現在HTML,Javascript(jQuery),colorboxを使ってモーダルダイアログに画像を表示する機能を作っています。
質問があるのですが、
結論から言うと、
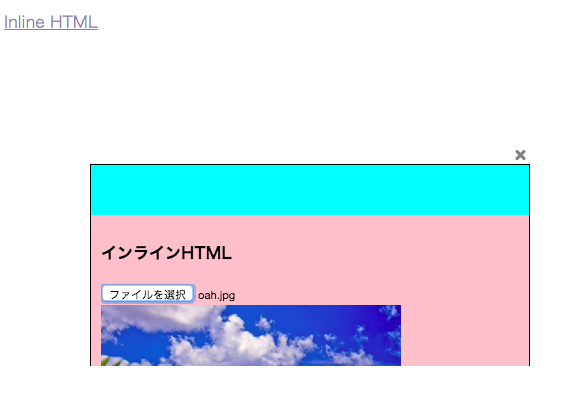
colorboxによるモーダルダイアログのリサイズをして、画像が全部表示されるようにするにはどうしたらいいでしょうか?
状況としてはファイル選択ボタンを押下し、ローカルフォルダから画像を選ぶと、
モーダルダイアログに表示される。
というコードを書いています。
しかし、リサイズがうまくいっていないからか、リサイズするときにまだ画像が表示されていないからかわからないですが、
うまくリサイズすることができません。
モーダルダイアログが下で切れてしまいます。
実際のコードは以下です。
HTML
1<!DOCTYPE html> 2<html> 3 4<head> 5 <meta charset='utf-8' /> 6 <link rel="stylesheet" href="colorbox.css" /> 7 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> 8 <script src="https://cdn.jsdelivr.net/colorbox/1.6.3/jquery.colorbox-min.js"></script> 9</head> 10 11<body> 12 <!-- リンク --> 13 <p><a class='inline' href="#inline_content">Inline HTML</a></p> 14 15 <!-- 表示されるモーダルダイアログ --> 16 <div style='display:none'> 17 <div id='inline_content'> 18 <div id="header" style="height:50px; background:aqua;"></div> 19 <div id="body" style='padding:10px; background:pink;'> 20 <p><strong>インラインHTML</strong></p> 21 <input type="file" name="upfile" id="upfile"> 22 <div><img id="thumbnail" src=""></div> 23 </div> 24 <div id="footer" style="height:50px; background:aqua;"></div> 25 </div> 26 </div> 27 28</body> 29<script> 30 $(function() { 31 // モーダルダイアログを表示 32 $(".inline").colorbox({ 33 inline: true, 34 width: "70%", 35 maxHeight: "90%", 36 opacity: "0.4", 37 }); 38 39 // 画像表示 40 $('#upfile').change(function() { 41 if (this.files.length > 0) { 42 // 選択されたファイル情報を取得 43 var file = this.files[0]; 44 45 // readerのresultプロパティに、データURLとしてエンコードされたファイルデータを格納 46 var reader = new FileReader(); 47 reader.readAsDataURL(file); 48 49 reader.onload = function() { 50 $('#thumbnail').attr('src', reader.result); 51 } 52 53 // リサイズしてもダイアログが切れてしまう 54 $.colorbox.resize(); 55 } 56 }); 57 }); 58</script> 59 60</html> 61
しかし画像表示後(画像切れている状態で)、chromeのデベロッパーツールのコンソールに$.colorbox.resize();と入力するとちゃんと表示することができます。
これを実際のコードでも画像が切れず、ちゃんと表示されている状態を実現したいのですが、どうすればいいでしょうか?
もしわかる方がいればよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/25 21:58
2016/04/25 22:31