前提・実現したいこと
htmlの入力フォームから外部のjsファイルに配列を受け渡しはできるのですが、思うような動作をしてくれません。
該当のソースコード
html
1<?php 2if(isset($_POST['num_parts'])){ 3 $nps = $_POST['nums_parts']; 4 $np = $_POST['num_part']; 5 include('./RaderChart.php'); 6} 7 ?> 8<form action="test.php" method="post"> 9 <div class="movie_title1"> 10 <input type="checkbox" name="nums_parts[]" value="0">0 11 <input type="checkbox" name="nums_parts[]" value="1">1 12 <input type="checkbox" name="nums_parts[]" value="2">2 13 <input type="checkbox" name="nums_parts[]" value="3">3 14 <input type="checkbox" name="nums_parts[]" value="4">4 15 <div class="movie_janle1"> 16 <input type="checkbox" name="num_part[]" value="0">国語 17 <input type="checkbox" name="num_part[]" value="1">理科 18 <input type="checkbox" name="num_part[]" value="2">社会 19 <input type="checkbox" name="num_part[]" value="3">音楽 20 <input type="checkbox" name="num_part[]" value="4">体育 21 <input type="submit" value="送信する"> 22</form>
js
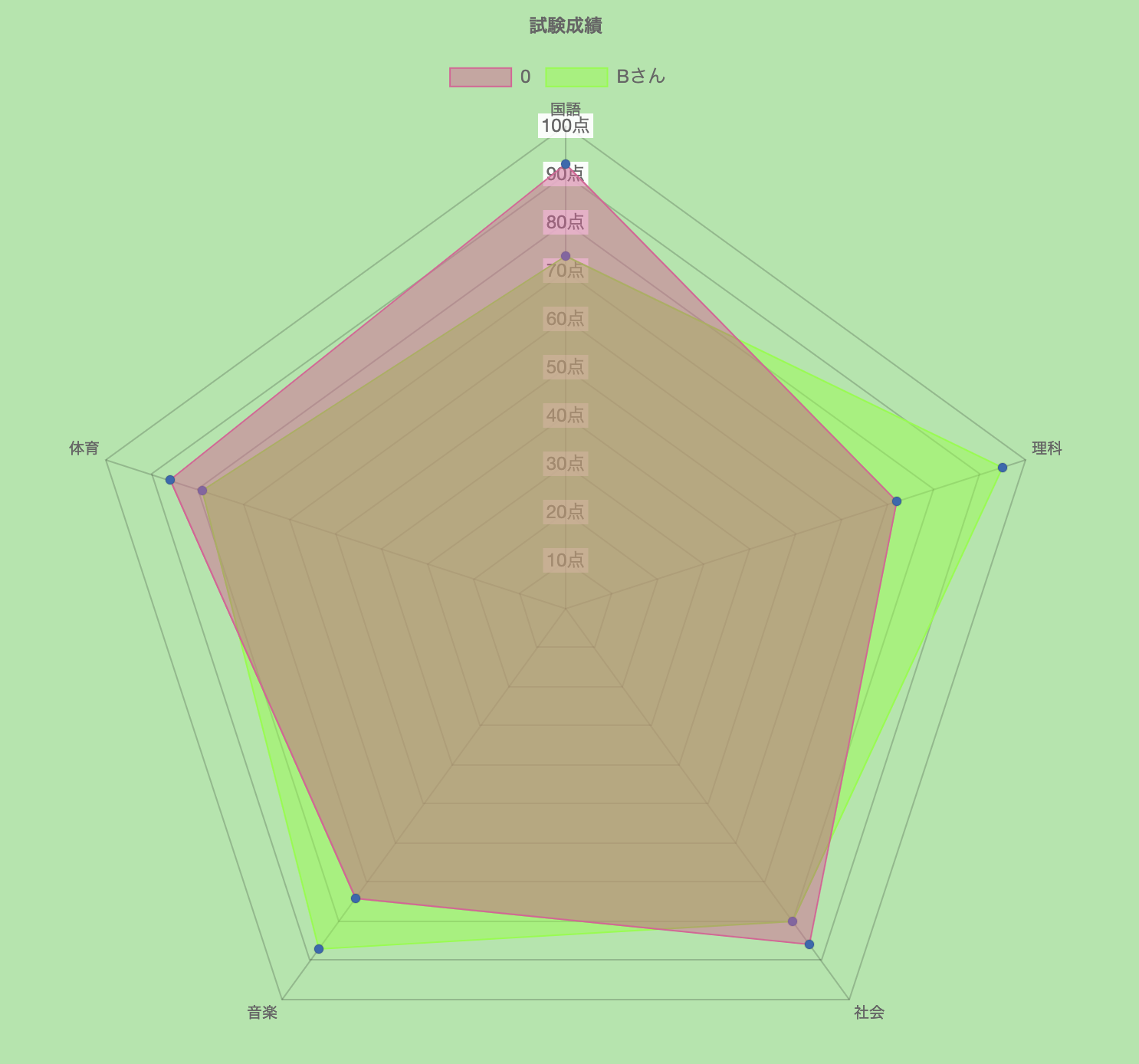
1<canvas id="myRaderChart"></canvas> 2<!-- CDN --> 3<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script> 4<script> 5 var ctx = document.getElementById("myRaderChart"); 6 var myRadarChart = new Chart(ctx, { 7 type: 'radar', 8 data: { 9<!-- labels: ["英語", "数学", "国語", "理科", "社会"]元のプログラム --> 10 labels: ["<?php 11 foreach($np as $nps){ 12 echo "$nps"; 13 echo ","; 14 } 15 ?>"], 16 datasets: [{ 17 label: '<?php echo $nps[0] ?>', 18 data: [92, 72, 86, 74, 86], 19 backgroundColor: 'RGBA(225,95,150, 0.5)', 20 borderColor: 'RGBA(225,95,150, 1)', 21 borderWidth: 1, 22 pointBackgroundColor: 'RGB(46,106,177)' 23 }, { 24 label: 'Bさん', 25 data: [73, 95, 80, 87, 79], 26 backgroundColor: 'RGBA(115,255,25, 0.5)', 27 borderColor: 'RGBA(115,255,25, 1)', 28 borderWidth: 1, 29 pointBackgroundColor: 'RGB(46,106,177)' 30 }] 31 }, 32 options: { 33 title: { 34 display: true, 35 text: '試験成績' 36 }, 37 scale: { 38 ticks: { 39 suggestedMin: 0, 40 suggestedMax: 100, 41 stepSize: 10, 42 callback: function(value, index, values) { 43 return value + '点' 44 } 45 } 46 } 47 } 48 }); 49</script>
試したこと
参考サイト
https://qiita.com/Haruka-Ogawa/items/59facd24f2a8bdb6d369
参考サイトのように五角形のレーダーチャートを描きたいのですが、配列を回して表示させても1つの文字として認識されてしまうためうまくいきません。
補足情報(FW/ツールのバージョンなど)
うまく説明できてない部分があるかと思いますが、協力いただければ幸いです。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/01/10 17:49