解決したいこと
以下の構成でアプリをSSL化してデプロイしたいです。
フロントエンド:react
バックエンド:rails
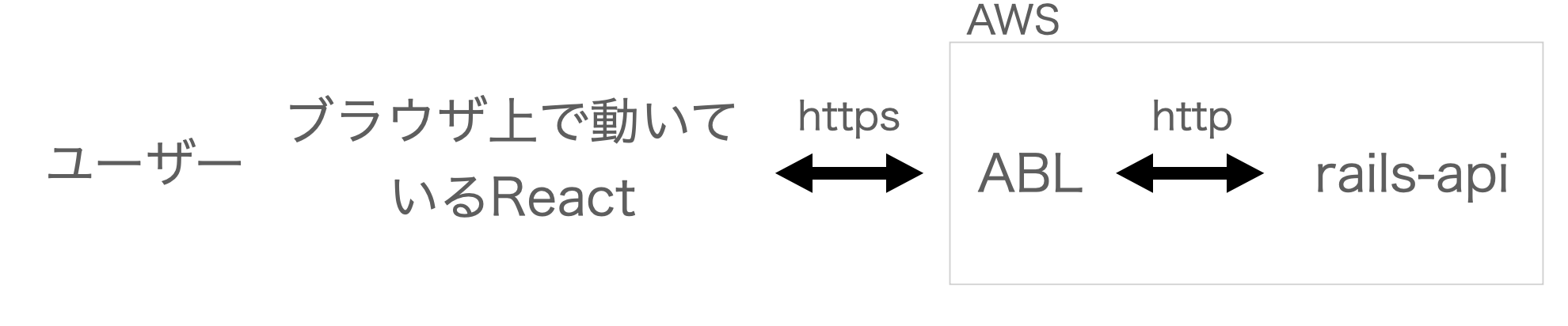
インフラ:AWS下記図
EC2にdockerをインストールして、docker-composeでreact、rails、nginxを起動しています。
docker-compose.yml
version: "3" services: app: build: context: ./api/ dockerfile: Dockerfile env_file: - ./api/environments/db.env command: bundle exec puma -C config/puma.rb -e production volumes: - ./api:/webapp - public-data:/webapp/public - tmp-data:/webapp/tmp - log-data:/webapp/log depends_on: - db web: build: context: ./api/containers/nginx dockerfile: Dockerfile volumes: - public-data:/webapp/public - tmp-data:/webapp/tmp ports: - 3001:80 depends_on: - app front: build: context: ./front/ dockerfile: Dockerfile volumes: - ./front:/usr/src/app command: sh -c "cd react_front && npm start " ports: - "80:3000" volumes: public-data: tmp-data: log-data: db-data:
nginx.conf
# プロキシ先の指定 # Nginxが受け取ったリクエストをバックエンドのpumaに送信 upstream webapp { # ソケット通信したいのでpuma.sockを指定 server unix:///webapp/tmp/sockets/puma.sock; } server { listen 80; # ドメインもしくはIPを指定 server_name 独自ドメイン; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; # ドキュメントルートの指定 root /webapp/public; client_max_body_size 100m; error_page 404 /404.html; error_page 505 502 503 504 /500.html; try_files $uri/index.html $uri @webapp; keepalive_timeout 5; # リバースプロキシ関連の設定 location @webapp { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_pass http://webapp; } }
困っていること
独自ドメインへのアクセスはALBにSSLの証明書を適用することでSSL化できております。
しかし、ALBから先はSSL化していないので、フロントエンドのreactからrailsのAPIへリクエストをHTTPで投げるときに以下のようにMixed Contentのエラーが発生していまいます。
xhr.js:177 Mixed Content: The page at 'https://独自ドメイン/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://独自ドメイン:3001/login'. This request has been blocked; the content must be served over HTTPS.
reactとrails間の通信はAWSの管理下であり盗聴されることはないと考えているため、HTTPで通信を行っています。

reactとrails間の通信をHTTPのまま、上記エラーを解消する方法はないでしょうか?
知見ございます方がいらっしゃいましたら、アドバイスいただけると幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー








