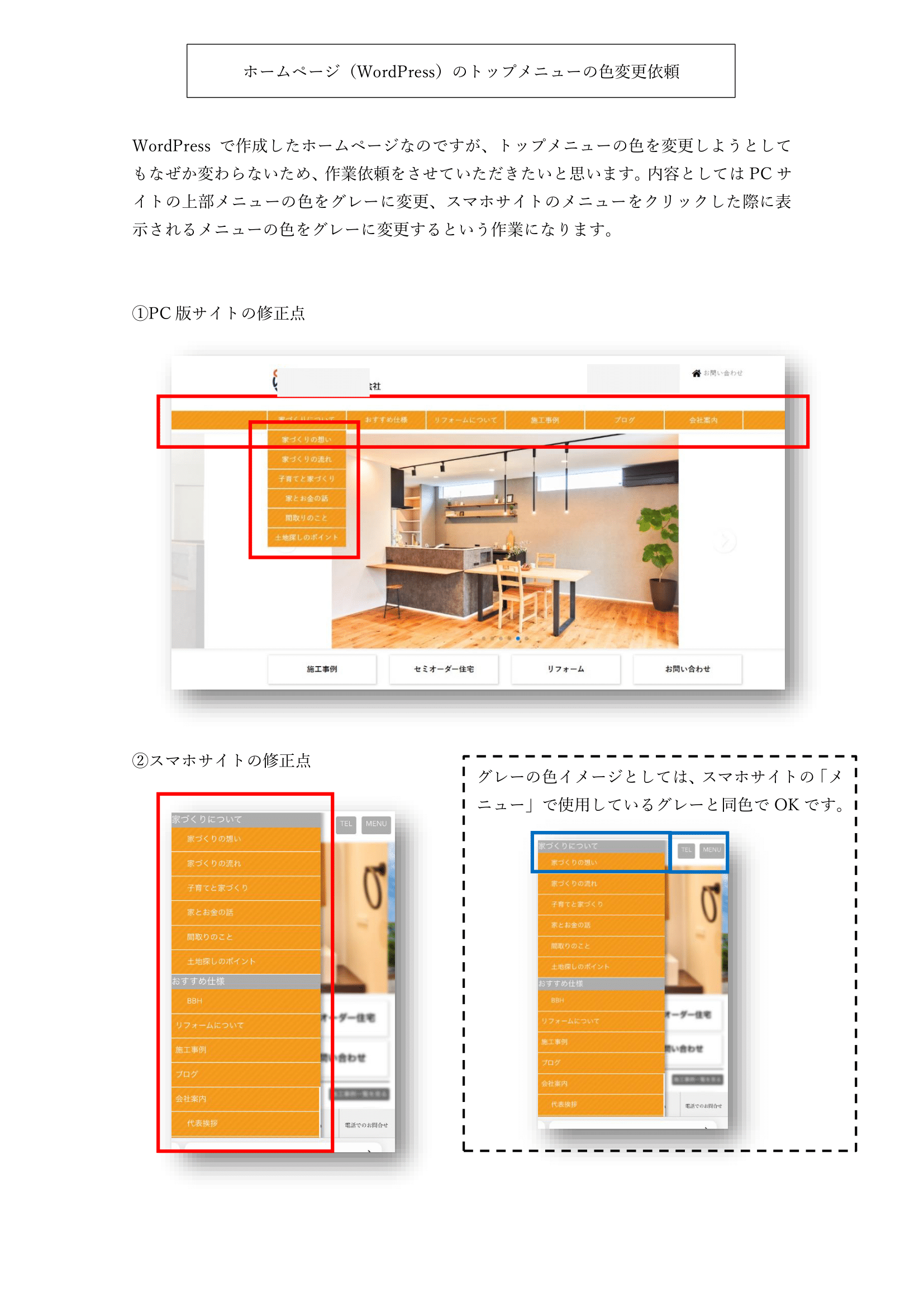
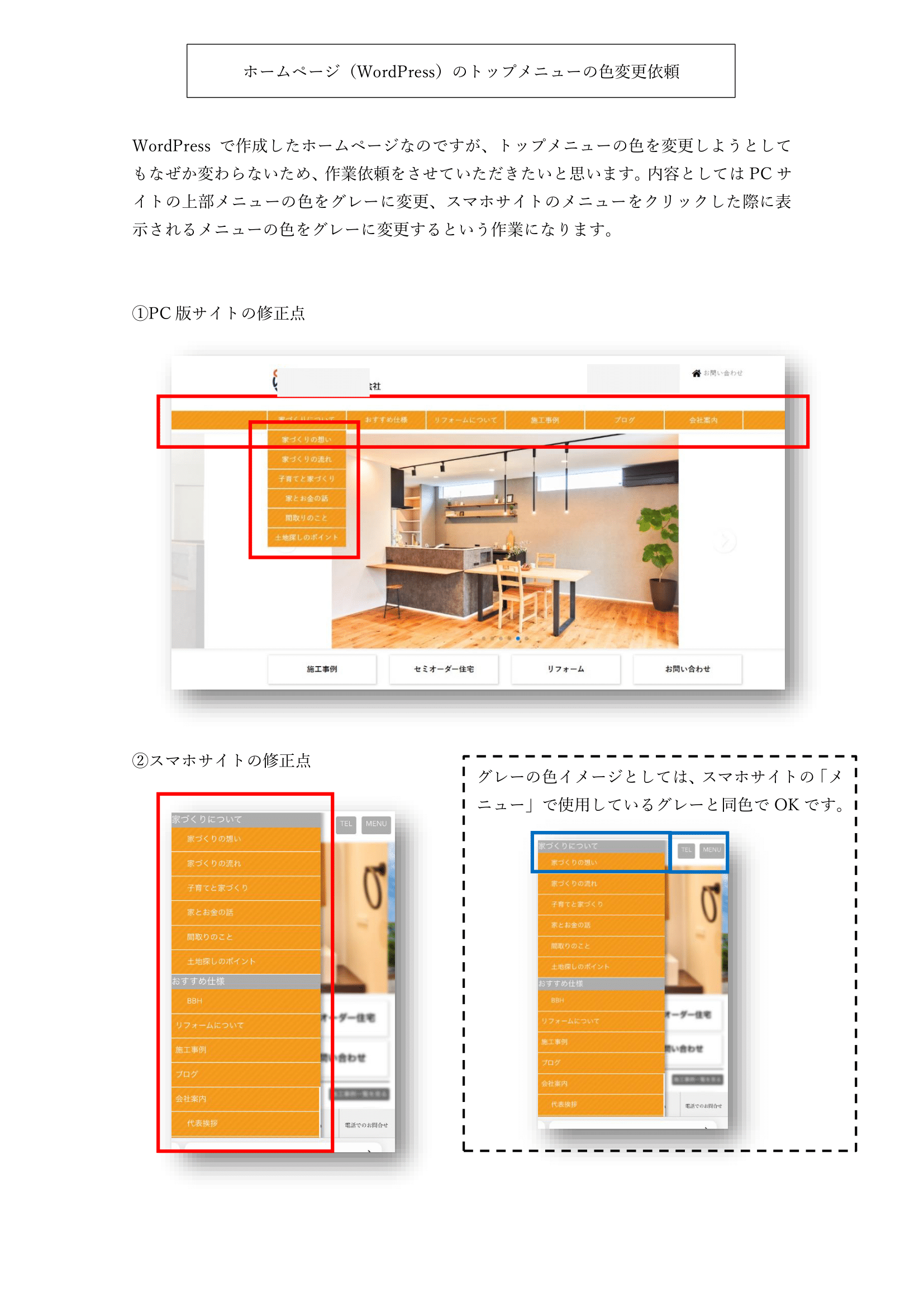
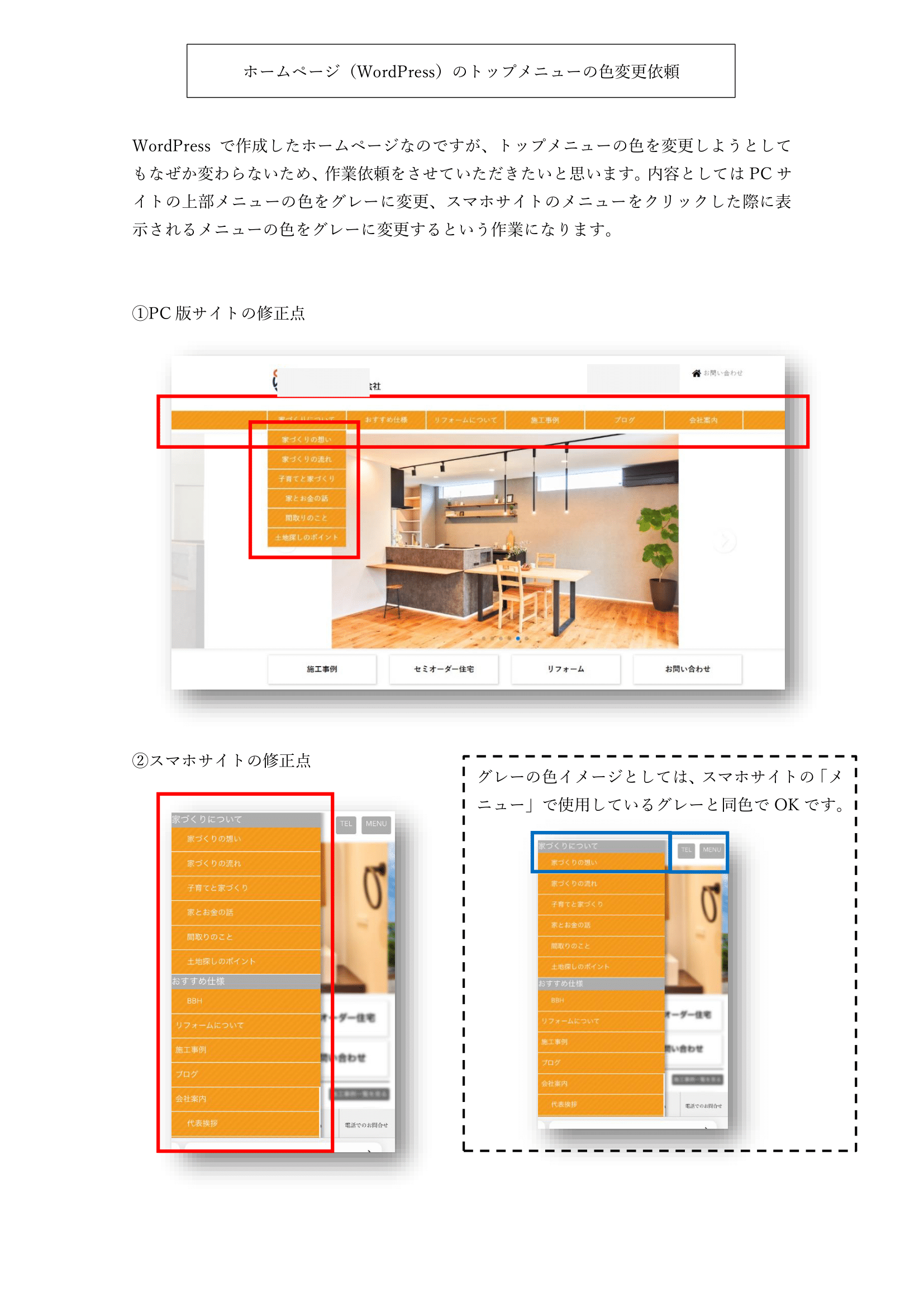
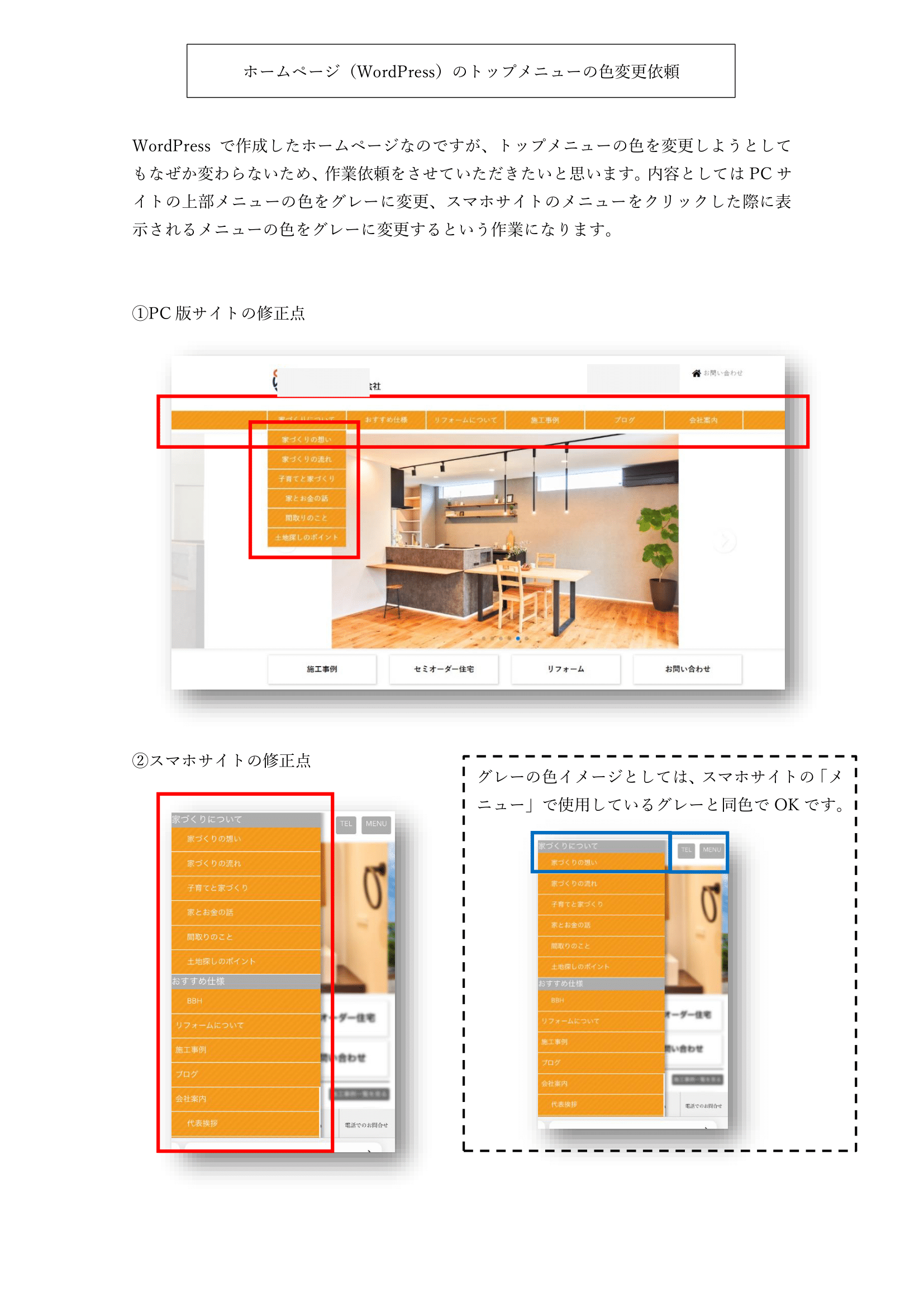
WordPress(PC版・スマホ版両方)のメインメニューの色をオレンジからグレーに変更したい
|
|
3
3
|
※グレーはすでに使われている色と同様。現在使われている斜線のデザインはなしでOK。
|
|
4
|
-
|
|
5
|
-

|
|
6
4
|
|
|
7
5
|
### 前提
|
|
8
6
|
Wordpressを利用。テーマはER Responsiveです。
|
4
試したことを変更しました。
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,17 +1,17 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
1
|
### 実現したいこと
|
|
4
2
|
WordPress(PC版・スマホ版両方)のメインメニューの色をオレンジからグレーに変更したい
|
|
5
3
|
※グレーはすでに使われている色と同様。現在使われている斜線のデザインはなしでOK。
|
|
6
4
|
|
|
5
|
+

|
|
6
|
+
|
|
7
7
|
### 前提
|
|
8
8
|
Wordpressを利用。テーマはER Responsiveです。
|
|
9
|
-
|
|
9
|
+
変更を試みるもさっぱりわからずお手上げ状態です。
|
|
10
10
|
|
|
11
11
|
### 試したこと
|
|
12
|
-
・検索にChatGPT等を利用し、
|
|
13
|
-
|
|
12
|
+
・(管理画面)カラー設定→ヘッダーメニュー背景の色をグレーに設定するも変更できず。(文字色は変更できました)
|
|
14
|
-
・デベロッパーツール
|
|
13
|
+
・デベロッパーツールでid名を見つけ、追加CSSで変更を試みるも変化なし。
|
|
14
|
+
・このオレンジの斜線の指示の仕方がわかれば検索をかけられると思ったのですが分からず。
|
|
15
15
|
|
|
16
16
|
|
|
17
17
|
|
3
大幅に修正するため一度重要事項を消します。
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,6 +1,7 @@
|
|
|
1
|
-

|
|
1
|
+

|
|
2
|
+
|
|
2
|
-
|
|
3
|
+
### 実現したいこと
|
|
3
|
-
|
|
4
|
+
WordPress(PC版・スマホ版両方)のメインメニューの色をオレンジからグレーに変更したい
|
|
4
5
|
※グレーはすでに使われている色と同様。現在使われている斜線のデザインはなしでOK。
|
|
5
6
|
|
|
6
7
|
### 前提
|
|
@@ -12,158 +13,5 @@
|
|
|
12
13
|
外観→テーマファイルエディタを見るも分からず。
|
|
13
14
|
・デベロッパーツールから検索をかけてもどれを指しているかが分からず。
|
|
14
15
|
|
|
15
|
-
###style.css
|
|
16
|
-
@charset "UTF-8";
|
|
17
|
-
/*
|
|
18
|
-
Theme name: ER Responsive
|
|
19
|
-
Author: Yuki Kokubo
|
|
20
|
-
*/
|
|
21
|
-
html {
|
|
22
|
-
box-sizing: border-box;
|
|
23
|
-
}
|
|
24
16
|
|
|
25
|
-
*, *::after, *::before {
|
|
26
|
-
box-sizing: inherit;
|
|
27
|
-
}
|
|
28
17
|
|
|
29
|
-
/* https://robots.thoughtbot.com/version-1-0-of-bourbon-neat-a-sass-based-responsive */
|
|
30
|
-
button, input[type="button"], input[type="reset"], input[type="submit"],
|
|
31
|
-
button {
|
|
32
|
-
-webkit-appearance: none;
|
|
33
|
-
-moz-appearance: none;
|
|
34
|
-
-ms-appearance: none;
|
|
35
|
-
-o-appearance: none;
|
|
36
|
-
appearance: none;
|
|
37
|
-
-webkit-font-smoothing: antialiased;
|
|
38
|
-
background-color: #477dca;
|
|
39
|
-
border-radius: 3px;
|
|
40
|
-
border: none;
|
|
41
|
-
color: #fff;
|
|
42
|
-
cursor: pointer;
|
|
43
|
-
display: inline-block;
|
|
44
|
-
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
45
|
-
font-size: 14px;
|
|
46
|
-
font-weight: 600;
|
|
47
|
-
line-height: 1;
|
|
48
|
-
padding: 0.75em 1em;
|
|
49
|
-
text-decoration: none;
|
|
50
|
-
user-select: none;
|
|
51
|
-
vertical-align: middle;
|
|
52
|
-
white-space: nowrap;
|
|
53
|
-
}
|
|
54
|
-
button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="submit"]:hover, input[type="submit"]:focus,
|
|
55
|
-
button:hover,
|
|
56
|
-
button:focus {
|
|
57
|
-
background-color: #2c5999;
|
|
58
|
-
color: #fff;
|
|
59
|
-
}
|
|
60
|
-
button:disabled, input[type="button"]:disabled, input[type="reset"]:disabled, input[type="submit"]:disabled,
|
|
61
|
-
button:disabled {
|
|
62
|
-
cursor: not-allowed;
|
|
63
|
-
opacity: 0.5;
|
|
64
|
-
}
|
|
65
|
-
|
|
66
|
-
fieldset {
|
|
67
|
-
background-color: #f7f7f7;
|
|
68
|
-
border: 1px solid #ddd;
|
|
69
|
-
margin: 0 0 0.85em;
|
|
70
|
-
padding: 1.7em;
|
|
71
|
-
}
|
|
72
|
-
|
|
73
|
-
input,
|
|
74
|
-
label,
|
|
75
|
-
select {
|
|
76
|
-
display: block;
|
|
77
|
-
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
78
|
-
font-size: 14px;
|
|
79
|
-
}
|
|
80
|
-
|
|
81
|
-
label {
|
|
82
|
-
font-weight: 600;
|
|
83
|
-
/*margin-bottom: $small-spacing / 2;*/
|
|
84
|
-
}
|
|
85
|
-
label.required::after {
|
|
86
|
-
content: "*";
|
|
87
|
-
}
|
|
88
|
-
label abbr {
|
|
89
|
-
display: none;
|
|
90
|
-
}
|
|
91
|
-
|
|
92
|
-
input[type="color"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"], textarea,
|
|
93
|
-
select[multiple=multiple],
|
|
94
|
-
textarea {
|
|
95
|
-
background-color: #fff;
|
|
96
|
-
border: 1px solid #ddd;
|
|
97
|
-
border-radius: 3px;
|
|
98
|
-
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.06);
|
|
99
|
-
box-sizing: border-box;
|
|
100
|
-
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
101
|
-
font-size: 14px;
|
|
102
|
-
/*margin-bottom: $base-spacing / 2;*/
|
|
103
|
-
padding: 0.5666666667em;
|
|
104
|
-
transition: border-color;
|
|
105
|
-
width: 100%;
|
|
106
|
-
}
|
|
107
|
-
input[type="color"]:hover, input[type="date"]:hover, input[type="datetime"]:hover, input[type="datetime-local"]:hover, input[type="email"]:hover, input[type="month"]:hover, input[type="number"]:hover, input[type="password"]:hover, input[type="search"]:hover, input[type="tel"]:hover, input[type="text"]:hover, input[type="time"]:hover, input[type="url"]:hover, input[type="week"]:hover, textarea:hover,
|
|
108
|
-
select[multiple=multiple]:hover,
|
|
109
|
-
textarea:hover {
|
|
110
|
-
border-color: #c4c4c4;
|
|
111
|
-
}
|
|
112
|
-
input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="email"]:focus, input[type="month"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="time"]:focus, input[type="url"]:focus, input[type="week"]:focus, textarea:focus,
|
|
113
|
-
select[multiple=multiple]:focus,
|
|
114
|
-
textarea:focus {
|
|
115
|
-
border-color: #477dca;
|
|
116
|
-
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.06), 0 0 5px rgba(55, 112, 192, 0.7);
|
|
117
|
-
outline: none;
|
|
118
|
-
}
|
|
119
|
-
|
|
120
|
-
textarea {
|
|
121
|
-
resize: vertical;
|
|
122
|
-
}
|
|
123
|
-
|
|
124
|
-
input[type="search"] {
|
|
125
|
-
-webkit-appearance: none;
|
|
126
|
-
-moz-appearance: none;
|
|
127
|
-
-ms-appearance: none;
|
|
128
|
-
-o-appearance: none;
|
|
129
|
-
appearance: none;
|
|
130
|
-
}
|
|
131
|
-
|
|
132
|
-
input[type="checkbox"],
|
|
133
|
-
input[type="radio"] {
|
|
134
|
-
display: inline;
|
|
135
|
-
margin-right: 0.425em;
|
|
136
|
-
}
|
|
137
|
-
|
|
138
|
-
input[type="file"] {
|
|
139
|
-
padding-bottom: 0.85em;
|
|
140
|
-
width: 100%;
|
|
141
|
-
}
|
|
142
|
-
|
|
143
|
-
select {
|
|
144
|
-
/*margin-bottom: $base-spacing;*/
|
|
145
|
-
max-width: 100%;
|
|
146
|
-
width: auto;
|
|
147
|
-
}
|
|
148
|
-
|
|
149
|
-
ul,
|
|
150
|
-
ol {
|
|
151
|
-
list-style-type: none;
|
|
152
|
-
margin: 0;
|
|
153
|
-
padding: 0;
|
|
154
|
-
}
|
|
155
|
-
dl {
|
|
156
|
-
max-width: 100%;
|
|
157
|
-
margin-left: auto;
|
|
158
|
-
margin-right: auto;
|
|
159
|
-
}
|
|
160
|
-
dl::after {
|
|
161
|
-
clear: both;
|
|
162
|
-
content: "";
|
|
163
|
-
display: table;
|
|
164
|
-
}
|
|
165
|
-
dl dt {
|
|
166
|
-
font-weight: normal;
|
|
167
|
-
text-align: left;
|
|
168
|
-
}
|
|
169
|
-
|
2
style.cssを追記しました。ご指摘いただきありがとうございます
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -12,3 +12,158 @@
|
|
|
12
12
|
外観→テーマファイルエディタを見るも分からず。
|
|
13
13
|
・デベロッパーツールから検索をかけてもどれを指しているかが分からず。
|
|
14
14
|
|
|
15
|
+
###style.css
|
|
16
|
+
@charset "UTF-8";
|
|
17
|
+
/*
|
|
18
|
+
Theme name: ER Responsive
|
|
19
|
+
Author: Yuki Kokubo
|
|
20
|
+
*/
|
|
21
|
+
html {
|
|
22
|
+
box-sizing: border-box;
|
|
23
|
+
}
|
|
24
|
+
|
|
25
|
+
*, *::after, *::before {
|
|
26
|
+
box-sizing: inherit;
|
|
27
|
+
}
|
|
28
|
+
|
|
29
|
+
/* https://robots.thoughtbot.com/version-1-0-of-bourbon-neat-a-sass-based-responsive */
|
|
30
|
+
button, input[type="button"], input[type="reset"], input[type="submit"],
|
|
31
|
+
button {
|
|
32
|
+
-webkit-appearance: none;
|
|
33
|
+
-moz-appearance: none;
|
|
34
|
+
-ms-appearance: none;
|
|
35
|
+
-o-appearance: none;
|
|
36
|
+
appearance: none;
|
|
37
|
+
-webkit-font-smoothing: antialiased;
|
|
38
|
+
background-color: #477dca;
|
|
39
|
+
border-radius: 3px;
|
|
40
|
+
border: none;
|
|
41
|
+
color: #fff;
|
|
42
|
+
cursor: pointer;
|
|
43
|
+
display: inline-block;
|
|
44
|
+
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
45
|
+
font-size: 14px;
|
|
46
|
+
font-weight: 600;
|
|
47
|
+
line-height: 1;
|
|
48
|
+
padding: 0.75em 1em;
|
|
49
|
+
text-decoration: none;
|
|
50
|
+
user-select: none;
|
|
51
|
+
vertical-align: middle;
|
|
52
|
+
white-space: nowrap;
|
|
53
|
+
}
|
|
54
|
+
button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="submit"]:hover, input[type="submit"]:focus,
|
|
55
|
+
button:hover,
|
|
56
|
+
button:focus {
|
|
57
|
+
background-color: #2c5999;
|
|
58
|
+
color: #fff;
|
|
59
|
+
}
|
|
60
|
+
button:disabled, input[type="button"]:disabled, input[type="reset"]:disabled, input[type="submit"]:disabled,
|
|
61
|
+
button:disabled {
|
|
62
|
+
cursor: not-allowed;
|
|
63
|
+
opacity: 0.5;
|
|
64
|
+
}
|
|
65
|
+
|
|
66
|
+
fieldset {
|
|
67
|
+
background-color: #f7f7f7;
|
|
68
|
+
border: 1px solid #ddd;
|
|
69
|
+
margin: 0 0 0.85em;
|
|
70
|
+
padding: 1.7em;
|
|
71
|
+
}
|
|
72
|
+
|
|
73
|
+
input,
|
|
74
|
+
label,
|
|
75
|
+
select {
|
|
76
|
+
display: block;
|
|
77
|
+
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
78
|
+
font-size: 14px;
|
|
79
|
+
}
|
|
80
|
+
|
|
81
|
+
label {
|
|
82
|
+
font-weight: 600;
|
|
83
|
+
/*margin-bottom: $small-spacing / 2;*/
|
|
84
|
+
}
|
|
85
|
+
label.required::after {
|
|
86
|
+
content: "*";
|
|
87
|
+
}
|
|
88
|
+
label abbr {
|
|
89
|
+
display: none;
|
|
90
|
+
}
|
|
91
|
+
|
|
92
|
+
input[type="color"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"], textarea,
|
|
93
|
+
select[multiple=multiple],
|
|
94
|
+
textarea {
|
|
95
|
+
background-color: #fff;
|
|
96
|
+
border: 1px solid #ddd;
|
|
97
|
+
border-radius: 3px;
|
|
98
|
+
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.06);
|
|
99
|
+
box-sizing: border-box;
|
|
100
|
+
font-family: Avenir Heavy, Helvetica, Arial, "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
|
|
101
|
+
font-size: 14px;
|
|
102
|
+
/*margin-bottom: $base-spacing / 2;*/
|
|
103
|
+
padding: 0.5666666667em;
|
|
104
|
+
transition: border-color;
|
|
105
|
+
width: 100%;
|
|
106
|
+
}
|
|
107
|
+
input[type="color"]:hover, input[type="date"]:hover, input[type="datetime"]:hover, input[type="datetime-local"]:hover, input[type="email"]:hover, input[type="month"]:hover, input[type="number"]:hover, input[type="password"]:hover, input[type="search"]:hover, input[type="tel"]:hover, input[type="text"]:hover, input[type="time"]:hover, input[type="url"]:hover, input[type="week"]:hover, textarea:hover,
|
|
108
|
+
select[multiple=multiple]:hover,
|
|
109
|
+
textarea:hover {
|
|
110
|
+
border-color: #c4c4c4;
|
|
111
|
+
}
|
|
112
|
+
input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="email"]:focus, input[type="month"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="time"]:focus, input[type="url"]:focus, input[type="week"]:focus, textarea:focus,
|
|
113
|
+
select[multiple=multiple]:focus,
|
|
114
|
+
textarea:focus {
|
|
115
|
+
border-color: #477dca;
|
|
116
|
+
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.06), 0 0 5px rgba(55, 112, 192, 0.7);
|
|
117
|
+
outline: none;
|
|
118
|
+
}
|
|
119
|
+
|
|
120
|
+
textarea {
|
|
121
|
+
resize: vertical;
|
|
122
|
+
}
|
|
123
|
+
|
|
124
|
+
input[type="search"] {
|
|
125
|
+
-webkit-appearance: none;
|
|
126
|
+
-moz-appearance: none;
|
|
127
|
+
-ms-appearance: none;
|
|
128
|
+
-o-appearance: none;
|
|
129
|
+
appearance: none;
|
|
130
|
+
}
|
|
131
|
+
|
|
132
|
+
input[type="checkbox"],
|
|
133
|
+
input[type="radio"] {
|
|
134
|
+
display: inline;
|
|
135
|
+
margin-right: 0.425em;
|
|
136
|
+
}
|
|
137
|
+
|
|
138
|
+
input[type="file"] {
|
|
139
|
+
padding-bottom: 0.85em;
|
|
140
|
+
width: 100%;
|
|
141
|
+
}
|
|
142
|
+
|
|
143
|
+
select {
|
|
144
|
+
/*margin-bottom: $base-spacing;*/
|
|
145
|
+
max-width: 100%;
|
|
146
|
+
width: auto;
|
|
147
|
+
}
|
|
148
|
+
|
|
149
|
+
ul,
|
|
150
|
+
ol {
|
|
151
|
+
list-style-type: none;
|
|
152
|
+
margin: 0;
|
|
153
|
+
padding: 0;
|
|
154
|
+
}
|
|
155
|
+
dl {
|
|
156
|
+
max-width: 100%;
|
|
157
|
+
margin-left: auto;
|
|
158
|
+
margin-right: auto;
|
|
159
|
+
}
|
|
160
|
+
dl::after {
|
|
161
|
+
clear: both;
|
|
162
|
+
content: "";
|
|
163
|
+
display: table;
|
|
164
|
+
}
|
|
165
|
+
dl dt {
|
|
166
|
+
font-weight: normal;
|
|
167
|
+
text-align: left;
|
|
168
|
+
}
|
|
169
|
+
|
1
画像を追加しました
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
### 実現したいこと
|
|
1
|
+
### 実現したいこと
|
|
2
2
|
(WordPress)https://www.yoshii-k.jp/
|
|
3
3
|
同サイト(PC版・スマホ版両方)のメインメニューの色をオレンジからグレーに変更したい
|
|
4
4
|
※グレーはすでに使われている色と同様。現在使われている斜線のデザインはなしでOK。
|


