前提・実現したいこと
EC-CUBE4.05(Symfony3.4)を利用して開発をしています。
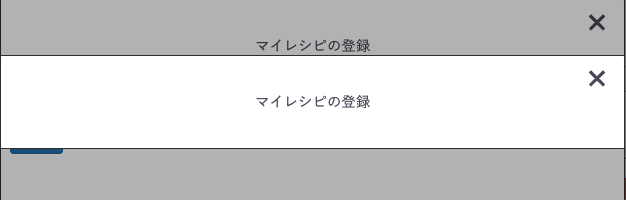
入力フォームが組み込まれているモーダルウィンドウを実装したのですが
モーダルの表示が被ってしまいます。
発生している問題
該当のソースコード
twig
1{% for orderItem in Shipping.productOrderItems %} 2 <div class="ec-orderDelivery__item"> 3 <div class="ec-imageGrid"> 4 {# セット商品(非固定)のみマイレシピ登録ボタン表示 #} 5 {% if not is_kokokara_select_direct_select(orderItem.productClass) %} 6 <button type="button" class="add-myrecipe">マイレシピ登録</button> 7 <div class="ec-modal"> 8 <div class="ec-modal-overlay"> 9 <div class="ec-modal-wrap"> 10 <input type="image" src="{{ asset('assets/icon/cross-dark.svg') }}" class="ec-modal-close" alt="削除"> 11 <div id="ec-modal-header" class="text-center">マイレシピの登録</div> 12 <div class="recipeName"> 13 {{ form_start(form) }} 14 {{ form(form) }} 15 {{ form_end(form) }} 16 </div> 17 </div> 18 </div> 19 </div> 20 {% endif %}
JavaScript
1{% block javascript %} 2 <script> 3 //マイレシピのモーダル表示 4 $('button.add-myrecipe').on('click', function() { 5 $('.ec-modal').show() 6 }); 7 8 $('input.ec-modal-close').on('click', function(){ 9 $('.ec-modal').fadeOut() 10 }); 11 12 </script> 13{% endblock %}
試したこと
該当のTwigをFor文の外側に表示させる。→エラーになる。
補足情報(FW/ツールのバージョンなど)
PHPは7.4.11です。
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。