前提・発生している問題
カード型の記事リンクならびにその一覧を作成しています。(CodeSandbox)
カードの中はgridでレイアウトしています。
また、本文(上記CodeSandboxで言うところの"list"の羅列)の量は可変です。
現状、下記の問題が起きています。
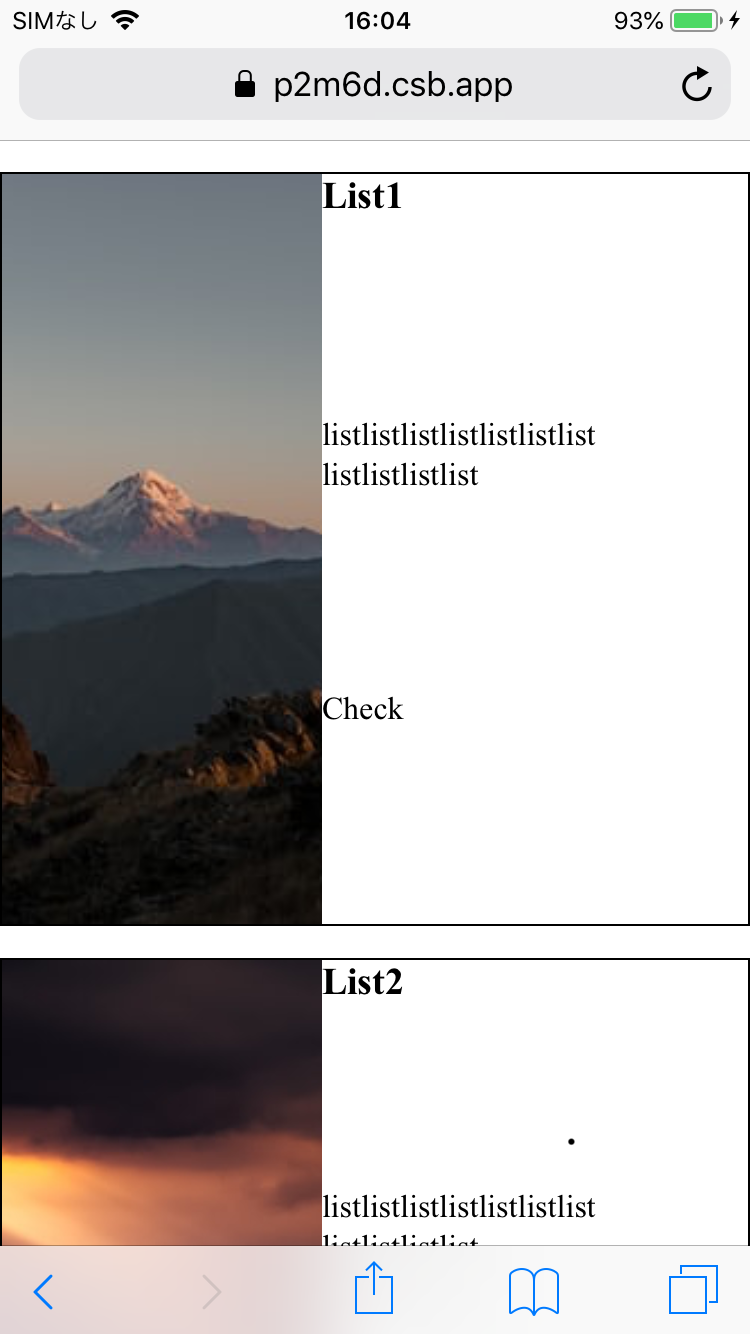
- 画像右の本文の上下の余白に差異がある
checkボタンのサイズに差異がある
恐らくですが、画像の高さによってカードの高さが伸縮しています。
また、ブラウザやデバイスによって表示に差異がありました。
Windows Chrome デベロッパーツールでスマホサイズ表示
iPhone6 Safari
画像の高さがChromeに比べて大きく表示されていました。
実現したいこと
- 本文の量に合わせて、画像の高さを伸縮させたいです
カードの高さは本文の量に合わせて伸縮し、画像はカードの高さいっぱいまで表示したいです。
checkボタンのサイズを統一したいです。- ブラウザやデバイスの差異による、表示の差異を失くしたいです
該当のソースコード
html
1<body> 2 <ul> 3 <li> 4 <a href="/"> 5 <img 6 src="https://images.unsplash.com/photo-1629220608817-0802c373e110?ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60" 7 /> 8 <h3>List1</h3> 9 <p> 10 listlistlistlistlistlistlistlistlistlistlistlistlistlist<br />listlistlistlistlistlistlistlistlistlistlistlistlistlistlistlistlistlist 11 </p> 12 <div class="btn">Check</div> 13 </a> 14 </li> 15 <li> 16 <a href="/"> 17 <img 18 src="https://images.unsplash.com/photo-1629199022827-eede3c3df471?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=889&q=80" 19 /> 20 <h3>List2</h3> 21 <p> 22 listlistlistlistlistlistlist<br />listlistlistlist<br />listlistlistlist 23 </p> 24 <div class="btn">Check</div> 25 </a> 26 </li> 27 <li> 28 <a href="/"> 29 <img 30 src="https://images.unsplash.com/photo-1629212346682-4890b9d73992?ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHw0fHx8ZW58MHx8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60" 31 /> 32 <h3>List3</h3> 33 <p>listlistlistlistlistlistlist<br />listlistlistlist</p> 34 <div class="btn">Check</div> 35 </a> 36 </li> 37 <li> 38 <a href="/"> 39 <img 40 src="https://images.unsplash.com/photo-1629228735562-b0c229605856?ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHw3fHx8ZW58MHx8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60" 41 /> 42 <h3>List4</h3> 43 <p>listlistlistlistlistlistlist<br />listlistlistlist</p> 44 <div class="btn">Check</div> 45 </a> 46 </li> 47 </ul> 48 </body>
css
1* { 2 box-sizing: border-box; 3} 4 5body, 6p { 7 margin: 0; 8} 9 10ul { 11 list-style: none; 12 padding: 1rem; 13 display: flex; 14 flex-direction: column; 15} 16 17li { 18 margin-bottom: 1rem; 19} 20 21a { 22 text-decoration: none; 23 color: black; 24 position: relative; 25 height: 100%; 26 display: grid; 27 grid-template-columns: calc(100% / 3) 1fr; 28 grid-template-rows: auto; 29 border: 1px solid black; 30} 31 32img { 33 display: block; 34 width: 100%; 35 height: 100%; 36 object-fit: cover; 37 grid-column: 1; 38 grid-row: 1 / 4; 39} 40 41h3 { 42 margin: 0; 43 grid-column: 2; 44 grid-row: 1; 45 padding: 0.5rem; 46} 47 48p { 49 grid-column: 2; 50 grid-row: 2; 51 word-break: break-all; 52 padding: 0.5rem; 53} 54 55li div { 56 grid-column: 2; 57 grid-row: 3; 58 background: black; 59 color: white; 60 display: flex; 61 align-items: center; 62 justify-content: center; 63 padding: 0.5rem 1rem; 64 width: 5rem; 65 margin-left: auto; 66}
試したこと
画像にmax-heightを設定することで、ある程度余白の差異を縮めることができました。
ただし、本文の量が画像の高さを超えると、画像がカードの縦幅いっぱいまで広がらず、画像の下に余白ができました。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。