質問編集履歴
10
追記削除
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -114,11 +114,4 @@
|
|
|
114
114
|
end
|
|
115
115
|
end
|
|
116
116
|
end
|
|
117
|
-
```
|
|
117
|
+
```
|
|
118
|
-
|
|
119
|
-
追記
|
|
120
|
-
なかなか解決に至らずQiita、スタックオーバーフローへ同様の質問を掲載したしました。
|
|
121
|
-
Qiita
|
|
122
|
-
https://qiita.com/yunyun_engineer/questions/ce2d1db0c7c69caddd77
|
|
123
|
-
スタックオーバーフロー
|
|
124
|
-
https://ja.stackoverflow.com/questions/75353/
|
9
画像追加、タイトル変更
title
CHANGED
|
@@ -1,1 +1,1 @@
|
|
|
1
|
-
|
|
1
|
+
getElementsByClassNameかquerySelectorAllを使い日付の要素を取得したいです!
|
body
CHANGED
|
@@ -8,18 +8,18 @@
|
|
|
8
8
|
|
|
9
9
|
### 発生している問題・エラー
|
|
10
10
|
|
|
11
|
+

|
|
11
12
|
|
|
12
13
|
|
|
13
|
-
|
|
14
14
|
### 該当するソースコード
|
|
15
15
|
```javascript
|
|
16
16
|
window.addEventListener('load', () => {
|
|
17
|
-
const
|
|
17
|
+
const purchaseInput = document.getElementsByClassName("purchase-date");
|
|
18
|
-
const
|
|
18
|
+
const expirationInput = document.getElementsByClassName("expiration-date");
|
|
19
|
-
const
|
|
19
|
+
const purchaseDate = new Date(purchaseInput.innerHTML);
|
|
20
|
-
const
|
|
20
|
+
const expirationDate = new Date(expirationInput.innerHTML);
|
|
21
|
-
const daysLeft = document.
|
|
21
|
+
const daysLeft = document.getElementsByClassName("days-left");
|
|
22
|
-
daysLeft.innerHTML = (Math.floor(
|
|
22
|
+
daysLeft.innerHTML = (Math.floor( (expirationDate.getTime() - purchaseDate.getTime()) / ( 1000 * 60 * 60 * 24 )));
|
|
23
23
|
});
|
|
24
24
|
```
|
|
25
25
|
|
8
画像削除
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -1,16 +1,16 @@
|
|
|
1
1
|
### 解決したいこと
|
|
2
2
|
|
|
3
3
|
RailsでWebアプリをつくっています。
|
|
4
|
-
購入日と賞味期限をDB上に登録し、その2つのデータの差分で残り日数を表示させ
|
|
4
|
+
購入日と賞味期限をDB上に登録し、その2つのデータの差分で残り日数を表示させたいです
|
|
5
|
+
追記
|
|
6
|
+
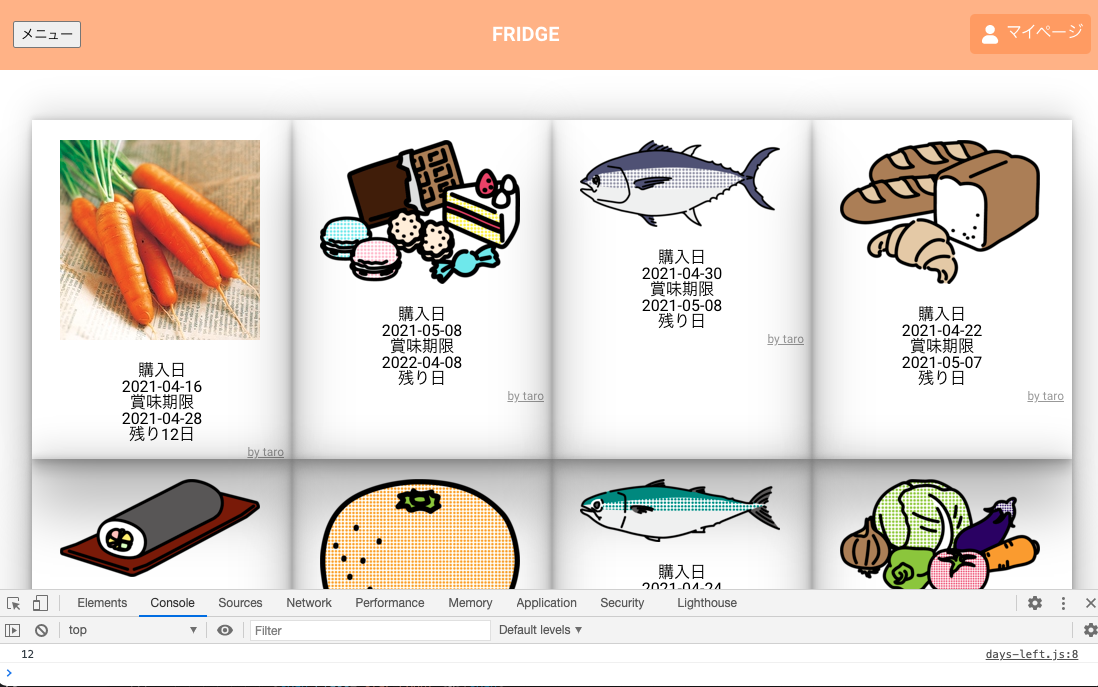
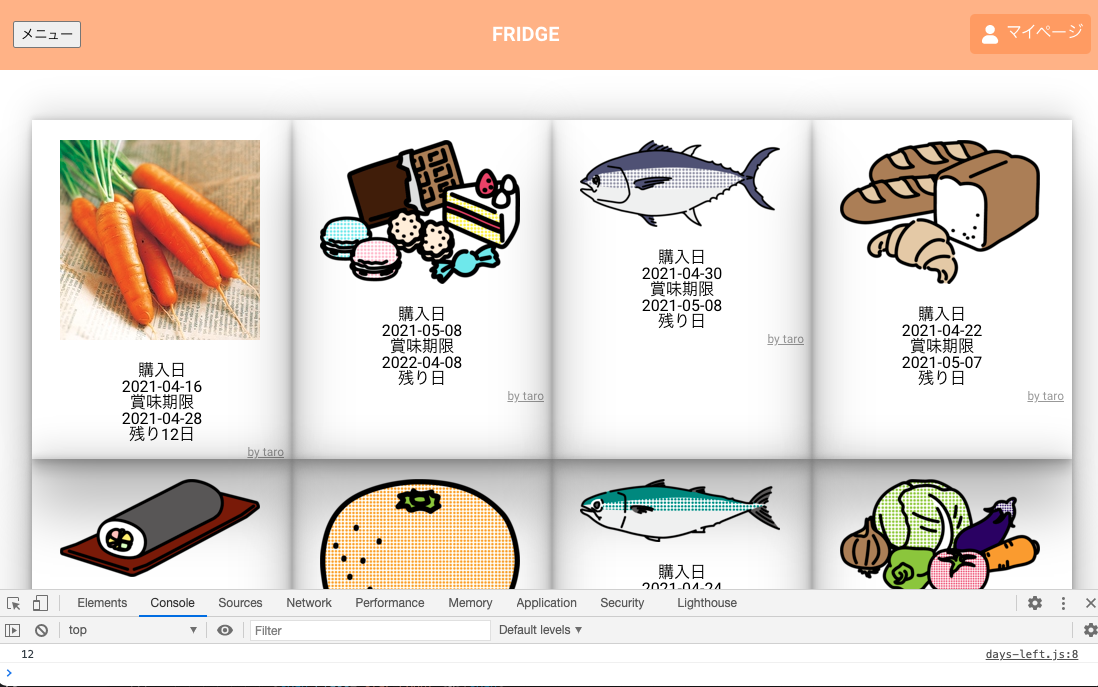
getElementByIdメソッドでは最初の要素しか取得されず、getElementsByClassNameメソッドを使いましたが、今度は取得自体ができなくなってしまいました。コンソールで見るとinnerHTMLが使えないみたいです。
|
|
5
|
-
|
|
7
|
+
HTMLcollectionというものでdiv要素は取得できていますが、使えるメソッドが少ないみたいで、日付が取得できるか不明です。
|
|
6
8
|
|
|
7
9
|
### 発生している問題・エラー
|
|
8
10
|
|
|
9
11
|
|
|
10
12
|
|
|
11
13
|
|
|
12
|
-

|
|
13
|
-
|
|
14
14
|
### 該当するソースコード
|
|
15
15
|
```javascript
|
|
16
16
|
window.addEventListener('load', () => {
|
7
_をーに変更 記述ミス
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -15,7 +15,7 @@
|
|
|
15
15
|
```javascript
|
|
16
16
|
window.addEventListener('load', () => {
|
|
17
17
|
const purchaseDate = document.getElementById("purchase-date");
|
|
18
|
-
const expirationDate = document.getElementById("
|
|
18
|
+
const expirationDate = document.getElementById("expiration-date");
|
|
19
19
|
const pur = new Date(purchaseDate);
|
|
20
20
|
const exp = new Date(expirationDate);
|
|
21
21
|
const daysLeft = document.getElementById("days-left");
|
6
質問内容を修正、詳細に記述
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -1,34 +1,31 @@
|
|
|
1
|
-
###
|
|
1
|
+
### 解決したいこと
|
|
2
2
|
|
|
3
|
-
|
|
3
|
+
RailsでWebアプリをつくっています。
|
|
4
|
-
購入日と賞味期限をDB上に登録し、その2つのデータ
|
|
4
|
+
購入日と賞味期限をDB上に登録し、その2つのデータの差分で残り日数を表示させましたが、下記の画像の通り最初のコンテンツしか残り日数が表示されません。
|
|
5
|
-
JavascriptのDateクラスの貧弱性からくるものでしょうか?
|
|
5
|
+
なにかミスがあるのでしょうか?また、JavascriptのDateクラスの貧弱性からくるものでしょうか?
|
|
6
6
|
|
|
7
|
-
追記
|
|
8
|
-
なかなか解決に至らずQiita、スタックオーバーフローへ同様の質問を掲載したしました。
|
|
9
|
-
Qiita
|
|
10
|
-
https://qiita.com/yunyun_engineer/questions/ce2d1db0c7c69caddd77
|
|
11
|
-
|
|
7
|
+
### 発生している問題・エラー
|
|
12
|
-
https://ja.stackoverflow.com/questions/75353/
|
|
13
8
|
|
|
14
|
-
### 発生している問題・エラーメッセージ
|
|
15
|
-
2つの日付を使った残り日数の表示はできましたが、最初のコンテンツ
|
|
16
9
|
|
|
17
10
|
|
|
11
|
+
|
|
12
|
+

|
|
13
|
+
|
|
18
|
-
### 該当
|
|
14
|
+
### 該当するソースコード
|
|
19
|
-
```
|
|
15
|
+
```javascript
|
|
20
16
|
window.addEventListener('load', () => {
|
|
21
|
-
const
|
|
17
|
+
const purchaseDate = document.getElementById("purchase-date");
|
|
22
|
-
const
|
|
18
|
+
const expirationDate = document.getElementById("expiration_date");
|
|
23
|
-
const
|
|
19
|
+
const pur = new Date(purchaseDate);
|
|
24
|
-
const
|
|
20
|
+
const exp = new Date(expirationDate);
|
|
25
21
|
const daysLeft = document.getElementById("days-left");
|
|
26
|
-
daysLeft.innerHTML = (Math.floor(
|
|
22
|
+
daysLeft.innerHTML = (Math.floor( exp.getDate() - pur.getDate() ));
|
|
27
|
-
console.log(daysLeft.innerHTML)
|
|
28
23
|
});
|
|
29
24
|
```
|
|
30
25
|
|
|
26
|
+
|
|
27
|
+
|
|
31
|
-
```
|
|
28
|
+
```ruby
|
|
32
29
|
<main class="main">
|
|
33
30
|
<div class="inner">
|
|
34
31
|
<div class="card__wrapper">
|
|
@@ -56,7 +53,72 @@
|
|
|
56
53
|
</div>
|
|
57
54
|
</div>
|
|
58
55
|
</main>
|
|
59
|
-
|
|
60
|
-
```ここに言語名を入力
|
|
61
|
-
JavaScript, Ruby, Ruby on rails
|
|
62
|
-
```
|
|
56
|
+
```
|
|
57
|
+
```ruby
|
|
58
|
+
class ItemsController < ApplicationController
|
|
59
|
+
before_action :authenticate_user!
|
|
60
|
+
before_action :set_item, only: [:show, :edit, :update, :destroy]
|
|
61
|
+
before_action :move_to_index, only: [:edit, :update, :destroy]
|
|
62
|
+
|
|
63
|
+
def index
|
|
64
|
+
@items = Item.where(user_id: current_user.id).order("created_at DESC")
|
|
65
|
+
end
|
|
66
|
+
|
|
67
|
+
def new
|
|
68
|
+
@item = Item.new
|
|
69
|
+
end
|
|
70
|
+
|
|
71
|
+
def create
|
|
72
|
+
@item = Item.create(item_params)
|
|
73
|
+
if @item.save
|
|
74
|
+
redirect_to root_path
|
|
75
|
+
else
|
|
76
|
+
render :new
|
|
77
|
+
end
|
|
78
|
+
end
|
|
79
|
+
|
|
80
|
+
def show
|
|
81
|
+
end
|
|
82
|
+
|
|
83
|
+
def edit
|
|
84
|
+
end
|
|
85
|
+
|
|
86
|
+
def update
|
|
87
|
+
if @item.update(item_params)
|
|
88
|
+
redirect_to item_path(@item)
|
|
89
|
+
else
|
|
90
|
+
render :edit
|
|
91
|
+
end
|
|
92
|
+
end
|
|
93
|
+
|
|
94
|
+
def destroy
|
|
95
|
+
if @item.destroy
|
|
96
|
+
redirect_to root_path
|
|
97
|
+
else
|
|
98
|
+
redirect_to root_path
|
|
99
|
+
end
|
|
100
|
+
end
|
|
101
|
+
|
|
102
|
+
private
|
|
103
|
+
def item_params
|
|
104
|
+
params.require(:item).permit(:name, :quantity, :purchase_date, :expiration_date, :memo, :image).merge(user_id: current_user.id)
|
|
105
|
+
end
|
|
106
|
+
|
|
107
|
+
def set_item
|
|
108
|
+
@item = Item.find(params[:id])
|
|
109
|
+
end
|
|
110
|
+
|
|
111
|
+
def move_to_index
|
|
112
|
+
unless current_user == @item.user
|
|
113
|
+
redirect_to root_path
|
|
114
|
+
end
|
|
115
|
+
end
|
|
116
|
+
end
|
|
117
|
+
```
|
|
118
|
+
|
|
119
|
+
追記
|
|
120
|
+
なかなか解決に至らずQiita、スタックオーバーフローへ同様の質問を掲載したしました。
|
|
121
|
+
Qiita
|
|
122
|
+
https://qiita.com/yunyun_engineer/questions/ce2d1db0c7c69caddd77
|
|
123
|
+
スタックオーバーフロー
|
|
124
|
+
https://ja.stackoverflow.com/questions/75353/
|
5
質問内容を全体表示させたい旨に変更
title
CHANGED
|
@@ -1,1 +1,1 @@
|
|
|
1
|
-
賞味期限の残り日数を表示させたいです!
|
|
1
|
+
トップ画面にすべてのインスタンスで賞味期限の残り日数を表示させたいです!
|
body
CHANGED
|
@@ -1,7 +1,8 @@
|
|
|
1
1
|
### 前提・実現したいこと
|
|
2
2
|
|
|
3
|
-
プログラミング初心者ですrailsでオリジナルアプリを作成しています。
|
|
3
|
+
プログラミング初心者です。railsでオリジナルアプリを作成しています。
|
|
4
|
-
購入日と賞味期限をDB上に登録し、そのデータを使って
|
|
4
|
+
購入日と賞味期限をDB上に登録し、その2つのデータを使って差分で残り日数を表示させましたが、最初のコンテンツしか残り日数が表示されません。
|
|
5
|
+
JavascriptのDateクラスの貧弱性からくるものでしょうか?
|
|
5
6
|
|
|
6
7
|
追記
|
|
7
8
|
なかなか解決に至らずQiita、スタックオーバーフローへ同様の質問を掲載したしました。
|
|
@@ -11,44 +12,51 @@
|
|
|
11
12
|
https://ja.stackoverflow.com/questions/75353/
|
|
12
13
|
|
|
13
14
|
### 発生している問題・エラーメッセージ
|
|
14
|
-
|
|
15
|
+
2つの日付を使った残り日数の表示はできましたが、最初のコンテンツ
|
|
15
|
-
|
|
16
|
+
|
|
16
|
-
|
|
17
|
+
|
|
17
|
-
```
|
|
18
|
-
NaN
|
|
19
18
|
### 該当のソースコード
|
|
20
19
|
```
|
|
21
20
|
window.addEventListener('load', () => {
|
|
22
|
-
const
|
|
21
|
+
const purchaseInput = document.getElementById("purchase-date");
|
|
23
|
-
const
|
|
22
|
+
const expirationInput = document.getElementById("expiration-date");
|
|
24
|
-
const
|
|
23
|
+
const purchaseDate = new Date(purchaseInput.innerText);
|
|
25
|
-
const
|
|
24
|
+
const expirationDate = new Date(expirationInput.innerText);
|
|
26
25
|
const daysLeft = document.getElementById("days-left");
|
|
27
|
-
daysLeft.innerHTML = (Math.floor(
|
|
26
|
+
daysLeft.innerHTML = (Math.floor( (expirationDate.getTime() - purchaseDate.getTime()) / ( 1000 * 60 * 60 * 24 )));
|
|
27
|
+
console.log(daysLeft.innerHTML)
|
|
28
28
|
});
|
|
29
29
|
```
|
|
30
30
|
|
|
31
31
|
```Ruby
|
|
32
|
+
<main class="main">
|
|
32
|
-
<div class="
|
|
33
|
+
<div class="inner">
|
|
34
|
+
<div class="card__wrapper">
|
|
35
|
+
<% @items.each do |item| %>
|
|
36
|
+
<div class="content">
|
|
37
|
+
<div class="image-content">
|
|
33
|
-
|
|
38
|
+
<%= link_to image_tag(item.image.variant(resize: '200x200'), class: :card__img ), item_path(item) %>
|
|
34
|
-
|
|
39
|
+
</div>
|
|
35
|
-
<%= link_to item.name, root_path, class: :card__title%>
|
|
36
|
-
|
|
40
|
+
<div class="sub-content">
|
|
37
|
-
|
|
41
|
+
<span>購入日</span>
|
|
38
|
-
|
|
42
|
+
<div id="purchase-date"><%= item.purchase_date %></div>
|
|
43
|
+
</div>
|
|
39
|
-
|
|
44
|
+
<div class="sub-content">
|
|
40
|
-
|
|
45
|
+
<span>賞味期限</span>
|
|
41
|
-
|
|
46
|
+
<div id="expiration-date"><%= item.expiration_date %></div>
|
|
47
|
+
</div>
|
|
48
|
+
<div class="sub-content">
|
|
49
|
+
<span>残り<span id='days-left'></span>日</span>
|
|
50
|
+
</div>
|
|
51
|
+
<div class="nickname-content">
|
|
52
|
+
<%= link_to "by #{item.user.nickname}", root_path, class: :card__user %>
|
|
53
|
+
</div>
|
|
54
|
+
</div>
|
|
55
|
+
<% end %>
|
|
42
56
|
</div>
|
|
43
|
-
<div class="date-content">
|
|
44
|
-
<span>
|
|
45
|
-
残り<span id='days-left'></span>日
|
|
46
|
-
</span>
|
|
47
|
-
</div>
|
|
48
|
-
<%= link_to "by #{item.user.nickname}", root_path, class: :card__user %>
|
|
49
57
|
</div>
|
|
50
|
-
</
|
|
58
|
+
</main>
|
|
51
|
-
|
|
59
|
+
|
|
52
60
|
```ここに言語名を入力
|
|
53
|
-
JavaScript
|
|
61
|
+
JavaScript, Ruby, Ruby on rails
|
|
54
62
|
```
|
4
Qiita, Stack Overflowへの掲載リンク貼りました
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -3,9 +3,15 @@
|
|
|
3
3
|
プログラミング初心者ですrailsでオリジナルアプリを作成しています。
|
|
4
4
|
購入日と賞味期限をDB上に登録し、そのデータを使ってJavaScriptで残り日数を表示させたいです。
|
|
5
5
|
|
|
6
|
+
追記
|
|
7
|
+
なかなか解決に至らずQiita、スタックオーバーフローへ同様の質問を掲載したしました。
|
|
8
|
+
Qiita
|
|
9
|
+
https://qiita.com/yunyun_engineer/questions/ce2d1db0c7c69caddd77
|
|
10
|
+
スタックオーバーフロー
|
|
11
|
+
https://ja.stackoverflow.com/questions/75353/
|
|
12
|
+
|
|
6
13
|
### 発生している問題・エラーメッセージ
|
|
7
14
|
JavaScriptでコードを書いてみましたが、NaNと表示されます。getDateメソッドを使い変換したのですが計算されません。
|
|
8
|
-
|
|
9
15
|
```
|
|
10
16
|
エラーメッセージ
|
|
11
17
|
```
|
3
_item.html.erb追加しました
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -21,6 +21,28 @@
|
|
|
21
21
|
daysLeft.innerHTML = (Math.floor( exp.getDate() - pur.getDate() ));
|
|
22
22
|
});
|
|
23
23
|
```
|
|
24
|
+
|
|
25
|
+
```Ruby
|
|
26
|
+
<div class="card">
|
|
27
|
+
<%= link_to image_tag(item.image.variant(resize: '200x200'), class: :card__img ), item_path(item) %>
|
|
28
|
+
<div class="card__body">
|
|
29
|
+
<%= link_to item.name, root_path, class: :card__title%>
|
|
30
|
+
<div class="date-content">
|
|
31
|
+
<span>購入日</span>
|
|
32
|
+
<span id="purchase-date"><%= item.purchase_date %></span>
|
|
33
|
+
<div class="date-content">
|
|
34
|
+
<span>賞味期限</span>
|
|
35
|
+
<span id="expiration_date"><%= item.expiration_date %></span>
|
|
36
|
+
</div>
|
|
37
|
+
<div class="date-content">
|
|
38
|
+
<span>
|
|
39
|
+
残り<span id='days-left'></span>日
|
|
40
|
+
</span>
|
|
41
|
+
</div>
|
|
42
|
+
<%= link_to "by #{item.user.nickname}", root_path, class: :card__user %>
|
|
43
|
+
</div>
|
|
44
|
+
</div>
|
|
45
|
+
```
|
|
24
46
|
```ここに言語名を入力
|
|
25
47
|
JavaScript
|
|
26
48
|
```
|
2
getDateメソッドを使いましたが変わらずNaNです
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -4,7 +4,7 @@
|
|
|
4
4
|
購入日と賞味期限をDB上に登録し、そのデータを使ってJavaScriptで残り日数を表示させたいです。
|
|
5
5
|
|
|
6
6
|
### 発生している問題・エラーメッセージ
|
|
7
|
-
JavaScriptでコードを書いてみましたが、NaNと表示されます。
|
|
7
|
+
JavaScriptでコードを書いてみましたが、NaNと表示されます。getDateメソッドを使い変換したのですが計算されません。
|
|
8
8
|
|
|
9
9
|
```
|
|
10
10
|
エラーメッセージ
|
|
@@ -18,7 +18,7 @@
|
|
|
18
18
|
const pur = new Date(purchaseDate);
|
|
19
19
|
const exp = new Date(expirationDate);
|
|
20
20
|
const daysLeft = document.getElementById("days-left");
|
|
21
|
-
daysLeft.innerHTML = (Math.floor( exp.getDate - pur.getDate ));
|
|
21
|
+
daysLeft.innerHTML = (Math.floor( exp.getDate() - pur.getDate() ));
|
|
22
22
|
});
|
|
23
23
|
```
|
|
24
24
|
```ここに言語名を入力
|
1
getDateメソッドを使いましたが変わらずNaNです
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -15,10 +15,10 @@
|
|
|
15
15
|
window.addEventListener('load', () => {
|
|
16
16
|
const purchaseDate = document.getElementById("purchase-date");
|
|
17
17
|
const expirationDate = document.getElementById("expiration_date");
|
|
18
|
-
const
|
|
18
|
+
const pur = new Date(purchaseDate);
|
|
19
|
-
const
|
|
19
|
+
const exp = new Date(expirationDate);
|
|
20
20
|
const daysLeft = document.getElementById("days-left");
|
|
21
|
-
daysLeft.innerHTML = (Math.floor(
|
|
21
|
+
daysLeft.innerHTML = (Math.floor( exp.getDate - pur.getDate ));
|
|
22
22
|
});
|
|
23
23
|
```
|
|
24
24
|
```ここに言語名を入力
|
