###解決したいこと
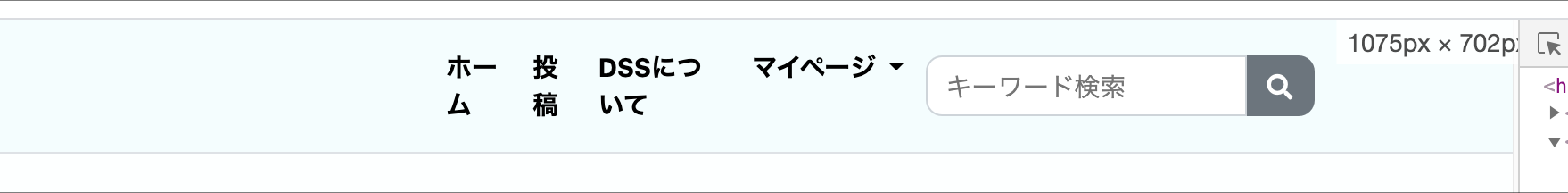
ナビゲーションバー をBootstrapにて形成しています。
画面の幅が1080pxを割ると、ナビゲーションバー選択肢(以下nav-item)の文字が回り込んでしまいます。
幅992px未満でnav-itemがが折り畳まれるため、そこまで回り込みが発生しないようにしたいです。
また、1080pxが区切りとなるブレイクポイントは存在しないと認識しております。それにもかかわらず、1080pxが区切りとなるのは何故でしょうか。
お手数ですが問題点についてご助言いただきたく、お願い致します。
###各種コード
必要と思う箇所のみ表示しております。
内容に過不足ありましたらご指摘いただけますと幸いです。
HTML
1<nav class="navbar navbar-expand-lg border-bottom" style="padding:10px"> 2 <div class="container"> 3 <a class="navbar-brand" href="/"> 4 <img src="{% static 'img/DSS_logo.png' %}" alt=""> 5 </a> 6 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> 7 <span class="navbar-toggler-icon"></span> 8 </button> 9 10 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 11 <ul class="navbar-nav mx-auto"> 12 {% if user.is_authenticated %} 13 <li class="nav-item "> 14 <a class="nav-link font-weight-bold mx-xs-3" href="/">ホーム <span class="sr-only">(current)</span></a> 15 </li> 16 <li class="nav-item"> 17 <a class="nav-link font-weight-bold mx-xs-3" href="{% url 'post_new' %}">投稿 </span></a> 18 </li> 19 <li class="nav-item"> 20 <a class="nav-link font-weight-bold mx-xs-3" href="{% url 'about_top' %}">DSSについて </a> 21 </li> 22 <li class="nav-item dropdown"> 23 <a class="nav-link dropdown-toggle font-weight-bold mx-xs-3" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 24 マイページ 25 </a> 26 <div class="dropdown-menu" aria-labelledby="navbarDropdown"> 27 <a class="dropdown-item" href="{% url 'profile' %}">プロフィール</a> 28 <a class="dropdown-item" href="{% url 'mypage' %}">お気に入り記事</a> 29 <a class="dropdown-item" href="{% url 'mypage' %}">投稿記事</a> 30 <div class="dropdown-divider"></div> 31 <a class="dropdown-item" href="{% url 'account_logout' %}">ログアウト</a> 32 </div> 33 </li> 34 {% else %} 35 <li class="nav-item active"> 36 <a class="nav-link" href="{% url 'account_signup' %}">会員登録 <span class="sr-only">(current)</span></a> 37 </li> 38 <li class="nav-item"> 39 <a class="nav-link" href="{% url 'account_login' %}">ログイン </a> 40 </li> 41 {% endif %} 42 </ul> 43 <form class="form-inline my-2 my-lg-0 flex-flow-delete" action="{% url 'search' %}" method="get"> 44 <input class="form-control-search mr-sm-0" name="keyword" type="search" placeholder="キーワード検索" aria-label="Search"> 45 <button class="btn btn-sch btn-secondary my-2 my-sm-0" type="submit"> 46 <i class="fas fa-search"></i> 47 </button> 48 </form> 49 </div> 50 </div> 51</nav>
CSS
1.navbar{ 2 background-color: #f5fdfe; 3 border: 2px black; 4} 5 6.navbar-brand img{ 7 width: 20%; 8 height: auto; 9} 10 11.navbar-toggler { 12 border-color: rgba(0,0,0,0); 13} 14 15.flex-flow-delete{ 16 flex-flow: nowrap !important; 17}
###環境
HTML5
Bootstrap 4.7.0
Python 3.6.3
Django 2.2.16
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/05/15 13:39