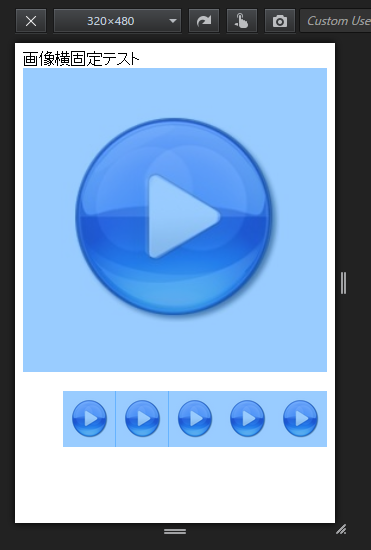
以下添付画像に示す通り、上の大きな再生スイッチの画像と下の5つの小さな再生スイッチは列で比較すると不揃いになっています。
これを上の画像と揃えて表示させたく思います。
マージンを調整する方法は使いたくありません。理由はウィンドウサイズを変更すると誤差が大きくなるためです。-添付画像2を参照-
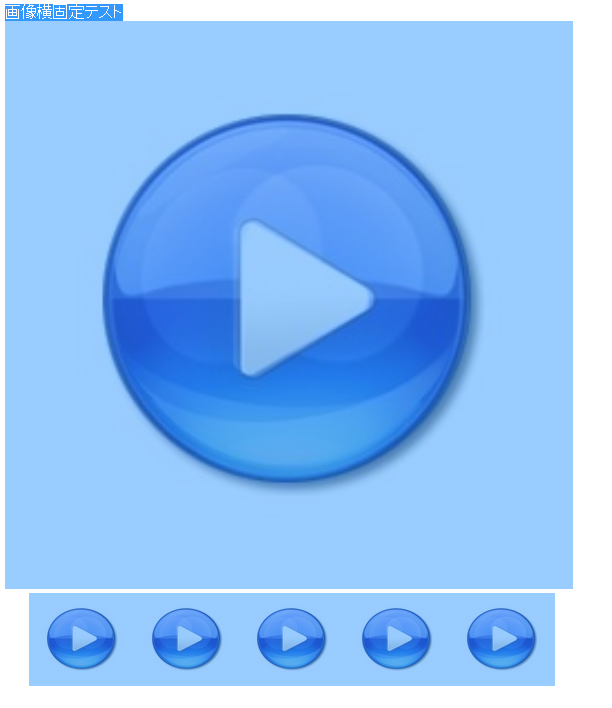
完成予想図もご参照ください。
非常に基本的な内容で申し訳ありませんが、お助けいただけるとありがたいです。
html
1<!doctype html> 2<html> 3<head> 4<meta charset="utf-8"> 5<meta name=viewport content="width=device-width, initial-scale=1"> 6 7<title>test</title> 8<link rel="stylesheet" type="text/css" href="common.css" /> 9</head> 10 11<body> 12 13<div class="outer"> 14 <div id="title">画像横固定テスト</div> 15 16 <div class="main"> 17 18 19 <img id="switchbigimg" src="./imgs/saisei.jpg" width="568" height="542" border="0" > 20 21 <ul id = "switches" style="list-style:none;"> 22 <li > 23 <img id="1sei" src="./imgs/saisei.jpg" width="105" height="115" border="0" ></li> 24 <li > 25 <img id="2sei" src="./imgs/saisei.jpg" width="105" height="115" border="0"></li> 26 <li > 27 <img id="3sei" src="./imgs/saisei.jpg" width="105" height="115" border="0"></li> 28 <li > 29 <img id="4sei" src="./imgs/saisei.jpg" width="105" height="115" border="0"></li> 30 <li > 31 <img id="keisei" src="./imgs/saisei.jpg" width="105" height="115" border="0"></li> 32 </ul> 33 </div> 34</body> 35</html> 36
css
1@charset "utf-8"; 2 3#switchbigimg{ 4 width:100%; 5 height: 100%; 6 max-width: 568px; 7 8} 9 10#switches img{ 11 width:100%; 12 max-width: 105px; 13 height: 100%; 14 15} 16 17#switches { 18 display:flex; 19 20} 21#switches li { 22 flex-center: 1 1 100%; 23}
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/24 21:23
2016/10/25 01:49
2016/10/26 10:43