**delighterを使用するためのダウンロードファイルの確認とコードの内容の確認です。
**
delighterを使ってアニメーションをつけたいのですが見本URL「https://www.qam-web.com/?p=13422」のURLの通りに反映させても反映されません。
■質問とエラー内容
・HTMLにエラーが出ます。
</script>を入力すればエラーは消えますが見本URLとは違うコードになってしまう。

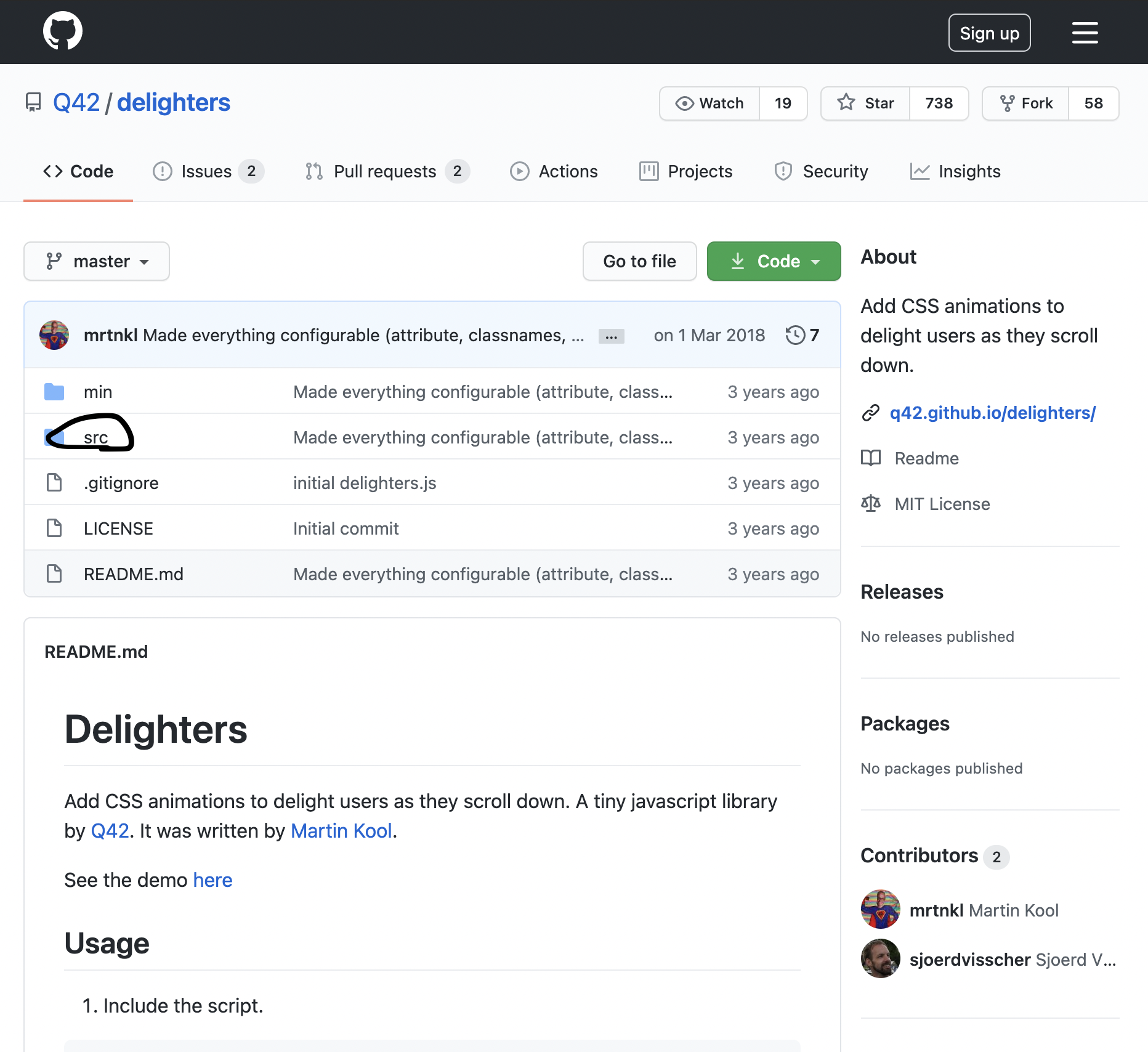
・ダウンロードするファイルは「delighter.js」であっていますか?


・「delighter.js」のファイルの中身がエラーだらけになっているのはなぜでしょう?
ファイルはダウンロードしてから中身は触っていません。

【HTMLコード】 <!DOCTYPE html> <html> <head> <mete charset="utf-8"> <title></title> <link rel="stylesheet" href="stylesheet.css"> <script type="text/javascript" src="delighters.js"> </head> <body> <div class="content" data-delighter>testtest</div> </body> </html> コード
【cssコード】 /* 基本のスタイル */ .content.delighter { transition: all .3s ease-out; transform: translateX(-100%); opacity: 0; } /* スタート時のスタイル */ .content.delighter.started { transform: none; opacity: 1; } /* エンド時のスタイル */ .content.delighter.started.ended { border: solid red 10px; } コード
あなたの回答
tips
プレビュー







