###前提・実現したいこと
WEBサイトを作成しております。
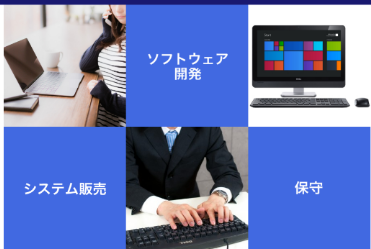
以下の画像はパソコン用レイアウトで、スマホで見たときには配置を変えたいです。
文字の部分も画像なので、6枚の画像が表示されている形になっています。
###発生している問題・エラーメッセージ
PC

PCで見た時は横3×縦2のレイアウトなのを、スマホで見たときには横2×縦3のレイアウトにしたいのですが、
画像の配置している順番通りにしか表示されないので、以下の右画像のようなレイアウトにしたいのですが、左画像のようなレイアウトになってしまいます。
###試したこと・該当のソースコード
現時点では、PC用とスマホ用で別の画像を用意しており、それらの表示・非表示で分けているのですが、それだとPC用画像6枚、スマホサイズ画像6枚で、計12枚使用しているため(画像サイズが変わるので同じ画像が使えない)
計6枚でレイアウトする方法がないか探しています。
できれば、background-imageで画像を指定したいです。
html
1<div class="pc"> 2 <div class="pc_box"> 3 <div class="backimageA"></div><div class="backimageB"></div><div class="backimageC"></div> 4 </div><!--/.pc_box--> 5 <div class="pc_box"> 6 <div class="backimageD"></div><div class="backimageE"></div><div class="backimageF"></div> 7 </div><!--/.pc_box--> 8</div><!--/.pc--> 9 10<div class="mobile"> 11 <div class="mobile_box"> 12 <div class="backimageG"></div><div class="backimageH"></div> 13 </div><!--/.mobile_box--> 14 <div class="mobile_box"> 15 <div class="backimageI"></div><div class="backimageJ"></div> 16 </div><!--/.mobile_box--> 17 <div class="mobile_box"> 18 <div class="backimageK"></div><div class="backimageL"></div> 19 </div><!--/.mobile_box--> 20</div><!--/.mobile-->
css
1.pc{display: block;} 2.mobile{display: none;} 3.backimageA{background-image: url(画像URL)} 4.backimageB{background-image: url(画像URL)} 5.backimageC{background-image: url(画像URL)} 6.backimageD{background-image: url(画像URL)} 7.backimageE{background-image: url(画像URL)} 8.backimageF{background-image: url(画像URL)} 9 10@media (max-width : 800px){ 11 .pc{display: none;} 12 .mobile{display: block;} 13 .backimageG{background-image: url(画像URL)} 14 .backimageH{background-image: url(画像URL)} 15 .backimageI{background-image: url(画像URL)} 16 .backimageJ{background-image: url(画像URL)} 17 .backimageK{background-image: url(画像URL)} 18 .backimageL{background-image: url(画像URL)} 19}
回答4件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。