やりたいこと
Contentful(CMS)のコンテンツを、マークダウン記法とKaTex記法を用いて執筆したいです。
困っていること
プラグインgatsby-remark-katexのドキュメントを参考にコードを書き換えたのですが、うまく反映されません。
ネットで調べてmdxのプラグインを使う例なども見て試したりしましたが上手くいきません。ただ、Reactの知識もないので根本的なところで間違っている可能性もあります。そこで、後述のコードやプラグインで誤りや確認すべき点があれば、ご指摘いただけると助かります。
環境
- Gatsby 3.3.0
- gatsby-transformer-remark 4.1.0
- gatsby-remark-katex 5.1.0
- CMS:Contentful(ブログコンテンツは、Long text の Markdown に設定)
- 確認用のブラウザ:Google Chrome
コード
gatsby-config.js, gatsby-blowser.js, ブログ記事テンプレートファイル(.js)の内容は以下の通りです。
gatsby-config.js
javascript
1module.exports = { 2 siteMetadata: { 3 // *****(中略)***** 4 }, 5 plugins: [ 6 // *****(中略)***** 7 { 8 resolve: `gatsby-transformer-remark`, 9 options: { 10 commonmark: true, 11 footnotes: true, 12 pedantic: true, 13 gfm: true, 14 plugins: [ 15 // *****(中略)***** 16 { 17 resolve: `gatsby-remark-katex`, 18 options: { 19 // Add any KaTeX options from https://github.com/KaTeX/KaTeX/blob/master/docs/options.md here 20 strict: `ignore` 21 } 22 } 23 ], 24 }, 25 }, 26 `gatsby-plugin-sass`, 27 ], 28};
gatsby-blowser.js
javascript
1require(`katex/dist/katex.min.css`)
src/templates/blogpost-template.js(ブログ記事のテンプレートファイル)
javascript
1import React from "react" 2import { graphql, Link } from "gatsby" 3 4import Layout from "../components/layout" 5 6// *****(中略)***** 7 8export default function Blogpost ({ data, pageContext, location }) { 9 const { contentfulBlogPost: post } = data 10 return ( 11 <Layout> 12 // *****(中略)***** 13 <div className="postbody" 14 dangerouslySetInnerHTML={{ __html: post.content.childMarkdownRemark.html }} 15 /> 16 // *****(中略)***** 17 </Layout> 18 ) 19} 20 21export const query = graphql` 22 query($id: String!) { 23 contentfulBlogPost(id: { eq: $id }) { 24 title 25 slug 26 publishDate 27 publishDateJP: publishDate(formatString: "YYYY/MM/DD") 28 updatedAt 29 updatedAtJP: updatedAt(formatString: "YYYY/MM/DD") 30 category { 31 category 32 categorySlug 33 } 34 content { 35 childMarkdownRemark { 36 html 37 } 38 } 39 } 40 } 41`
(5/5追記)気になること
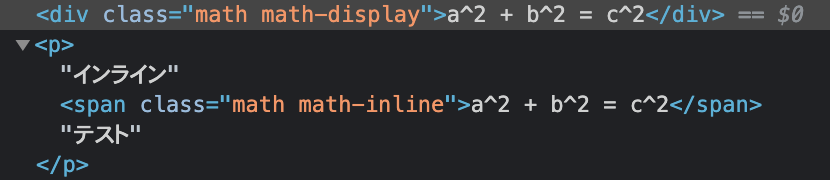
Google Chromeのデベロッパーツールで確認すると、$$で囲った箇所にはclass="math math-display"が、$で囲った箇所にはclass="math math-inline"が付与されていました。
しかし、node_modulesディレクトリにあるkatex/dist/katex.min.css内を検索しても、math-displayやmath-inlineのクラスに関する記述は見当たりませんでした。
修正箇所
- (5/9)ファイル名に誤りがあったので手元の環境で修正しました。
誤:gatsby-blowser.js
正:gatsby-browser.js
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。