前提・実現したいこと
Philips hueというライトをJavaScriptで操作したいと考えています。
inputに打ち込んだ値を取得して、hueの値(色彩)に反映したいです。
発生している問題・エラーメッセージ
inputに数字を打ち込みボタンをクリックすると、ライトはつきますがhueの値は反映されません。
どのようにしたらライトにhueの値が反映されるのでしょうか?
<追記>
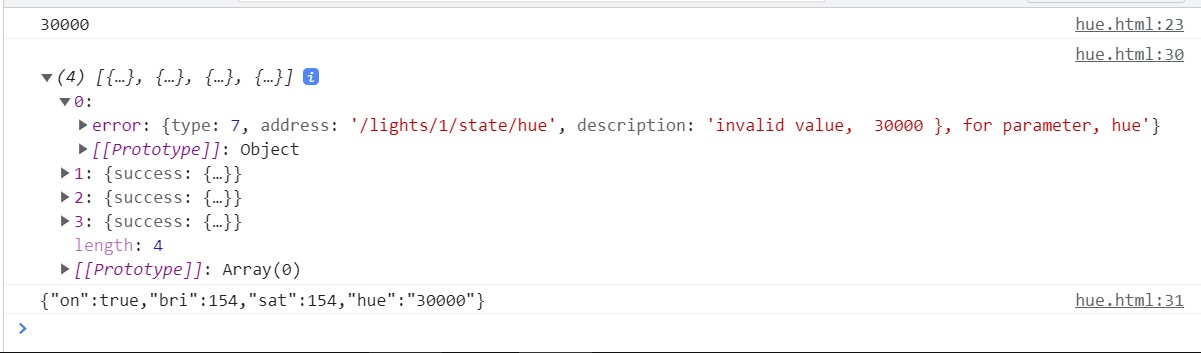
Chromeのデベロッパーツールを見ると、以下のようなエラー表示が出ていました。
30000というのは試しに<input>の部分に入力した数字です。
エラーはconsole.log(result)の部分です。
error: {type: 7, address: '/lights/1/state/hue', description: 'invalid value, 30000 }, for parameter, hue'}
該当のソースコード
javascript
1<!DOCTYPE html> 2<html lang="ja-JP"> 3<head> 4 <meta charset="UTF-8"> 5 <title>sample</title> 6 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> 7 <script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script> 8</head> 9 10<body> 11 <button id="on">ライトon</button> 12 <button id="off">ライトoff</button> 13 <label>hue: <input type="number" value="0" id="hue1" min="0" /></label> 14</body> 15 16<script> 17 //////url入力////// 18 var url = prompt("hueのURLを入力してください。"); 19 20 //////ボタンon////// 21 $('#on').on('click', function() { 22 const right = $("#hue1").val(); 23 console.log(right); 24 $.ajax({ 25 url: url, 26 method: 'PUT', 27 headers: {'Content-Type':'application/json'}, 28 data: JSON.stringify({"on":true, "hue":right}), 29 success: function(result) { 30 console.log(result); 31 console.log(right); 32 } 33 }); 34 }); 35 36 //////ボタンoff////// 37 $('#off').on('click', function() { 38 $.ajax({ 39 url: url, 40 method: 'PUT', 41 headers: {'Content-Type':'application/json'}, 42 data: JSON.stringify({"on":false}), 43 success: function(result) { 44 console.log(result); 45 } 46 }); 47 }); 48 49</script> 50</html>
試したこと
jQueryのスライドバーを使って、色を変更することは出来ました。
//////hue値スライダー////// $("#hueSlider").slider({ max:65535, //最大値 min: 0, //最小値 //value: 50, //初期値 step: 1, //幅 slide: function( event, ui ) { //変更中 $("#hueValue").html("hue:"+ui.value) $.ajax({ url: url, method: 'PUT', headers: {'Content-Type':'application/json'}, data: JSON.stringify({"hue":ui.value}), success: function(result) { console.log(result); } }); }, create: function( event, ui ) { //初期値 $("#hueValue").html("hue:"+$(this).slider( "value" )) $.ajax({ url: url, method: 'PUT', headers: {'Content-Type':'application/json'}, data: JSON.stringify({"on":false}), success: function(result) { console.log(result); } }); }, change: function( event, ui ) { //現在値 $("#hueValue").html("hue:"+ui.value) $.ajax({ url: url, method: 'PUT', headers: {'Content-Type':'application/json'}, data: JSON.stringify({"hue":ui.value}), success: function(result) { console.log(result); } }); }
あなたの回答
tips
プレビュー