###前提・実現したいこと
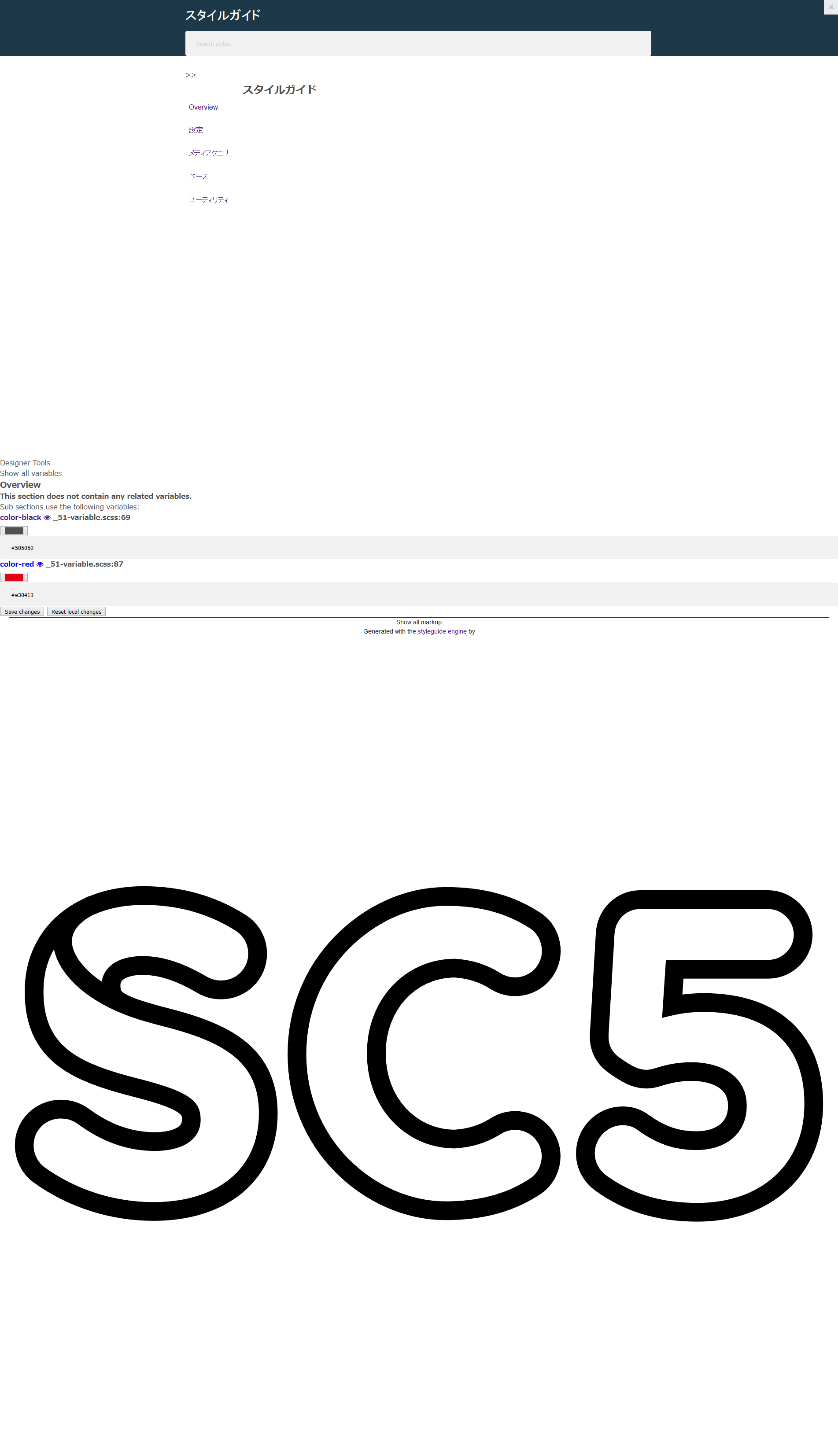
スタイルガイドジェネレーター sc5-styleguide 画面崩れを直したい。
■正常な画面
http://demo.styleguide.sc5.io/
###発生している問題・エラーメッセージ
CSSが効いていないのか、フッターやナビゲーションなどが崩れています。
「package.json」「gulpfile.js」を記載いたします。
###package.json
{ "name": "startkit-dev", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "browser-sync": "^2.18.13", "gulp": "^3.9.1", "gulp-ejs": "^3.0.1", "gulp-plumber": "^1.1.0", "gulp-rename": "^1.2.2", "gulp-sass": "^3.1.0", "gulp-sourcemaps": "^2.6.1", "sc5-styleguide": "^2.0.4" } }
###gulpfile.js
var browserSync =require('browser-sync'); var gulp = require('gulp'); var ejs = require('gulp-ejs'); var plumber = require('gulp-plumber'); var rename = require('gulp-rename'); var sass = require('gulp-sass'); var sourcemaps = require('gulp-sourcemaps'); var styleguide = require('sc5-styleguide'); // ブラウザ更新 gulp.task('browser-sync', () => { return browserSync.init(null, { server: './release/' }); }); gulp.task('bs-reload', function () { browserSync.reload(); }); //EJS(テンプレートエンジン) gulp.task('ejs', function() { gulp.src( ['./develop/**/*.ejs','!' + './develop/**/_*.ejs'] //参照するディレクトリ、出力を除外するファイル ) .pipe(ejs()) .pipe(rename({extname: '.html'})) //拡張子をhtmlに .pipe(gulp.dest('./release/')) //出力先 }); // Sassコンパイルタスク gulp.task('sass', function(){ gulp.src('./develop/assets/sass/**/*.scss') // どのフォルダのsassを参照するのか設定 .pipe(sourcemaps.init()) .pipe(plumber()) .pipe(sass()) .pipe(sourcemaps.write('./')) .pipe(gulp.dest('./release/assets/css/')) // コンパイルしたcssの出力先を設定 }); // スタイルガイド var guidePath = 'guide'; gulp.task('styleguide:generate', function() { return gulp.src('./develop/**/*.scss') .pipe(styleguide.generate({ title: 'スタイルガイド', server: true, port: 4000, rootPath: guidePath, sideNav: true, overviewPath: './guide/README.md' })) .pipe(gulp.dest(guidePath)); }); gulp.task('styleguide:applystyles', function() { return gulp.src('./develop/**/*.scss') .pipe(sass({ errLogToConsole: true })) .pipe(styleguide.applyStyles()) .pipe(gulp.dest(guidePath)); }); gulp.task('styleguide', ['styleguide:generate', 'styleguide:applystyles']); // watchタスク gulp.task('sass-watch', ['sass'], function(){ gulp.watch('./develop/**/*.ejs', ['ejs']); gulp.watch('./develop/**/*.scss', ['sass']); gulp.watch('./release/**/*.html', ['bs-reload']); gulp.watch('./release/**/*.css', ['bs-reload']); gulp.watch('./develop/**/*.scss', ['styleguide']); }); // gulpのデフォルト動作 gulp.task('default', ['sass-watch', 'browser-sync', 'ejs', 'styleguide']);
###補足情報(言語/FW/ツール等のバージョンなど)
node v6.11.0
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/09/05 04:11