前提・実現したいこと
rails6を用いてアプリケーションを個人で作っています。
Bootstrap4を用いてフロントを実装したいですが、gemの公式文章通りに導入しましたが、
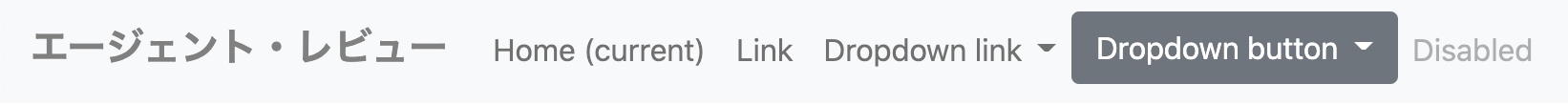
ナビゲーションバーを作ったところ、ドロップダウンが動きませんでした。
正常にBootstrap4を使えるようにしたいです。
発生している問題・エラーメッセージ
Bootstrap4を用いて作ったドロップダウンが動かない。
該当のソースコード
↓app/views/layouts/application.html.erb
erb
1<!DOCTYPE html> 2<html lang=”ja”> 3 <head> 4 <title>AgentReview1</title> 5 <%= csrf_meta_tags %> 6 <%= csp_meta_tag %> 7 8 <!-- Required meta tags --> 9 <meta charset="utf-8"> 10 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 11 12 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 13 <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> 14 </head> 15 16 <body> 17 <header> 18 19 <nav class="navbar navbar-expand-lg navbar-light bg-light"> 20 <a class="navbar-brand" > 21 <%= link_to root_path do %> 22 <strong class="navbar-brand" style="font-family: cursive; color: grey; ">エージェント・レビュー</strong> 23 <% end %> 24 </a> 25 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> 26 <span class="navbar-toggler-icon"></span> 27 </button> 28 29 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 30 <ul class="navbar-nav mr-auto"> 31 <li class="nav-item active"> 32 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 33 </li> 34 <li class="nav-item"> 35 <a class="nav-link" href="#">Link</a> 36 </li> 37 <li class="nav-item dropdown"> 38 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 39 Dropdown link 40 </a> 41 <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> 42 <a class="dropdown-item" href="#">Action</a> 43 <a class="dropdown-item" href="#">Another action</a> 44 <a class="dropdown-item" href="#">Something else here</a> 45 </div> 46 </li> 47 <div class="dropdown"> 48 <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 49 Dropdown button 50 </button> 51 <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> 52 <a class="dropdown-item" href="#">Action</a> 53 <a class="dropdown-item" href="#">Another action</a> 54 <a class="dropdown-item" href="#">Something else here</a> 55 </div> 56 </div> 57 58 <li class="nav-item"> 59 <a class="nav-link disabled" href="#">Disabled</a> 60 </li> 61 </ul> 62 63 </div> 64 </nav> 65 66 </header> 67 68 <%= yield %> 69 70 71 </body> 72</html>
gemfile
1gem 'bootstrap', '~> 5.0.0.beta1' 2 3gem 'jquery-rails'
↓app/assets/stylesheets/application.scss
scss
1// use @import to import Sass files 2// Do not use *= require in Sass or your other stylesheets will not be able to access the Bootstrap mixins and variables 3// Custom bootstrap variables must be set or imported *before* bootstrap. 4@import "bootstrap";
↓app/javascript/packs/application.js
javascript
1// This file is automatically compiled by Webpack, along with any other files 2// present in this directory. You're encouraged to place your actual application logic in 3// a relevant structure within app/javascript and only use these pack files to reference 4// that code so it'll be compiled. 5 6require("@rails/ujs").start() 7//require("turbolinks").start() 8require("@rails/activestorage").start() 9require("channels") 10require('jquery') 11 12 13// Uncomment to copy all static images under ../images to the output folder and reference 14// them with the image_pack_tag helper in views (e.g <%= image_pack_tag 'rails.png' %>) 15// or the `imagePath` JavaScript helper below. 16// 17// const images = require.context('../images', true) 18// const imagePath = (name) => images(name, true) 19 20// ↓↓↓dependencies 21//= require jquery3 22//= require popper 23//= require bootstrap-sprockets
試したこと
bootstrapのCSSの要素は機能していることから、jqueryもしくはpopper.jsが正常に動作していないと考え、
CDNを用いて、
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <!-- Popper.js --> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
をHTMLの<head>に1個ずつ記載して、どこにエラーがあるのか特定しようとしたが上手く行きませんでした。
補足情報(FW/ツールのバージョンなど)
ruby 2.6.5
Rails 6.0.3.4
回答1件
あなたの回答
tips
プレビュー