monacaを用いてアプリを作っています。
a.htmlからb.htmlへページ遷移をするときに<script></script>部分が読み込まれていないことが分かりました。それ以外はきちんと動いています。
いろいろと調べてはいるのですが、まったくわからないです。
以下が問題のコードです。
//a.html <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src *; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <link rel="stylesheet" href="components/loader.css"> <script src="components/loader.js"></script> <script type="text/javascript"></script> </head> <body> <h1>タイトル</h1> <input type="button" onclick="location.href='b.html'" value="次へ" > </body> </html>
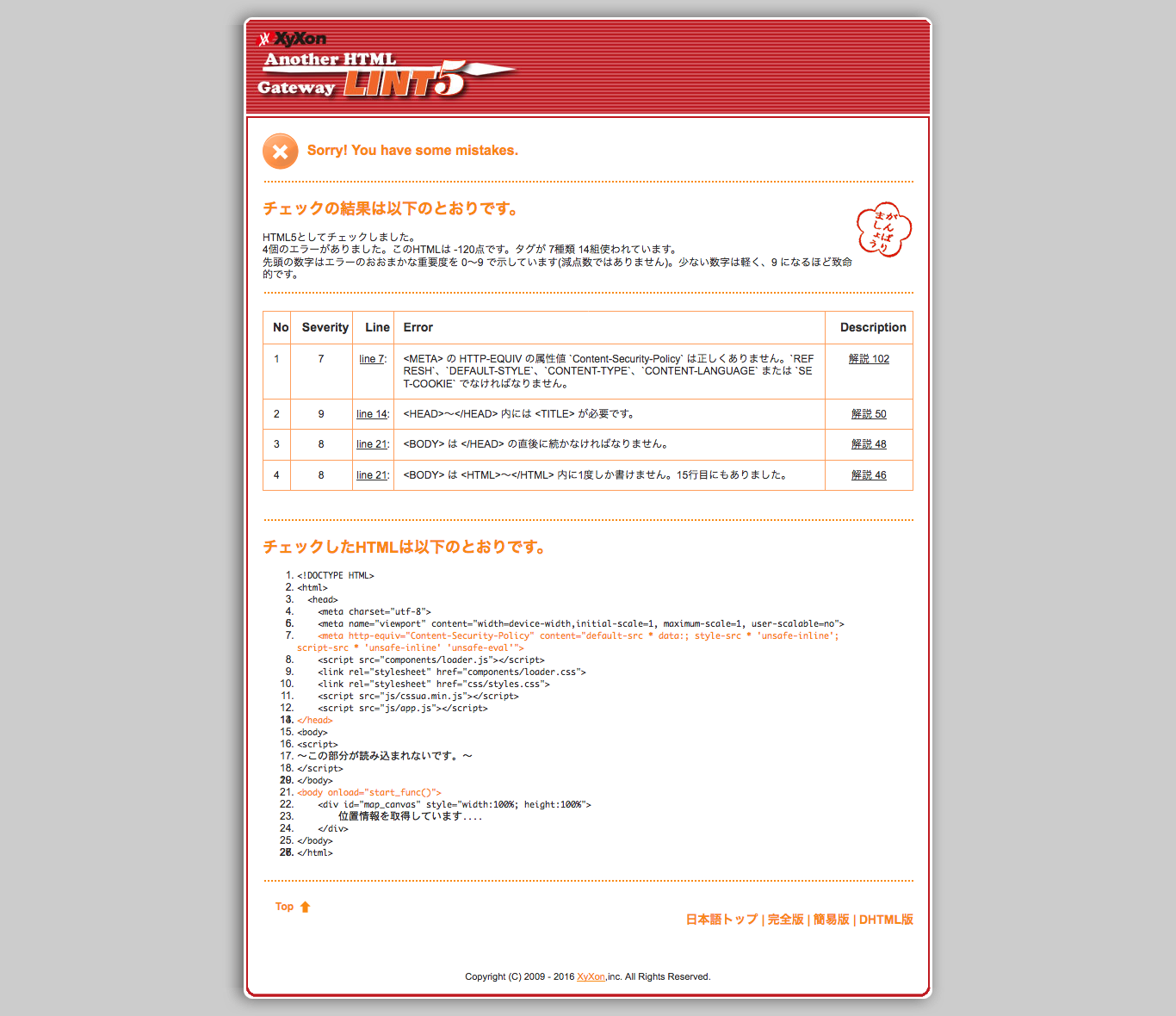
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/styles.css"> <script src="js/cssua.min.js"></script> <script src="js/app.js"></script> </head> <body> <script> ~この部分が読み込まれないです。~ </script> </body> <body onload="start_func()"> <div id="map_canvas" style="width:100%; height:100%"> 位置情報を取得しています.... </div> </body> </html>
詳しくコードを書きます。bodyを1つにしたら、今度は、googlemapが表示されないというエラーが発生して、どうしたらいいのか分からなくなってきました。もちろんページ遷移はうまくいきません。
<!DOCTYPE HTML> <html> <head> <title>AAA</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/styles.css"> <script src="js/cssua.min.js"></script> <script src="js/app.js"></script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=[apiキー]&callback=initMap"> </script> <script> var message;callback=initMap // 位置情報取得 function start_func(){ get_location(); } // ( 1 )位置情報を取得します。 function get_location(){ if (navigator.geolocation) { // 現在の位置情報取得を実施 正常に位置情報が取得できると、 // successCallbackがコールバックされます。 navigator.geolocation.getCurrentPosition(successCallback,errorCallback); } else { message = "本ブラウザではGeolocationが使えません"; document.getElementById("area_name").innerHTML= message; } } // ( 2 )位置情報が正常に取得されたら function successCallback(pos) { var Potition_latitude = pos.coords.latitude; var Potition_longitude = pos.coords.longitude; // 位置情報が取得出来たらGoogle Mapを表示する initialize(Potition_latitude,Potition_longitude); } function errorCallback(error) { message = "位置情報が許可されていません"; document.getElementById("area_name").innerHTML = message; } var lat = 0; var lng = 0; // ( 3 )Google Map API を使い、地図を読み込み function initialize(x,y) { // Geolocationで取得した座標を代入 var myLatlng = new google.maps.LatLng(x,y); var map = new google.maps.Map(document.getElementById("map_canvas"),{ zoom: 17, center: myLatlng, mapTypeId: google.maps.MapTypeId.HYBRID }); // MapTypeId に、地図タイプを指定 // HYBRID 衛星画像と主要な通りが表示されます // ROADMAP 通常の地図画像が表示されます // SATELLITE 衛生画像が表示されます。 // TERRAIN 地形や植生などのマッピングをします。 // データベースにある災害の位置情報 //var markerData = [{icon:}]; var marker0 = new google.maps.Marker({ position: myLatlng, map:map, draggable: true // ドラッグ可能にする }); // 簡単な情報ウィンドウを作成する var infowindow = new google.maps.InfoWindow({ content: "現在地" }); infowindow.open(map, marker0); // 作成したマーカーに対するタッチクリックイベントをキャプチャする google.maps.event.addListener(marker0, 'click', function() { infowindow.open(map, marker0); }); // マーカーのドロップ(ドラッグ終了)時のイベント google.maps.event.addListener(marker0, 'dragend', function(ev){ // 緯度・経度取得 lat = ev.latLng.lat(); lng = ev.latLng.lng(); //alert(lat); }); } function koshin(){ location.reload(); } //google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body onload="start_func()"> <div id="map_canvas" style="width:100%; height:100%"> 位置情報を取得しています.... </div> <div data-role="page" id="a"> <div data-role="header" data-position="fixed" data-theme="c"> <h1>位置情報登録画面</h1> <a href="information.html" data-icon="add" class="ui-btn-right">登録</a> <a href="index.html" data-icon="back" class="ui-btn-left">戻る</a> </div> </div> </body> </html>
エラーは、コードがダメと言われているわけではありません。mapが表示できないということです。戻るボタンを押したときに、一瞬だけ表示されることがあり、理由が分からないです。