figure要素を使用した画像にマウスオーバーしたときキャプションを出すまでは出来たんですが、
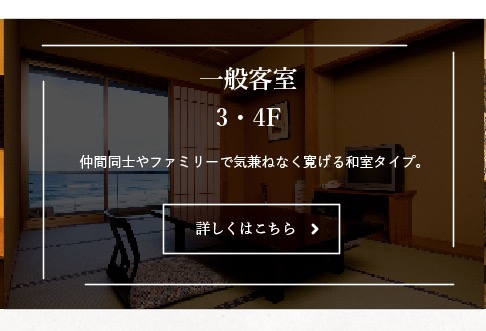
この画像のようなボーダーを適応させたいと思っています。
しかし、外枠にしかボーダーが適応されず内側に引けなくて躓いてしまいました。
figureを使わない場合だとどのように作り変えると良いのでしょうか?
宜しくお願いします。
html
1<figure> 2 <img src="img/1.png"> 3 <figcaption> 4 <h3>title</h3> 5 <p>caption</p> 6 <p class="ClearBtn"><a href="#">read more</a> 7 </figcaption> 8</figure>
CSS
1figure { 2 position: relative; 3 overflow: hidden; 4 width: 480px; 5} 6figcaption { 7 color: #FFF; 8 text-align: center; 9 position: absolute; 10 top: 0; 11 left: 0; 12 z-index: 2; 13 width: 100%; 14 height: 100%; 15 background: rgba(0,0,0,.6); 16 -webkit-transition: .3s; 17 transition: .3s; 18 opacity: 0; 19} 20figcaption h3 { 21 font-size: 25px; 22} 23.ClearBtn a { 24 border-radius: 4px; 25 border: 1px solid #FFF; 26 color: #FFF; 27 padding: 12px 20px; 28 text-decoration: none; 29} 30figure:hover figcaption { 31 opacity: 1; 32}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/07/30 09:45
2016/07/30 13:07
2016/08/01 04:47