###前提・実現したいこと
ここに質問したいことを詳細に書いてください
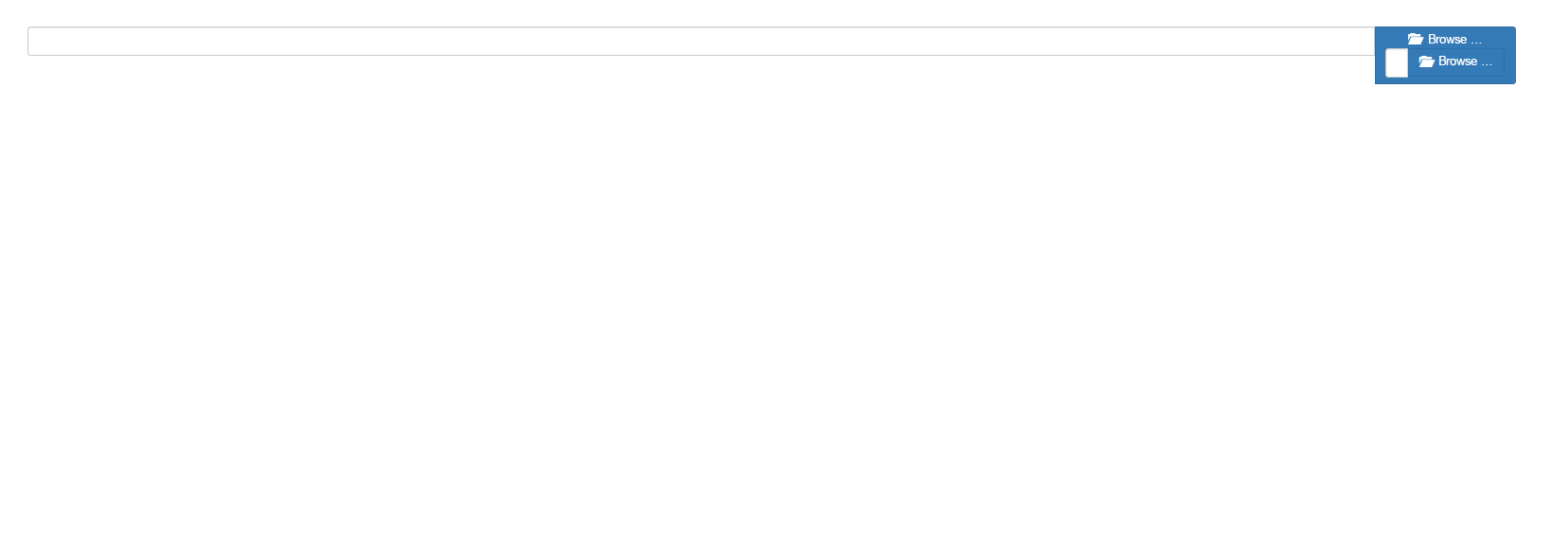
(例)railsでbootstrap file inputを適用して、かっこいい感じのファイル入力画面を実装しています。
しかし、実装方法を間違えたのか、ボタンが画像の用に重複してしまい、おかしな挙動になっています。

###発生している問題・エラーメッセージ
エラーメッセーじは出力されていません。
エラーメッセージ
###該当のソースコード
html
1<!DOCTYPE html> 2<html> 3<head> 4 <title>Kamailer</title> 5 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> 6 <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> 7 8 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> 9 <link href="/assets/fileinput.min.css" media="all" rel="stylesheet" type="text/css" /> 10 11 <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> 12 <!-- canvas-to-blob.min.js is only needed if you wish to resize images before upload. 13 This must be loaded before fileinput.min.js --> 14 <script src="/assets/plugins/canvas-to-blob.min.js" type="text/javascript"></script> 15 <!-- sortable.min.js is only needed if you wish to sort / rearrange files in initial preview. 16 This must be loaded before fileinput.min.js --> 17 <script src="/assets/plugins/sortable.min.js" type="text/javascript"></script> 18 <!-- purify.min.js is only needed if you wish to purify HTML content in your preview for HTML files. 19 This must be loaded before fileinput.min.js --> 20 <script src="/assets/plugins/purify.min.js" type="text/javascript"></script> 21 <!-- the main fileinput plugin file --> 22 <script src="/assets/fileinput.min.js"></script> 23 <!-- bootstrap.js below is needed if you wish to zoom and view file content 24 in a larger detailed modal dialog --> 25 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" type="text/javascript"></script> 26 <!-- optionally if you need a theme like font awesome theme you can include 27 it as mentioned below --> 28 <script src="/assets/locales/fa.js"></script> 29 <!-- optionally if you need translation for your language then include 30 locale file as mentioned below --> 31 <script src="/assets/locales/LANG.js"></script> 32 33 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> 34 <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> 35 <%= csrf_meta_tags %> 36</head> 37<body> 38<div class="text-center"> 39 <h1>カメーラー</h1> 40</div> 41<ul class="nav nav-tabs nav-justified"> 42 <li><a href="/">メール作成</a></li> 43 <li><a href="/mail_history/history_list">メール履歴一覧</a></li> 44</ul> 45 46<div class = "mainbody"> 47 <%= yield %> 48</div> 49 50</body> 51</html> 52
###試したこと
http://plugins.krajee.com/file-input
このサイトの通り、必要なjsとcssファイルをasset以下にそれぞれ配置し、htmlでjs、css呼び出しを実装。
呼び出しの順番を変えてみたが、上手くいかず。
###補足情報(言語/FW/ツール等のバージョンなど)
railsバージョン 4.2.7.1
掲載されたHTMLソースには、ファイルアップロード部分がありません。`<%= yield %>`で表示させるコンテンツ領域のViewファイルに問題のファイルアップロードのコードがあるかと思いますので、その部分を掲載してください。
あなたの回答
tips
プレビュー




