▼問題の現象
下記コードをパソコン環境にて確認した際、
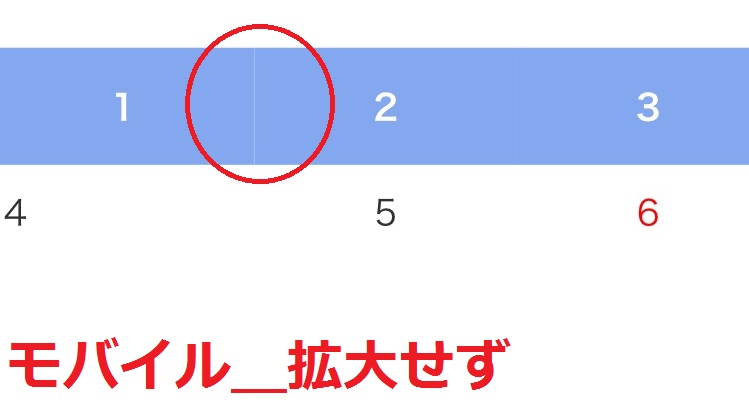
「table」内(th td)の「boder(罫線)」が消えているが、
モバイル端末を使用し、同コードを確認すると、
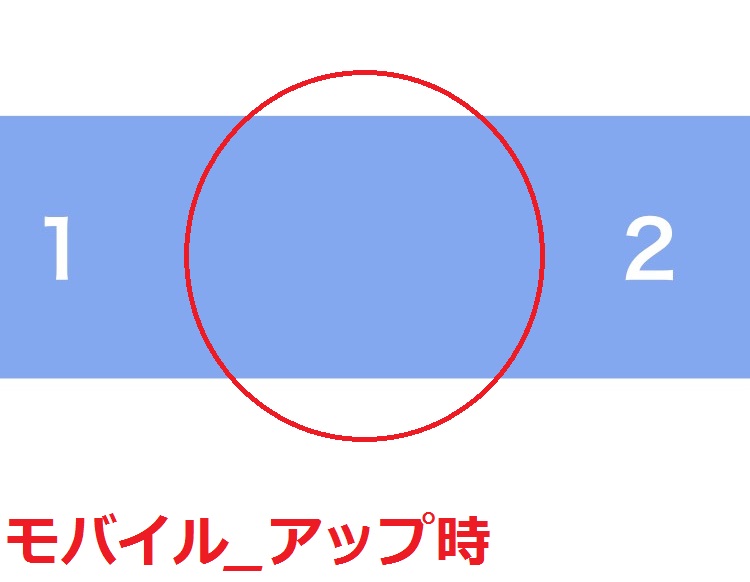
特定の状況でのみ「boder(罫線)」が表示されてしまう。
▼現象発生時の手順
①「ios」または「android」端末を使用し、任意のブラウザで下記コードを確認
②「boder(罫線)」が薄く表示されてるのを確認
③画面をpinchして、最大までアップにして再度確認する
④上記現象が発生せず、セルとの間に「boder(罫線)」が表示されていない事を確認
▼解決したい現象
モバイル環境でも、常に罫線を表示させないようにしたい
▼補足
現象発生個所の画像を添付致します。
 87707b3229805d5ac7fb.jpeg)
87707b3229805d5ac7fb.jpeg)


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML lang="ja"> <head><title>a</title> <META http-equiv="Content-Style-Type" content="text/css"> <style type="text/css"> <!-- table { border-collapse: collapse; width:460px;width:100%; table-layout: fixed;border:none;} td, th { font-size:15pt;padding: 5px; border:none; width:100%;layout: fixed;font-family: "Meiryo",sans-serif;layout: fixed;} th.test {font-size: 15px; font-weight:bold;height: 50px; background-color: #83A8F0; } td.test4 {font-size: 14.5px;font-weight:normal;text-align: left; height: 40px; left;background-color: #ffffff;} td.test5 {font-size: 14.5px;font-weight:normal;text-align: center; vertical-align: middle ;height: 40px;background-color: #ffffff; } --> </style> </head><body> <table border="1"> <thead> <tr> <th class="test"><span style="color:#ffffff;">1</span></th> <th class="test"><span style="color:#ffffff;">2</span></th> <th class="test"><span style="color:#ffffff;">3</span></th> </tr> </thead> <tr> <td class="test4"><span style="color:#313131;">4</span></td> <td class="test5"><span style="color:#313131;">5</span></td> <td class="test5"><span style="color:#ff0000;">6</span></td> </tr> </tbody> </table> </body> </html>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/07/29 06:08
2017/07/29 06:15