Reactそのものや配列・オブジェクトについてまだまだ理解できておらず、見当違いなことを言っているかもしれません。
アドバイスいただけると幸いです。
問題
trainingRecordsステート(配列)に
trainingRecordステート(オブジェクト)を追加したいのですが、型エラー?がでてしまいます。
trainingRecords
1const [ trainingRecords, setTrainingRecords ] = useState([]);
trainingRecord
1const [ trainingRecord, setTrainingRecord ] = useState({ 2 trainingName: "", 3 trainingWeight: "none", 4 trainingReps: "0", 5})
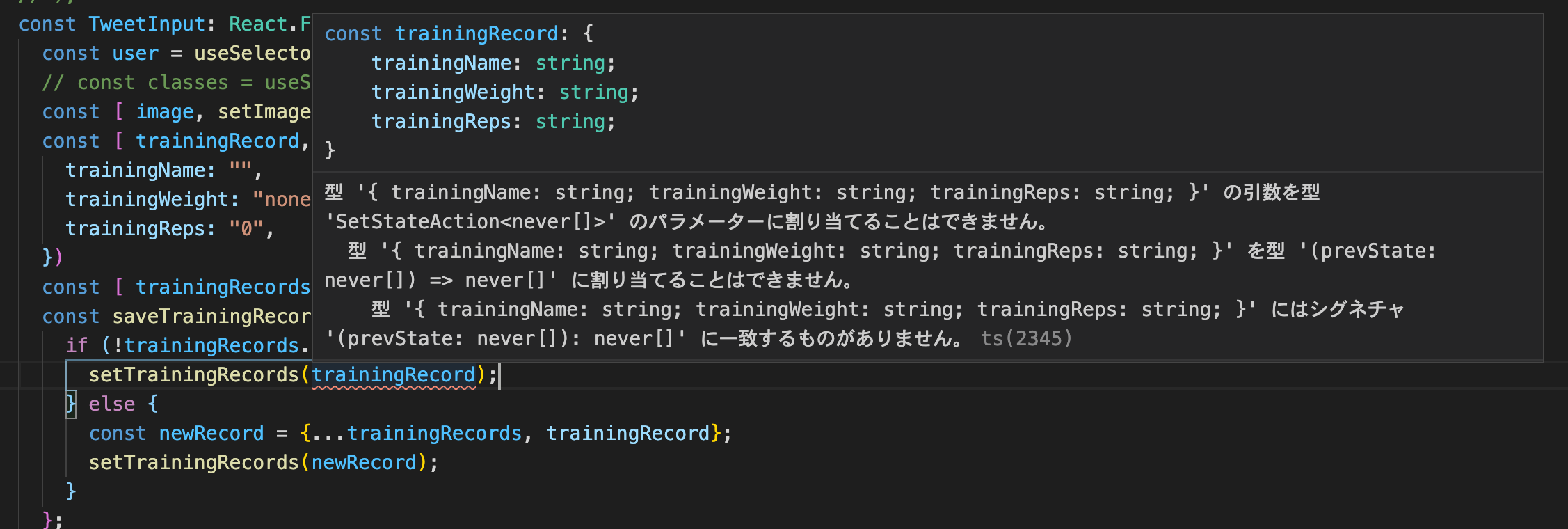
saveTrainingRecord
1const saveTrainingRecord = () => { 2 if (!trainingRecords.length) { 3 setTrainingRecords(trainingRecord); 4 } else { 5 const newRecord = {...trainingRecords, trainingRecord}; 6 setTrainingRecords(newRecord); 7 } 8};

saveTrainingRecordメソッドの中の書き方が間違っているためだと思われるのですが、どう書けばいいでしょうか?
備考
前回質問させていただいたものを、いただいた修正依頼をもとに作り直させていただきました。
筋トレSNSなるものをつくっていまして、
トレーニング名、重量、回数を入力フォームから受け取って格納するのがtrainingRecord、
それを複数格納して、最終的にデータベースに保存するのがtrainingRecordsです。
回答への返信
siruku6さん、ありがとうございます。
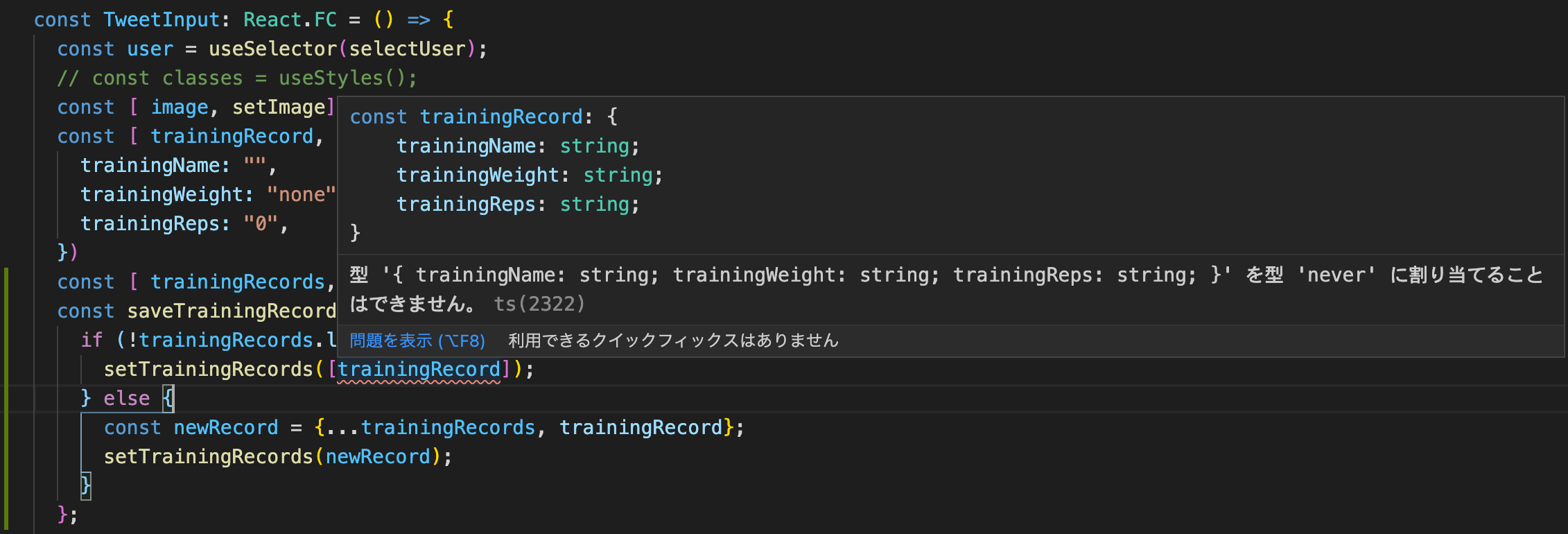
[]をつけてみると、

このように型'never'に割り当てられませんとでてしまいました。
そこで、もはや意味もわからずtrainingRecordsを次のように書き変えたところ無事レンダリングまではされるようになりました。
(初期値に{}を入れた)
trainingRecords
1const [ trainingRecords, setTrainingRecords ] = useState([{}]);
しかし、console.log(trainingRecords)でみてみると、
最初に「+」ボタンを押すと空のオブジェクトが作られて、
二度目で初めて入力内容が配列に追加されていることがわかりました。

最初の空のオブジェクトは不要なので作りたくないのですが、どう書けばいいでしょうか。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。