jqueryファイルの読み込みについて質問です。
現在、jquery-3.1.1.min.jsファイルを読み込ませようとしているのですがうまくいきません。
パスは何度も確認したので合っていると思います。
一応、jqueryフォルダ→index.html、jsフォルダ→jquery-3.1.1.min.jsとなっており、jqueryとjsフォルダは同じ階層にあります。
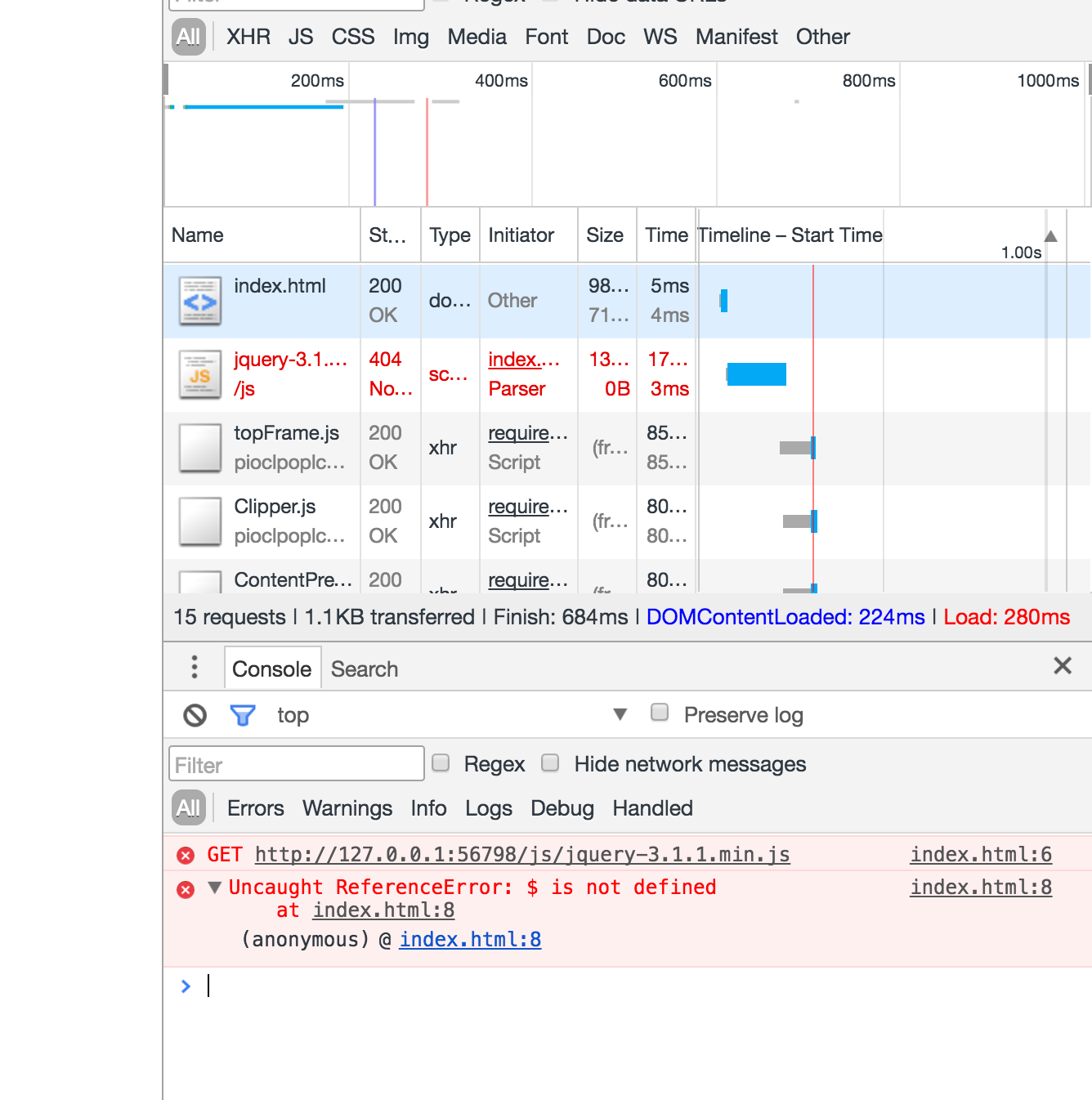
エラーとされる「index.html:8 Uncaught ReferenceError: $ is not defined
at」をググってみると、ファイルを読み込ます順番が関係しているらしく、一番上に記載してみてもダメでした。
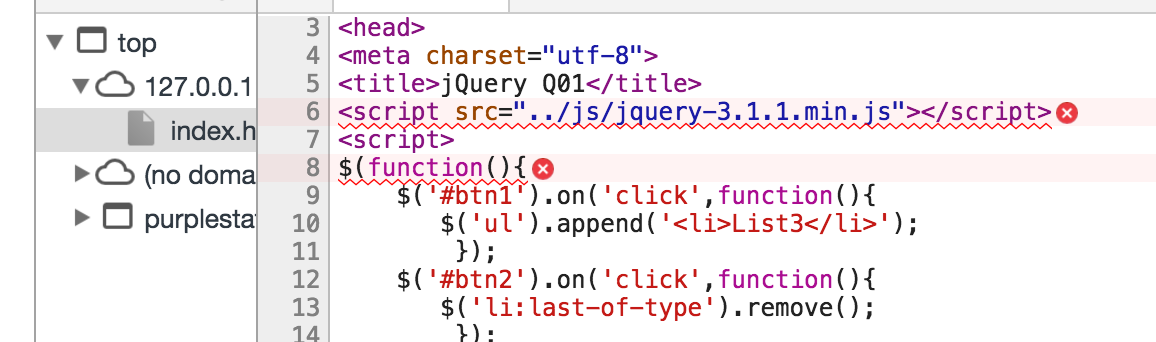
下記がソースコードになります。
わかる方いましたらご回答よろしくお願いします。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="../js/jquery-3.1.1.min.js"></script> </head> <body> <h3>「追加」ボタンを押したら「no1」「no22」の次に「no3」を追加表示し、「削除」ボタンを押したら「List3」が削除されるよう記述しなさい。</h3> <button id='btn1'>追加</button> <button id='btn2'>削除</button> <ul> <li>No1</li> <li>No2</li> </ul> <script> jquery(function(){ $('#btn1').on('click',function(){ $('ul').append('<li>No3</li>') }); $('#btn2').on('click',function(){ $('li:last-of-type').remove(); }); }); </script> </body>
追記
cdnの方で読み込んだところ、うまくいきました。
となると階層の問題だと思うですが、やはり分かりません。
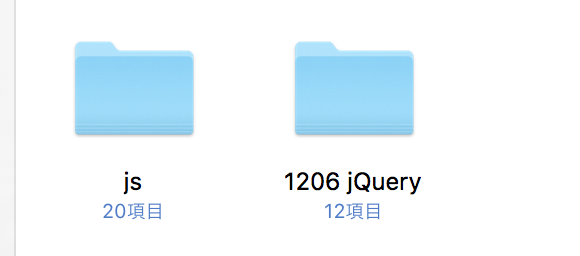
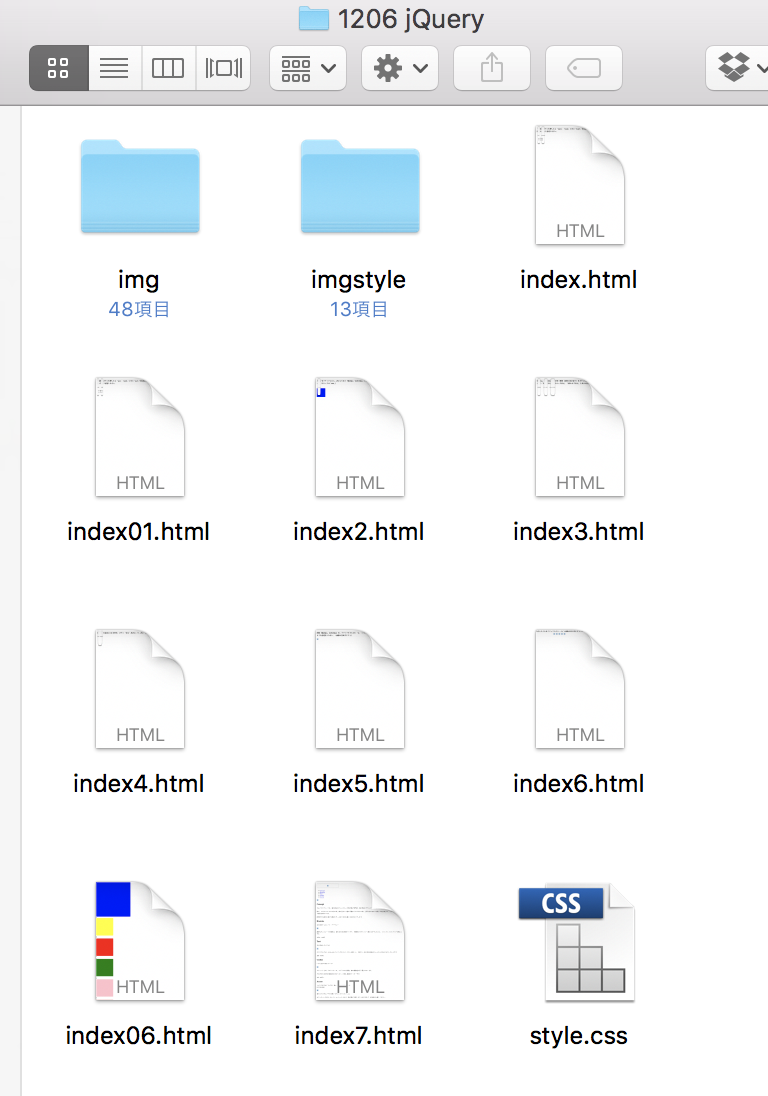
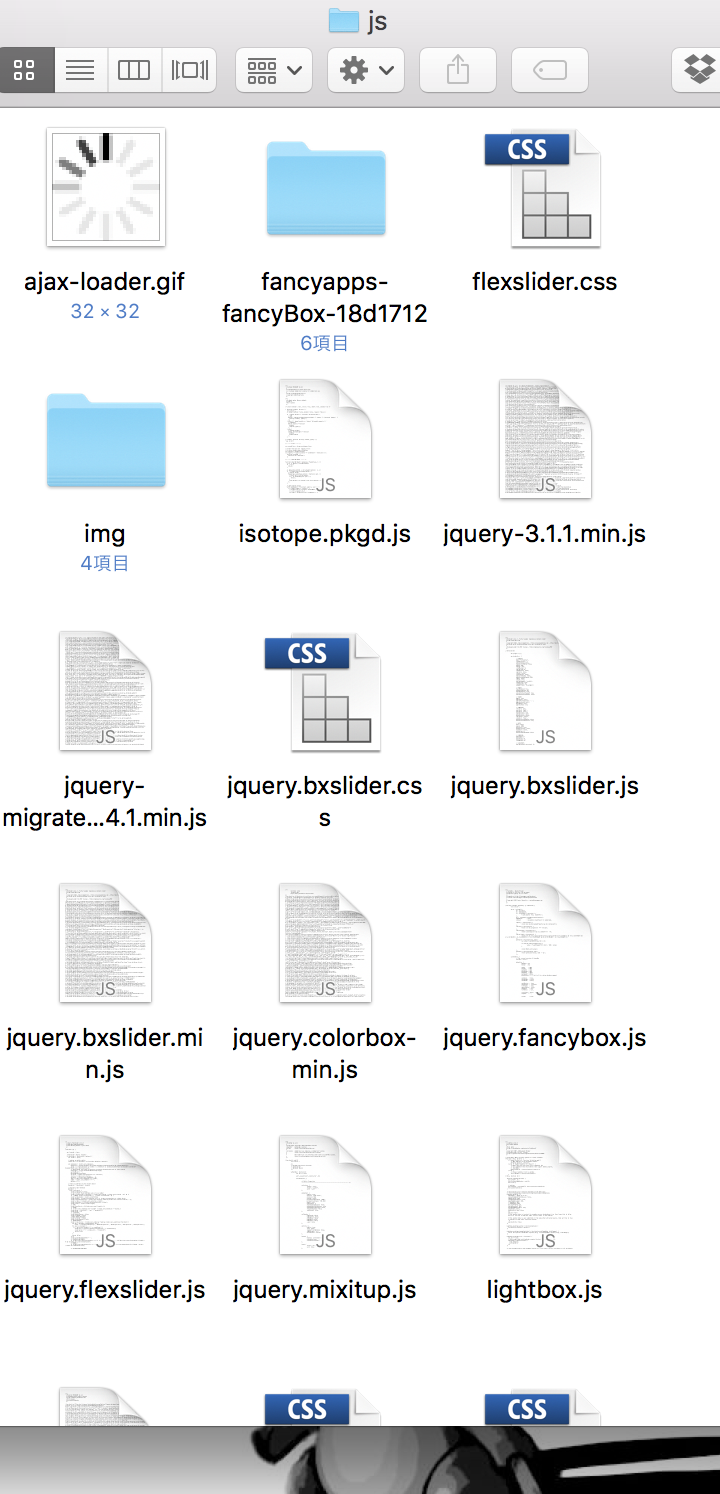
下にディレクトリの方載せておきます。
jqueryフォルダの中にjs、1206 jQueryフォルダが入っているイメージです。
それかダウンロード方法が間違っていたりするのでしょうか。
すみませんがよろしくお願いします。
回答5件
あなたの回答
tips
プレビュー