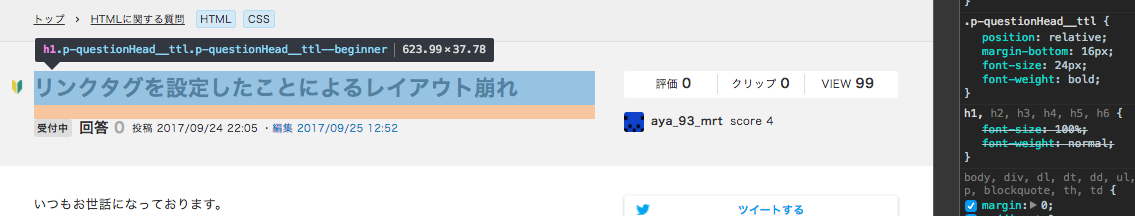
いつもお世話になっております。
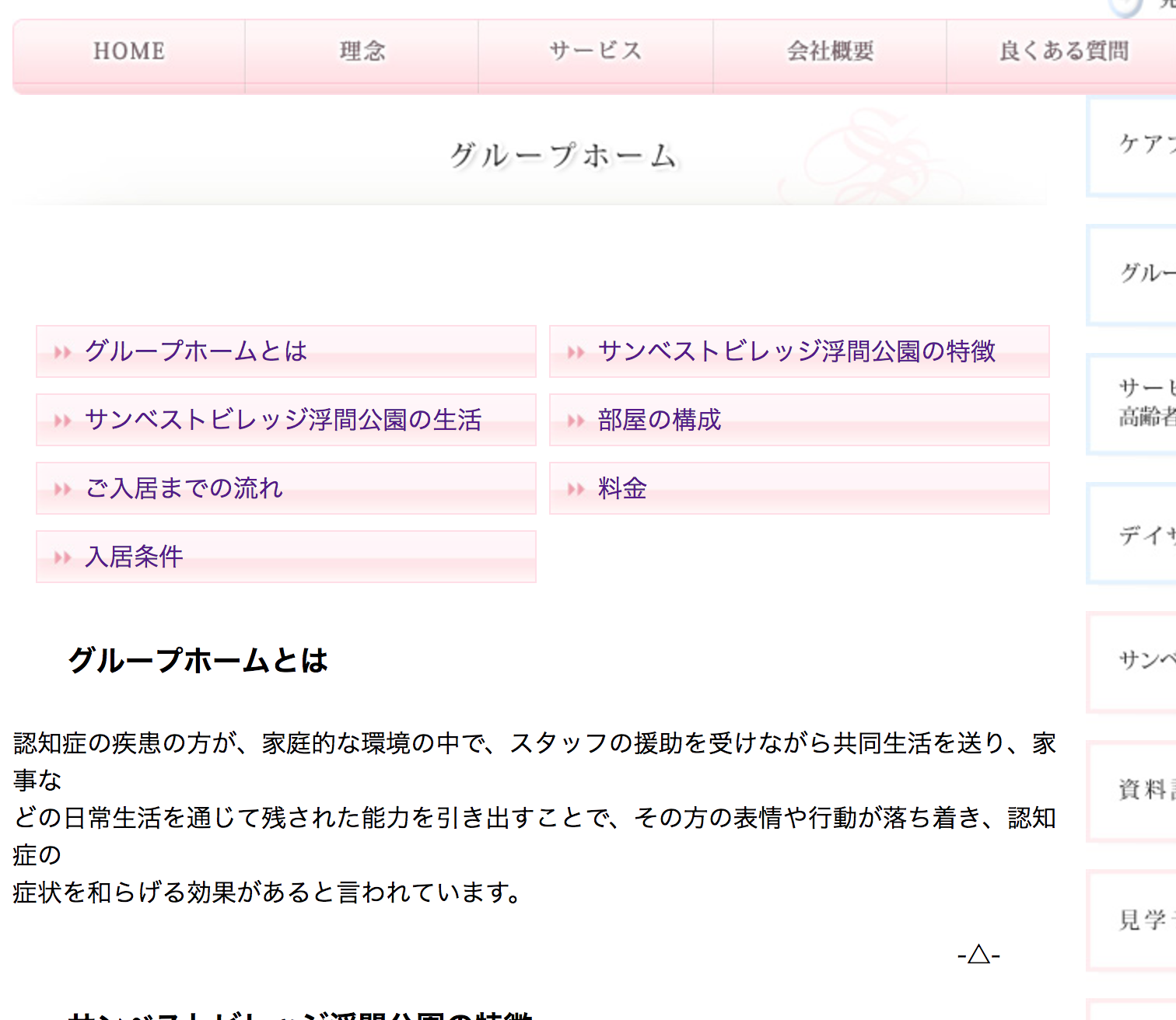
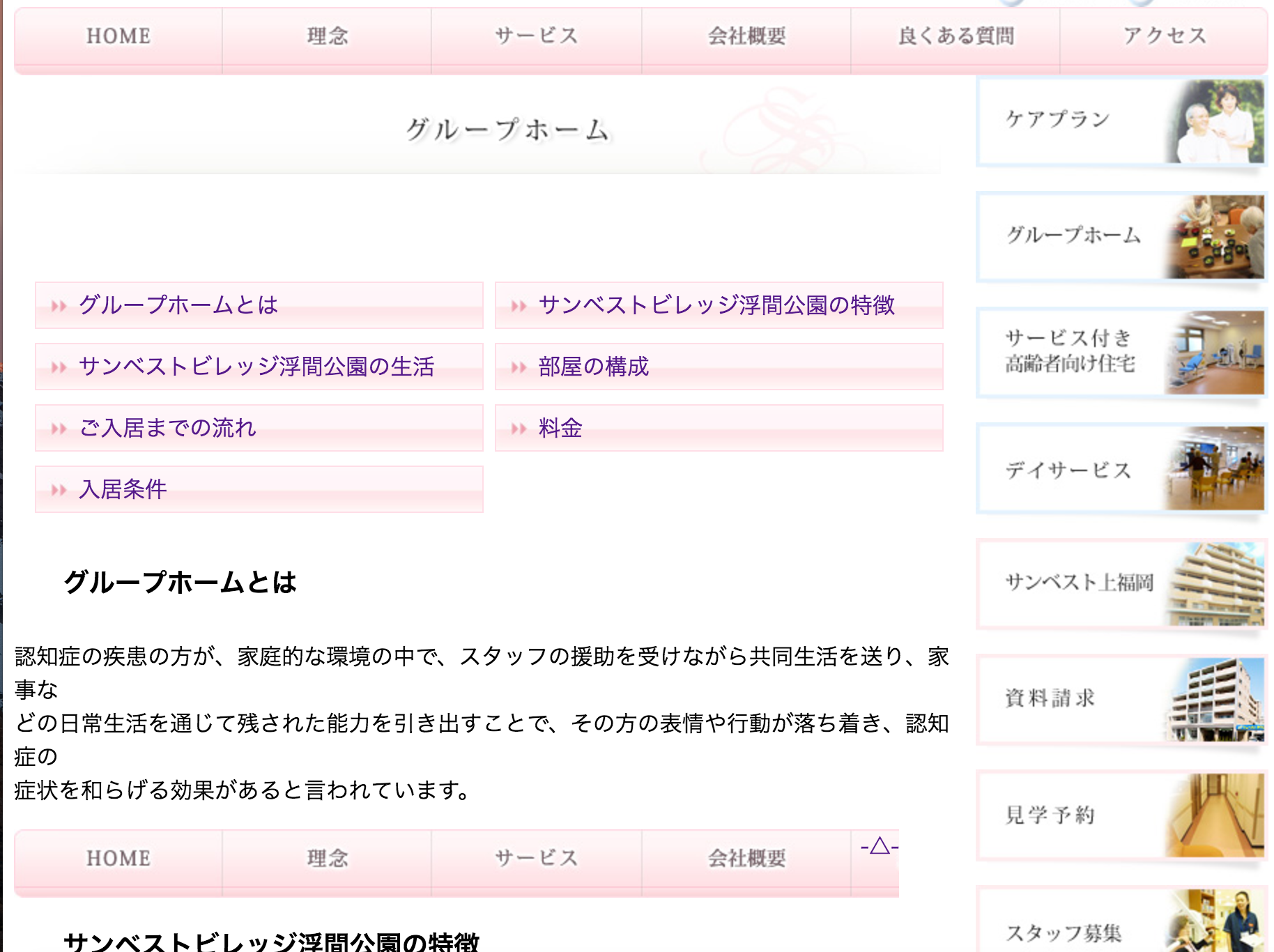
タイトル通り、リンクタグを記入したことによってコーディングしたページのレイアウトが崩れてしまいました。
お手数おかけしますが、どなたかご教示お願いいたします。
字数の制限に引っかかってしまうため、該当すると思われる箇所のみHTMLとcssを載せます。
<ul id = "globalnav"> <li class="home"><a href="html.html">HOME</a></li> <li class="idea"><a href="html.html">理念</a></li> <li class="service"><a href="kohada.html">サービス</a></li> <li class="company"><a href="shimesaba.html">会社概要</a></li> <li class="FAQ"><a href="html.html">良くある質問</a></li> <li class="access"><a href="html.html">アクセス</a></li> </ul> <div class="clearfix"> <div id="left"> <div class="left"> <div id="content"> <h2 class="moji"> <img src="grouphome/img/h2.png" alt="グループホーム" width="153" height="25"> </h2> <ul id="plannavi"> <li><a href="#p1">グループホームとは</a></li> <li><a href="#p2">サンベストビレッジ浮間公園の特徴</a></li> <li><a href="#p3">サンベストビレッジ浮間公園の生活</a></li> <li><a href="#p4">部屋の構成</a></li> <li><a href="#p5">ご入居までの流れ</a></li> <li><a href="#p6">料金</a></li> <li><a href="#p7">入居条件</a></li> </ul> </div> </div> <h3 class="setumei">グループホームとは</h3> 認知症の疾患の方が、家庭的な環境の中で、スタッフの援助を受けながら共同生活を送り、家事な<br>どの日常生活を通じて残された能力を引き出すことで、その方の表情や行動が落ち着き、認知症の<br>症状を和らげる効果があると言われています。 <p class="pagetop"><a href="#top">-△-</a></p> コード
#plannavi { display: block; margin-left: 15px; overflow: hidden; margin-bottom: 30px; } #plannavi li { display: block; height: 34px; line-height: 32px; width: 290px; float: left; background-position: left top; margin-right: 40px; margin-bottom: 10px; } ul#plannavi li a { background-image: url(grouphome/img/navi.jpg); background-repeat: no-repeat; background-position: left top; display: block; height: 32px; padding-left: 30px; text-decoration: none; border: 1px solid #ffdee7; text-indent: initial; } h2.moji { text-align: center; background-image: url(img/con-h2.jpg); background-repeat: no-repeat; background-position: left top; display: block; padding-bottom: 25px; padding-top: 25px; margin-bottom: 18px; width: 670px; } h3{ line-height: 21px; background-repeat: no-repeat; background-position: left top; padding-left: 35px; padding-bottom: 15px; margin-bottom: 15px; display: block; } .h3 .midashi { position: relative; top: 4px; margin-right: 10px; } #groupchart { width: 600px; overflow: hidden; } #groupchart .left, #groupchart .right { float: left; width: 300px; } #groupchart .groupwrap { background-repeat: no-repeat; background-position: 25px bottom; padding-bottom: 25px; margin-bottom: 10px; text-align: center; } #groupchart .left .groupwrap { background-image: url(grouphome/img/arrow-pink.jpg); } #groupchart .right .groupwrap { background-image: url(grouphome/img/arrow-blue.jpg); } p.title1{ background-color: #ffbac5; display: block; width: 230px; padding: 10px; color: #ffffff; font-weight: bold; text-align: center; margin-right: auto; margin-left: auto; } p.title2{ background-color: #b0d9fe; display: block; width: 230px; padding: 10px; color: #ffffff; font-weight: bold; text-align: center; margin-right: auto; margin-left: auto; } table{ border: 1px solid #000000; border-collapse: collapse; border-radius: 5px; margin-left: 40px; margin-right: auto; } td{ border: 1px solid #000000; border-collapse: collapse; padding: 10px; } th{ border: 1px solid #000000; padding: 10px; background-color: #e6f3ff; } td.bgpink{ background-color:#ffedf0; } #container { width: 900px; margin-top: 0px; margin-right: auto; margin-bottom: 0; margin-left: auto; padding-top: 10px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } div#right { float: right; width: 210px; padding: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 30px; margin-left: 0px; display: block; } .clearfix:after { clear: both; content: ''; display: block; } .page-top { text-align: right; } p.pagetop { text-align: right; } コード
リンク部分のコードは<p class="pagetop"><a href="#top">-△-</a></p>
を入力しております。
navi部分のcssがなかったので追加いたします。
#globalnav { display: block; clear: both; } #globalnav .idea a{ background-image :url("img/head-menu.jpg"); background-repeat: no-repeat; background-position: -150px top; } #globalnav .service a{ background-image :url("img/head-menu.jpg"); background-repeat: no-repeat; background-position: -300px top; } #globalnav .company a{ background-image :url("img/head-menu.jpg"); background-repeat: no-repeat; background-position: -450px top; } #globalnav .FAQ a{ background-image :url("img/head-menu.jpg"); background-repeat: no-repeat; background-position: -600px top; } #globalnav .access a{ background-image :url("img/head-menu.jpg"); background-repeat: no-repeat; background-position: -750px top; }
どうくずれてどうなおしたいのか?
-△-のテキストの中に#topへのリンクをつけたいのですが、上部の#globalnavで使用している画像がリンクの場所に来てしまうので、それを修正したいです。
1つ目のcssが途中から始まっているようですが
昨日該当部分のcssを追加させて頂いております。よろしくお願い致します。
いえ、「途中から始まっている」です。「display: block;」からはじまっていますよ、ということなのですが。コードブロック上手く囲えてないみたいですね。行頭改行された方が良いですね。
コード用のバッククオート「```」の行はそれだけで改行してください。(もしくは言語名を入れます)
表示上の問題がある場合は自分の環境を書いたほうがいいです。HTML/CSSはブラウザによって表示が大分変わりますし。
環境はMac OSになります。
表示以外の箇所とあいまってくずれてるきがするよなぁ・・・
すでに解決済みのよう( http://sunbest-village.jp/grouphome/index.html )ですね。