Bootstrap3を使用し、navで二つの項目をひとつのページに表示したいと思いました。
無事、コードはかけたもののブラウザ上で見ると下記のクラスがアクティブになっている方が、開いたときは真っ白になっており、別のタブを開いてもう一度同じタブを開くと表示されるということが起こっています。
いろいろ試してはいるのですがなかなか始めから表示させることができません。
アドバイスをいただければと思っております。
よろしくお願いします。
※コードは画像の下にあります。
html
1<li role="presentation" class="active">
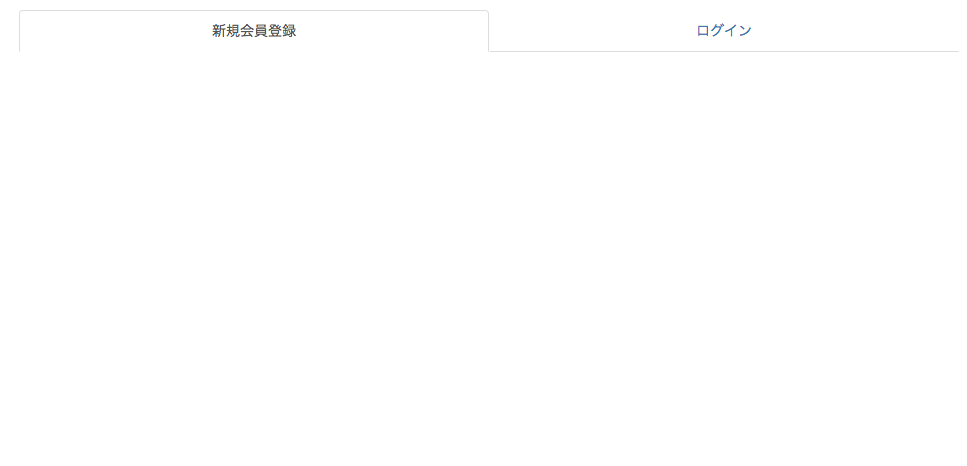
ページを開いたとき

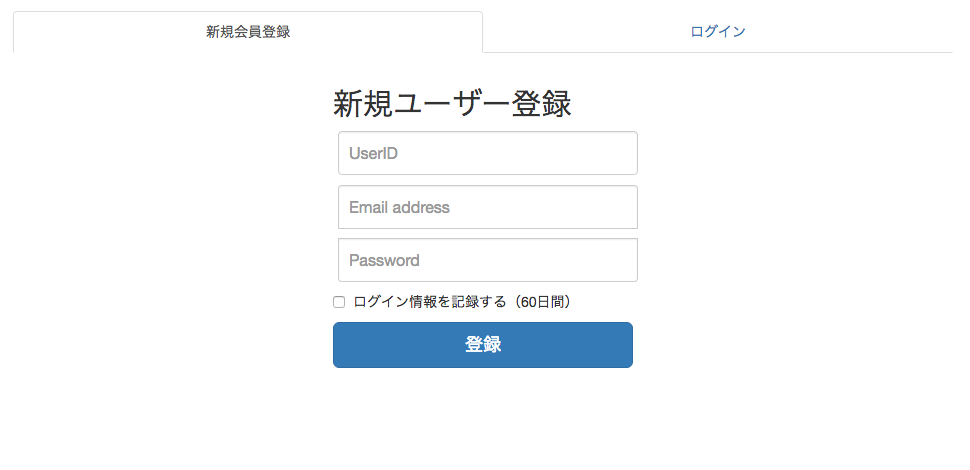
一度ログインのタブを開いてもう一度新規会員登録に戻ったとき

HTML
1<div class="top container"> 2 3 <ul class="nav nav-tabs nav-justified"> 4 <li role="presentation" class="active"> 5 <a href="#tab1" role="tab" data-toggle="tab" aria-controls="tab" aria-expanded="true">新規会員登録</a> 6 </li> 7 <li role="presentation"> 8 <a href="#tab2" role="tab" data-toggle="tab" aria-controls="tab" aria-expanded="false">ログイン</a> 9 </li> 10 </ul> 11 <div role="tabpanel"> 12 <div id="tab-content" class="tab-content"> 13 <div role="tabpanel" class="tab-pane fade" id="tab1" aria-labelledby="tab1"> 14 <form class="form-signin"> 15 <h2 class="form-signin-heading">新規ユーザー登録</h2> 16 <input type="text" id="inputEmail" class="form-control" placeholder="UserID" required autofocus> 17 <input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> 18 <input type="password" id="inputPassword" class="form-control" placeholder="Password" required> 19 <div class="checkbox"> 20 <label> 21 <input type="checkbox" value="remember-me"> ログイン情報を記録する(60日間) 22 </label> 23 </div> 24 <button class="btn btn-lg btn-primary btn-block" type="submit">登録</button> 25 </form> 26 </div> 27 <div role="tabpanel" class="tab-pane fade" id="tab2" aria-labelledby="tab2"> 28 <form class="form-signin"> 29 <h2 class="form-signin-heading">ログインして下さい</h2> 30 <input type="email" id="inputEmail" class="form-control" placeholder="Email address or User ID" required autofocus> 31 <input type="password" id="inputPassword" class="form-control" placeholder="Password" required> 32 <div class="checkbox"> 33 <label> 34 <input type="checkbox" value="remember-me"> ログイン情報を記録する(60日間) 35 </label> 36 </div> 37 <button class="btn btn-lg btn-primary btn-block" type="submit">ログイン</button> 38 </form> 39 </div> 40 </div> 41 </div> 42 </div>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/06/29 23:19