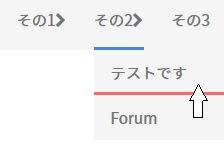
現状は親メニューが何色かあるのですが、子メニューには親メニューの色分けが適用されません。

そこで、子メニューのclassをCSSで指定してみたのですが、まったく言うことをきかず無視するんです。
下記は出力されたHTMLです。
こちらを見ると、子メニューはsub-menuというclassのハズなのです。
HTML
1<div class="section-two"> 2<div class="inner clearfix"> 3 4<a class="mobile-only toggle-mobile-menu" href="#" title="Menu">Main Navigation <i class="fa fa-angle-down"></i></a> 5<nav id="secondary-navigation" class="second-navigation" role="navigation"> 6<div class="menu-ごちゃごちゃ英数記号-container"><ul id="secondary-menu" class="menu clearfix"><li id="menu-item-265" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-ancestor current-menu-parent current_page_parent current_page_ancestor menu-item-has-children menu-item-265"><a href="http://127.0.0.1:4001/dev_test/">その1</a> 7<ul class="sub-menu"> 8 <li id="menu-item-460" class="menu-item menu-item-type-post_type menu-item-object-tset current-menu-item menu-item-460"><a href="http://127.0.0.1:4001/dev_test/test1/ごちゃごちゃ英数記号/">テストじゃ</a></li> 9 <li id="menu-item-376" class="neko1 menu-item menu-item-type-post_type menu-item-object-page menu-item-376"><a href="http://127.0.0.1:4001/dev_test/forum/">Forum</a></li> 10</ul> 11</li> 12<li id="menu-item-264" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-264"><a href="http://127.0.0.1:4001/dev_test/ごちゃごちゃ英数記号/">その2</a> 13<ul class="sub-menu"> 14 <li id="menu-item-468" class="menu-item menu-item-type-post_type menu-item-object-test2 menu-item-468"><a href="http://127.0.0.1:4001/dev_test/test2/ごちゃごちゃ英数記号">テストです</a></li> 15 <li id="menu-item-384" class="neko2 menu-item menu-item-type-post_type menu-item-object-page menu-item-384"><a href="http://127.0.0.1:4001/dev_test/forum/">Forum</a></li> 16</ul> 17</li> 18<li id="menu-item-263" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-263"><a href="http://127.0.0.1:4001/dev_test/ごちゃごちゃ英数記号/">その3</a></li> 19<li id="menu-item-262" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-262"><a href="http://127.0.0.1:4001/dev_test/ごちゃごちゃ英数記号/">その4</a> 20<ul class="sub-menu"> 21 <li id="menu-item-461" class="menu-item menu-item-type-post_type menu-item-object-test1 menu-item-461"><a href="http://127.0.0.1:4001/dev_test0/test1/ごちゃごちゃ英数記号/">カスタム投稿タイプのテストだよ</a></li> 22</ul> 23</li> 24<li id="menu-item-261" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-261"><a href="http://127.0.0.1:4001/dev_tset/ごちゃごちゃ英数記号/">about</a></li> 25</ul> 26</div> 27</nav>
そしてCSSはこうです。
ここでは上のHTMLにあるsub-menuというclassなどどこにも指定していないのに、親メニューのアニメーションや、元々の親メニューの色(次のCSSで元々1色だったものを変えました)が、子メニューにちゃんと適用されているのもまた不思議です。
css
1/*-------------------------------------------------------------- 26.3 Secondary Navigation 3--------------------------------------------------------------*/ 4.second-navigation { 5 float: left; 6 margin-left: 80px; 7} 8.second-navigation ul { 9 list-style: none; 10 margin: 0; 11 padding: 0; 12} 13.site-header .section-two nav ul li { 14 position: relative; 15 float: left; 16 margin-right: 25px; 17} 18.site-header .section-two nav ul li li { 19 float: none; 20 margin-right: 0; 21} 22.site-header .section-two nav ul li a { 23 color: #737373; 24 display: block; 25 padding: 16px 0 17px 0; 26 text-decoration: none; 27} 28.site-header .section-two nav ul li li { 29 float: none; 30 position: relative; 31} 32.site-header .section-two nav ul ul { 33 background: #f5f5f5; 34 position: absolute; 35 left: 0; 36 min-width: 200px; 37 visibility: hidden; 38 -webkit-transform: translateY(20%); 39 transform: translateY(20%); 40 transition: -webkit-transform 0.3s linear, visibility 0.1s; 41 transition: transform 0.3s linear, visibility 0.1s; 42 z-index: 9; 43} 44.site-header .section-two nav ul li:hover ul ul { 45 visibility: hidden; 46 -webkit-transform: translateY(20%); 47 transform: translateY(20%); 48 transition: -webkit-transform 0.3s linear, visibility 0.1s; 49 transition: transform 0.3s linear, visibility 0.1s; 50} 51.site-header .section-two nav ul ul ul { 52 left: 100%; 53 top: 0; 54} 55.site-header .section-two nav ul li li a { 56 padding: 10px 15px; 57} 58.site-header .section-two nav ul ul li:hover ul, 59.site-header .section-two nav ul li:hover ul { 60 visibility: visible; 61 -webkit-transform: translateY(0%); 62 transform: translateY(0%); 63 transition: -webkit-transform 0.3s ease-in-out; 64 transition: transform 0.3s ease-in-out; 65} 66.site-header .section-two nav ul li.current_page_item > a:before, 67.site-header .section-two nav ul li.current_page_parent > a:before, 68.site-header .section-two nav ul li.current_page_ancestor > a:before, 69.site-header .section-two nav ul li.current-menu-parent > a:before, 70.site-header .section-two nav ul li.current-menu-item > a:before, 71.site-header .section-two nav ul li li:hover > a:before, 72.site-header .section-two nav ul > li > a:before { 73 background-color: #ff6565; 74 bottom: 0; 75 content: ""; 76 height: 3px; 77 left: 0; 78 position: absolute; 79 right: 0; 80 transform: scaleX(0); 81 transition: all 0.2s ease-in-out 0s; 82 width: 100%; 83} 84.site-header .section-two nav ul li.current_page_parent > a:before, 85.site-header .section-two nav ul li.current_page_item > a:before, 86.site-header .section-two nav ul li.current_page_ancestor > a:before, 87.site-header .section-two nav ul li.current-menu-parent > a:before, 88.site-header .section-two nav ul li.current-menu-item > a:before, 89.site-header .section-two nav ul li li:hover > a:before, 90.site-header .section-two nav ul > li > a:hover:before { 91 transform: scaleX(1); 92} 93 94.menu-item menu-item-type-post_type menu-item-object-matome1 current-menu-item menu-item-460 { 95 background-color: #808080; 96} 97.sub-menu ul { 98 background-color: #808080; 99} 100
このCSSだけだと全ての親メニューが同じ1つの色なので、子テーマのCSSにこう書いています。
おかげで、親メニューだけは色分けされています。
css
1 2.site-header .section-two nav ul > li:nth-child(2) > a:before { 3 background-color: #4285F4; 4} 5.site-header .section-two nav ul > li:nth-child(3) > a:before { 6 background-color: #FF8235; 7} 8.site-header .section-two nav ul > li:nth-child(4) > a:before { 9 background-color: #AE69F6; 10} 11.site-header .section-two nav ul > li:nth-child(5) > a:before { 12 background-color: #34A853; 13}
以上です。
長くなってしまいもうしわけございませんが、、
どうすれば現状の親メニューの色分けが、子メニューにも適用されるか。
お分かりになる方、いらっしゃいましたらよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/06/26 04:53
2016/06/26 05:20
退会済みユーザー
2016/06/26 09:07