selectboxの連動をさせて増減する入力フォームを作成したい
javascript
1 <script src="http://code.jquery.com/jquery-1.8.3.js"></script> 2 <script> 3 jQuery(function($) { 4 5 $("#btnAdd3").on("click", function() { 6 // 最終行ではなく、非表示になっている最初の行なので first-child になっている 7 $("#tblForm3 tbody tr:first-child").clone(true).appendTo("#tblForm3 tbody"); 8 9 // 複製後に表示させる 10 $("#tblForm3 tbody tr:last-child ").val(''); 11 // $("#tblForm3 tbody tr:last-child input").val(''); 12 13 var i = $('td p#num').html(); 14 $('td p#num').each(function(i){ 15 $(this).html(i+1); 16 i++; 17 }); 18 19 // 行削除 20 $(".btnDelete").on("click", function() { 21 $(this).parent().parent().remove(); 22 23 }); 24 }); 25 }); 26 </script> 27 <script> 28 $(document).ready(function(){ 29 // プルダウンのoption内容をコピー 30 var pd2 = $("#lv2Pulldown option").clone(); 31 var pd3 = $("#lv3Pulldown option").clone(); 32 // 1→2連動 33 $("#lv1Pulldown").change(function () { 34 // lv1のvalue取得 35 var lv1Val = $("#lv1Pulldown").val(); 36 // lv2Pulldownのdisabled解除 37 $("#lv2Pulldown").removeAttr("disabled"); 38 // 一旦、lv2Pulldownのoptionを削除 39 $("#lv2Pulldown option").remove(); 40 // (コピーしていた)元のlv2Pulldownを表示 41 $(pd2).appendTo("#lv2Pulldown"); 42 // 選択値以外のクラスのoptionを削除 43 $("#lv2Pulldown option[class != p"+lv1Val+"]").remove(); 44 // 「▼選択」optionを先頭に表示 45 $("#lv2Pulldown").prepend('<option value="0" selected="selected">▼選択</option>'); 46 // lv3Pulldown disabled処理 47 $("#lv3Pulldown").attr("disabled", "disabled"); 48 $("#lv3Pulldown option").remove(); 49 $("#lv3Pulldown").prepend('<option value="0" selected="selected">▼選択</option>'); 50 }); 51 52 // 2→3連動 53 $("#lv2Pulldown").change(function () { 54 // lv2のvalue取得 55 var lv2Val = $("#lv2Pulldown").val(); 56 // lv3Pulldownのdisabled解除 57 $("#lv3Pulldown").removeAttr("disabled"); 58 // 一旦、lv3Pulldownのoptionを削除 59 $("#lv3Pulldown option").remove(); 60 // (コピーしていた)元のlv3Pulldownを表示 61 $(pd3).appendTo("#lv3Pulldown"); 62 // 選択値以外のクラスのoptionを削除 63 $("#lv3Pulldown option[class != p"+lv2Val+"]").remove(); 64 // 「▼選択」optionを先頭に表示 65 $("#lv3Pulldown").prepend('<option value="0" selected="selected">▼選択</option>'); 66 }); 67 }); 68 </script>
HTML
1<body> 2 <input id="btnAdd3" type="button" value="行追加" /> 3 <table id="tblForm3"> 4 <tbody> 5 <tr > 6 <td><p id=num>1</p></td> 7 <td> 8 <select name="lv1" id="lv1Pulldown"> 9 <option value="0" selected="selected">▼選択</option> 10 <option value="1">ファッション</option> 11 <option value="2">ドリンク・お酒</option> 12 <option value="3">パソコン・周辺機器</option> 13 </select> 14 </td> 15 <td> 16 <select name="lv2" id="lv2Pulldown" disabled="disabled"> 17 <option value="0">▼選択</option> 18 <option value="4" class="p1">バッグ</option> 19 <option value="5" class="p1">シューズ</option> 20 <!--割愛 --> 21 </select> 22 </td> 23 <td> 24 <select name="lv3" id="lv3Pulldown" disabled="disabled"> 25 <option value="0">▼選択</option> 26 <option value="13" class="p4">アタッシュケース</option> 27 <option value="14" class="p4">ウエスト、ヒップバッグ</option> 28 <option value="15" class="p4">ショルダーバッグ</option> 29 <option value="16" class="p5">ビジネスシューズ</option> 30 <option value="17" class="p5">ローファー</option> 31 <option value="18" class="p5">スニーカー</option> 32 <!--割愛 --> 33 </select> 34 </td> 35 </tr> 36 </tbody> 37 </table> 38</body>
行の追加(削除は未実装の為割愛します)は問題なく出来ているのですが、
複製(clone)した後のselectboxが連動せず、複製元のselectboxに干渉してしまいます。
追記
その後HTMLに style="display: none;"
を追加しました。加えて追加ボタンを押す事にselectboxに一意のidを付与いたしました。
javascript
1<script> 2 jQuery(function($) { 3 $("#btnAdd3").on("click", function() { 4 // 最終行ではなく、非表示になっている最初の行なので first-child になっている 5 $("#tblForm3 tbody tr:first-child").clone(true).appendTo("#tblForm3 tbody"); 6 // 複製後に表示させる 7 $("#tblForm3 tbody tr:last-child "); 8 $("#tblForm3 tbody tr:last-child ").css("display", "table-row"); 9 <!--割愛 --> 10 // selectクラスに(id属性+連番)を付与 11 $(function(){ 12 /** select1クラスを持つ要素に連番でID(lv1Pulldown)を付与 */ 13 $('.select1').each(function(i){ 14 $(this).attr('id', 'lv1Pulldown' + (i)); 15 }); 16 }); 17 $(function(){ 18 /** select2クラスを持つ要素に連番でID(lv2Pulldown)を付与 */ 19 $('.select2').each(function(i){ 20 $(this).attr('id', 'lv2Pulldown' + (i)); 21 }); 22 }); 23 $(function(){ 24 /** select3クラスを持つ要素に連番でID(lv3Pulldown)を付与 */ 25 $('.select3').each(function(i){ 26 $(this).attr('id', 'lv3Pulldown' + (i)); 27 }); 28 }); 29 // 行削除 30 $(".btnDelete").on("click", function() { 31 $(this).parent().parent().remove(); 32 }); 33 }); 34 }); 35 </script> 36 <script> 37 $(document).ready(function(){ 38 //HTMLの読み込みが完了したら先に各カテゴリのプルダウンのoption内容をコピー 39 var pd2 = $(".select2 option").clone(); 40 var pd3 = $(".select3 option").clone(); 41 42 // 追加ボタンを押す前の状態各idがlv1Pulldownになり、追加ボタンを押した以降のidはlv1Pulldown1になる 43 // 1→2連動 44 // $('.select1').on('click', function() { 45 46 //var click_id = $(this).attr('id'); 47 // var fix = click_id.slice(3); 48 49 $(".select1").change(function () { 50 // selectboxを変更したidとvalue値を取得 51 var cate_id = $(this).attr('id'); 52 // console.log(cate_id); 53 var value_id = $(this).val(); 54 // 同じ行の第2カテゴリを取得すため「lv1」を削除 55 var str1 = cate_id.slice(3); 56 // 中カテゴリのdisabledを削除 57 $("#lv2"+str1).removeAttr("disabled"); 58 // 一旦、同じ行の第2カテゴリのoptionを削除 59 $("#lv2"+str1+" option").remove(); 60 // (コピーしていた)元の.select2を表示 61 $(pd2).appendTo("#lv2"+str1); 62 // 選択値以外のクラスのoptionを削除 63 $("#lv2"+str1+" option[class != p"+value_id+"]").remove(); 64 // 「▼選択」optionを先頭に表示 65 $("#lv2"+str1).prepend('<option value="0" selected="selected">▼選択</option>'); 66 }); 67 // }); 68 // 2→3連動 69 $(".select2").change(function () { 70 // selectboxを変更したidとvalue値を取得 71 var cate_id2 = $(this).attr('id'); 72 var value_id2 = $(this).val(); 73 // 同じ行の第3カテゴリを取得すため「lv2」を削除 74 var str2 = cate_id2.slice(3); 75 // 小カテゴリのdisabledを削除 76 $("#lv3"+str2).removeAttr("disabled"); 77 // 一旦、同じ行の第3カテゴリのoptionを削除 78 $("#lv3"+str2+" option").remove(); 79 // (コピーしていた)元の.select3を表示 80 $(pd3).appendTo("#lv3"+str2); 81 // 選択値以外のクラスのoptionを削除 82 $("#lv3"+str2+" option[class != p"+value_id2+"]").remove(); 83 // 「▼選択」optionを先頭に表示 84 $("#lv3"+str2).prepend('<option value="0" selected="selected">▼選択</option>'); 85 }); 86 }); 87 </script>
HTML
1 2 <td> 3 <select class="select1" id="lv1Pulldown" name="lv1" > 4 <!--変更なし --> 5 </select> 6 </td> 7 <td> 8 <select name="lv2" class="select2" id="lv2Pulldown" disabled="disabled"> 9 <!--変更なし --> 10 </select> 11 </td> 12 <td> 13 <select name="lv3" class="select3" id="lv3Pulldown" disabled="disabled"> 14 <option value="0">▼選択</option> 15 <!--変更なし --> 16 </select> 17 </td> 18 <!--変更なし --> 19
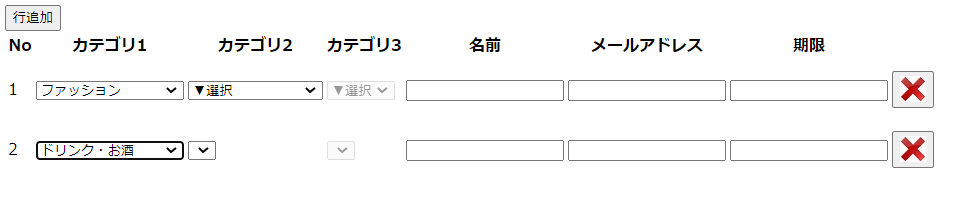
挙動は以下のとおりです。
$(".select1").change(function () { //省略
の時にどのselectboxかを限定出来ていないからだと考えています。
よって「最初のselectboxをクリックした時」にどのselectboxかをidで特定さえ出来れば
解決するのかなと考えております。
その他アドレス等ございましたらお手数おかけしますがよろしくお願いします。
回答3件
あなたの回答
tips
プレビュー