前提・実現したいこと
見よう見まねで自分でホームページをつくっている素人です。
レスポンシブルに対応してサイズ比を変えずに画像を縮小したい
発生している問題・エラーメッセージ

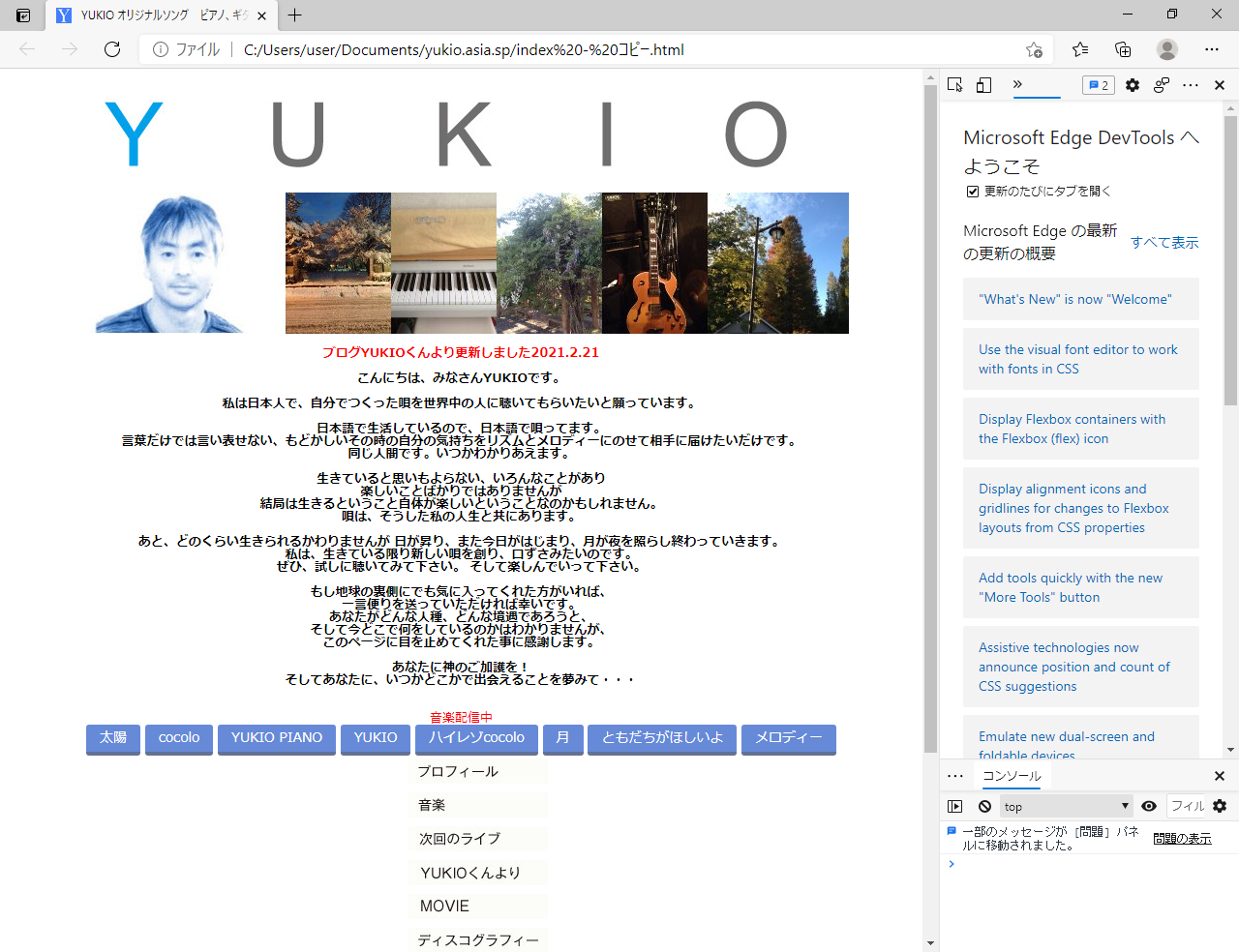
パソコン画面では”YUKIO”の下の画像が上手く収まっているのですが

レスポンシブルにすると他は縮小していくのですが
”YUKIO"下の画像だけが元のままで横幅が縮小していかない
該当のソースコード
HTML
<header> <h1 class="yukio"><a href="index.html"><img src="images/yokio.jpg" alt="ロゴ" ></a> <img class="hamburger" id="open_nav" src="images/bars_24.png" alt="ロゴ"> </h1> <div id="slide"> <ul > <li ><img class="sun" src="images/0224.jpg" alt="画像1" width="800" height="146"></li> <li ><img class="sun" src="images/image021.jpg" alt="画像2" width="800" height="146"></li> <li ><img class="sun" src="images/image041.jpg" alt="画像3" width="800" height="146"></li> </ul> </div> </header>css
@media screen and (max-width: 768px) {
#slide {
width: 100%;
max-width: 100%;
}
}
試したこと
cssのslideの頭には画面では消えてしまってますが#がついてます。
この”slide”のcssがききません。"slide"を入れているHTMLの場所が悪いのか?わからないのです。
ちなみに画像は3枚 JavaScriptで動かしているのですが、レスポンシブルに縮小していってもJavaScriptは効いていて順番に移り変わります。画像の横幅が縮小していかないだけなのです・・・
javascriptを念のため記しておくと下記のようになります。
(全然わかってなくてコピペしただけなのですが、ちゃんと動いてます。)
$(function(){
// 設定
var $width =800; // 横幅
var $height =146; // 高さ
var $interval = 16000; // 切り替わりの間隔(ミリ秒)
var $fade_speed = 3000; // フェード処理の早さ(ミリ秒)
$("#slide ul li").css({"position":"relative","overflow":"hidden","width":$width,"height":$height});
$("#slide ul li").hide().css({"position":"absolute","top":0,"left":0});
$("#slide ul li:first").addClass("active").show();
setInterval(function(){
var $active = $("#slide ul li.active");
var $next = $active.next("li").length?$active.next("li"):$("#slide ul li:first");
$active.fadeOut($fade_speed).removeClass("active");
$next.fadeIn($fade_speed).addClass("active");
},$interval);
});
パソコン画面用のcss(こちらも"slide","slide img"左には画面では消えてますが#は付いてます。)
#slide {
width:800px;
height:146px;
margin:0 auto;
position:relative;
}
#slide img {
position:absolute;
left:0;
top:0;
}
パソコン画面の方は私の理想通りに動きます。
レスポンシブルの時に画像の横幅が収縮して(ただしサイズ比を変えない)いかないだけなのですが、わかりません。誰か教えていただけないでしょうか?よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






