typescript&reactで家計簿のようなアプリを製作中です。
新しい支出をBearer tokenを用いてauthorizationを行いデータベースに登録をしたいです。
発生している問題・エラーメッセージ
うまくtokenを設定することができずサーバーからUnauthorizedが帰ってきてしまします。
AxiosError {message: 'Request failed with status code 401', name: 'AxiosError', code: 'ERR_BAD_REQUEST', config: {…}, request: XMLHttpRequest, …} code : "ERR_BAD_REQUEST" config : {transitional: {…}, transformRequest: Array(1), transformResponse: Array(1), timeout: 0, adapter: ƒ, …} message : "Request failed with status code 401" name : "AxiosError" request : XMLHttpRequest {onreadystatechange: null, readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …} response : {data: {…}, status: 401, statusText: 'Unauthorized', headers: {…}, config: {…}, …} [[Prototype]] : Error
該当のソースコード
typescript
1 try{ 2 const data = await appApi.post('/transaction/save', { 3 headers: {"Authorization": `Bearer ${token.access!}`}, 4 content 5 } 6 ) 7 console.log(data.data) 8 } catch(err) { 9 console.log(err) 10 }
postmanで動作確認を行った場合は期待通りの動きをしており、上のコードでcontentはpostmanで動作した時のbodyに入っているオブジェクトがそのまま入ります。
また他の通信では以下のようなコードで正常に作動しました。
typescript
1 const dataExpense = await appApi.get('/category/Expense', { 2 headers: {"Authorization": `Bearer ${token.access!}`} 3 })
試したこと
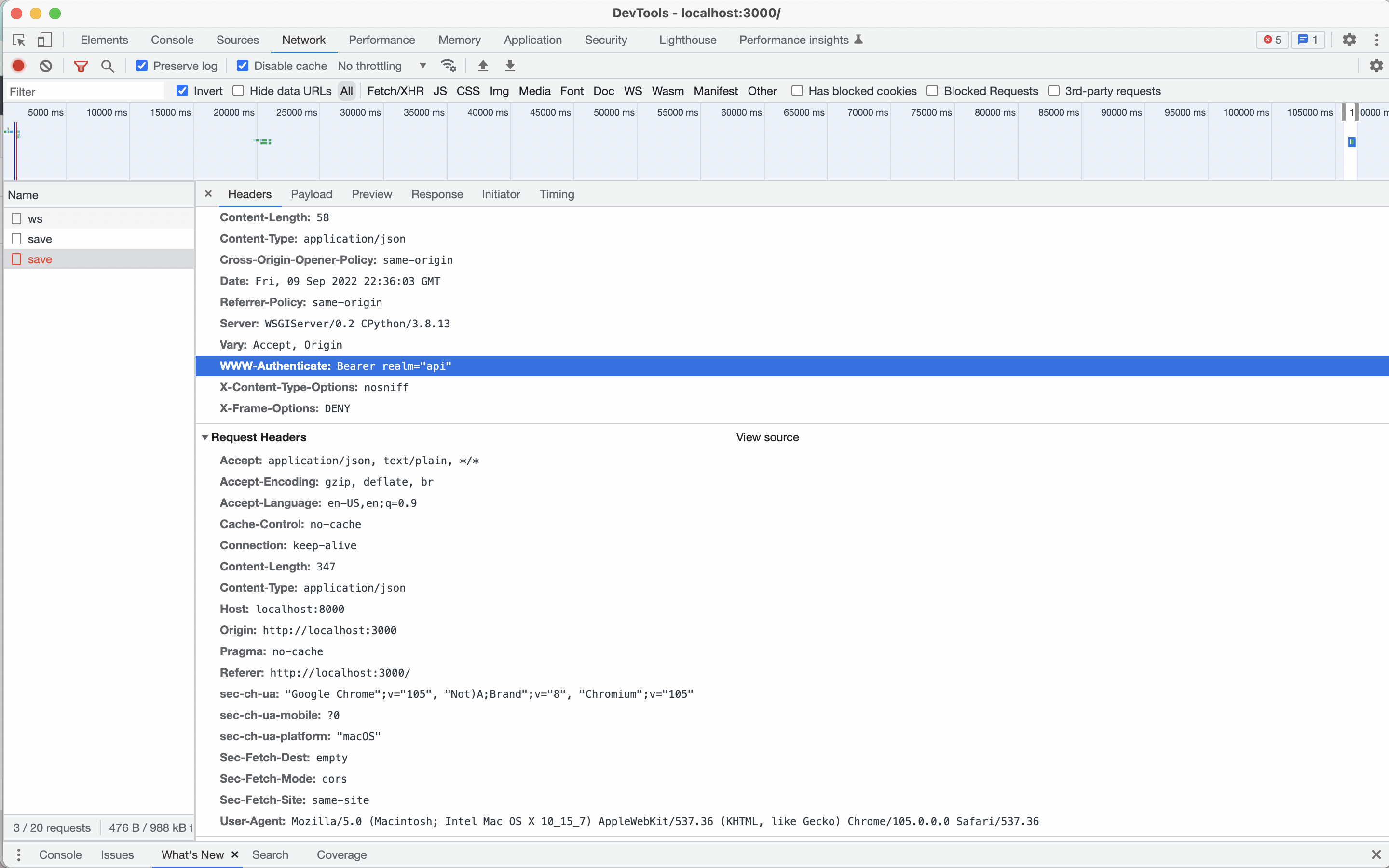
googleの検証ツールのnetworkの詳細が以下のようになっており、なぜかトークンが設定されていないことがわかりました。
よろしくお願いします
あなたの回答
tips
プレビュー