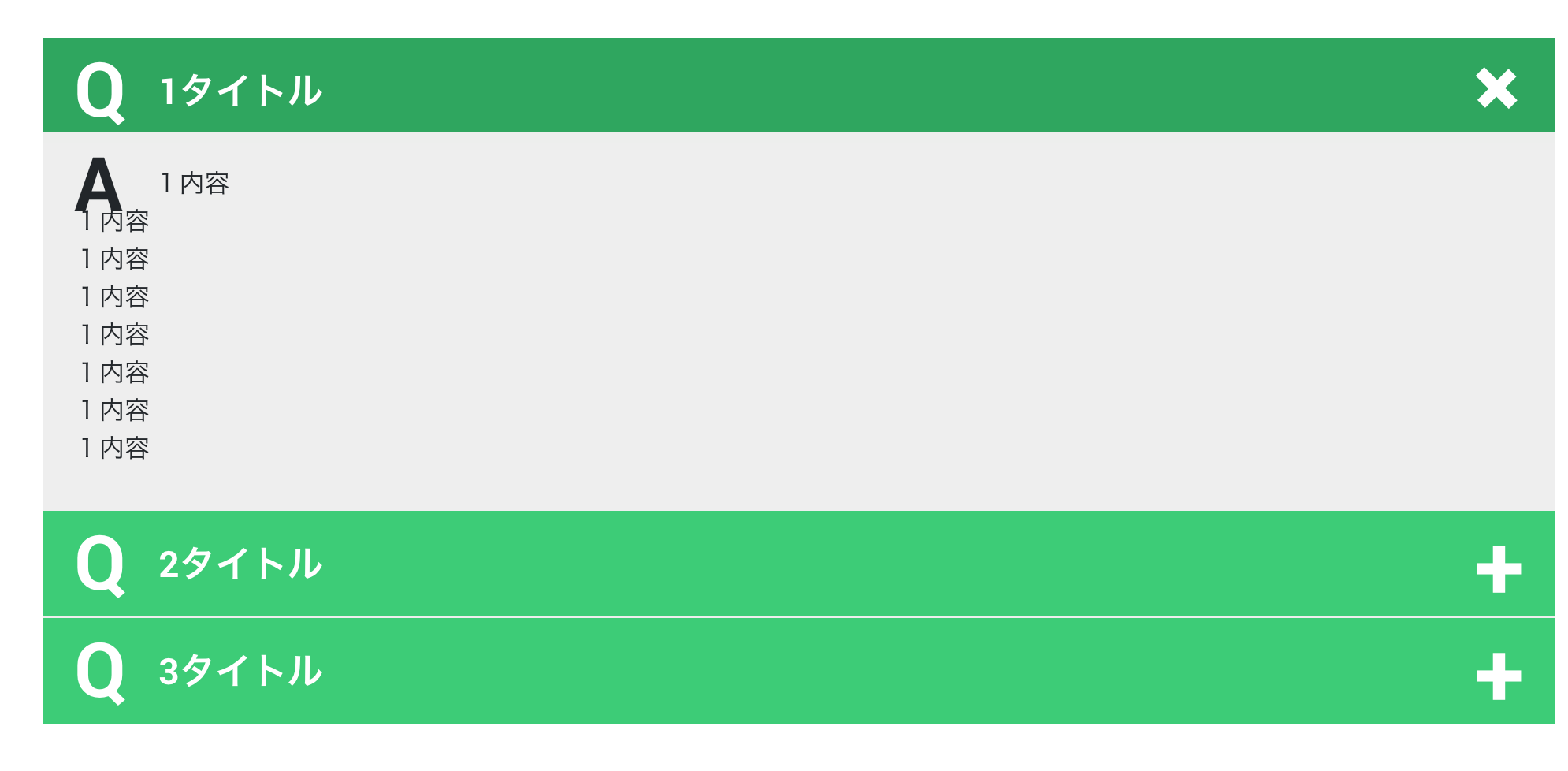
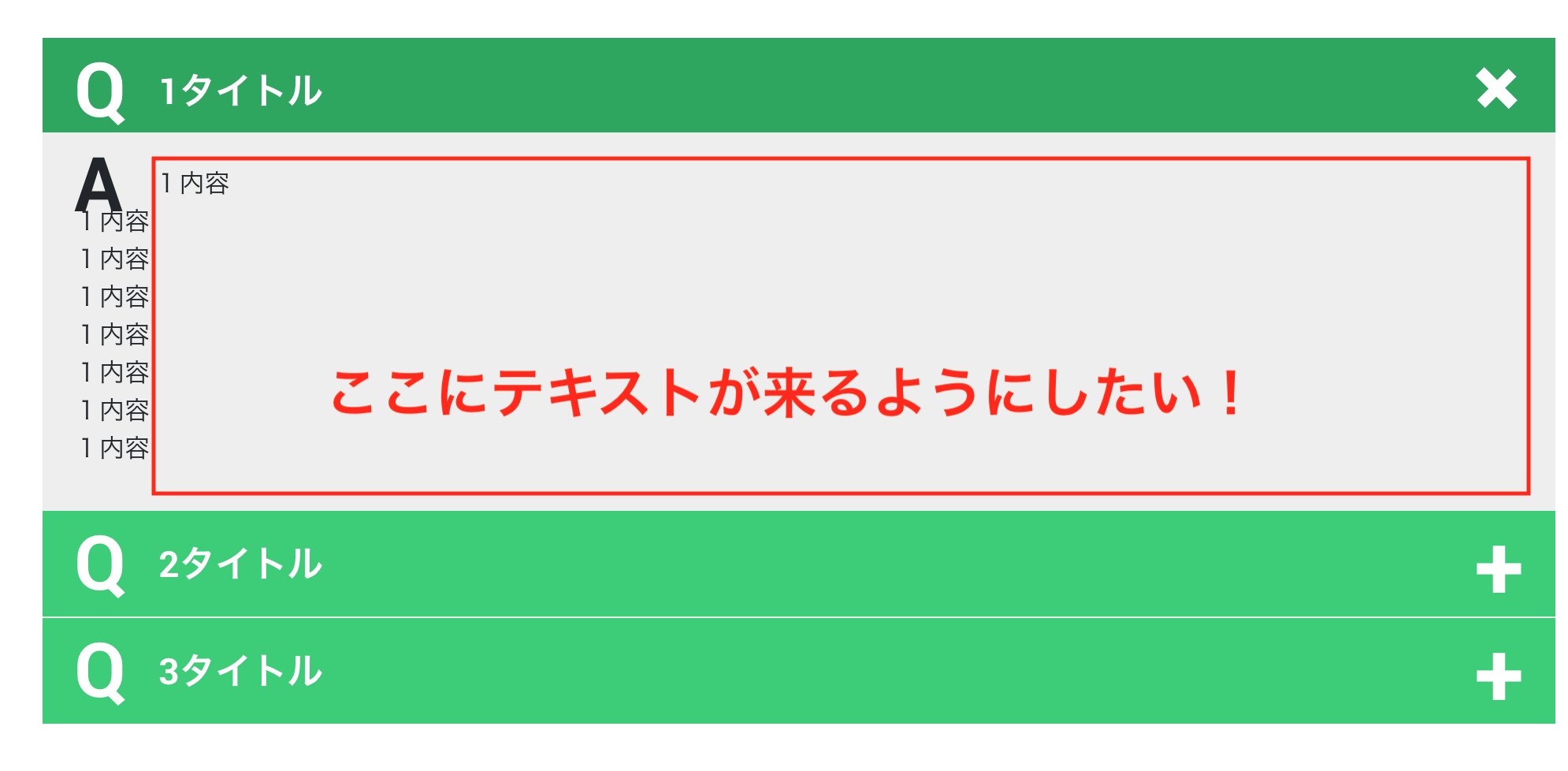
うまく擬似要素(A)を表示することが出来たのですが、テキストの2行目移行がAの下に行ってしまいます。
1行目の「1内容」とインデント(?)を合わせたいのですが、どうしたらよいでしょうか?
.accordion-content p の一個上の階層に .accordion-content-boxを作って、それに擬似要素をつけても、似たような表示になってしまいました。
試行錯誤しても難しかったので、お手数ですがよろしくお願いします。
<section class="question-content"> <div class="question-content-wrap"> <div class="question-content-wrap-ttl"> <h1>よくある質問(FAQ)</h1> </div> <div class="question-content-wrap-list"> <div class="question-content-wrap-list-container"> <div class="accordion"> <dl> <dt> <h2 aria-expanded="false" aria-controls="accordion1" class="accordion-title accordionTitle js-accordionTrigger"> 1タイトル</h2> </dt> <dd class="accordion-content accordionItem is-collapsed" id="accordion1" aria-hidden="true"> <div> <p>1内容<br>1内容<br>1内容<br>1内容<br>1内容<br>1内容<br>1内容<br>1内容<br></p> </div> </dd> <dt> <h2 aria-expanded="false" aria-controls="accordion2" class="accordion-title accordionTitle js-accordionTrigger"> 2タイトル</h2> </dt> <dd class="accordion-content accordionItem is-collapsed" id="accordion2" aria-hidden="true"> <p>2内容</p> </dd> <dt> <h2 aria-expanded="false" aria-controls="accordion3" class="accordion-title accordionTitle js-accordionTrigger"> 3タイトル</h2> </dt> <dd class="accordion-content accordionItem is-collapsed" id="accordion3" aria-hidden="true"> <p>3内容</p> </dd> </dl> </div> </div> </div> </div> </section>
.question-content { height: auto; min-height: 600px; background-color: white; border: 1vw solid #38cc70; padding-top: 30px; } .question-content-wrap { max-width: 1080px; margin: 0 auto; } .question-content-wrap-ttl { text-align: center; } .question-content-wrap-ttl h1 { font-weight: bold; font-size: 42px; margin-bottom: 0px; } .accordion dd, .accordion__panel { background-color: #eee; line-height: 1.5em; } .accordion h2 { font-size: 23px; font-weight: bold; margin-bottom: -7px; } .accordion p { padding: 20px; margin-bottom: 0px; } .accordion p:before { content: "A"; font-size: 48px; font-weight: bold; padding-right: 20px; line-height: 0.5em; float: left; margin-bottom: 0px; } .accordion { position: relative; background-color: #eee; } .question-content-wrap-list-container { max-width: 960px; margin: 0 auto; padding: 2em 0 2em 0; } .accordionTitle, .accordion__Heading { background-color: #38cc70; text-align: left; font-weight: 700; padding: 20px; display: block; text-decoration: none; color: #fff; -webkit-transition: background-color 0.5s ease-in-out; transition: background-color 0.5s ease-in-out; } .accordionTitle:before, .accordion__Heading:before { content: "+"; font-size: 2.5em; line-height: 0.5em; float: right; -webkit-transition: -webkit-transform 0.3s ease-in-out; transition: -webkit-transform 0.3s ease-in-out; transition: transform 0.3s ease-in-out; transition: transform 0.3s ease-in-out, -webkit-transform 0.3s ease-in-out; } .accordionTitle:hover, .accordion__Heading:hover { background-color: #2ba659; } .accordionTitle:after, .accordion__Heading:after { content: "Q"; font-size: 48px; padding-right: 20px; line-height: 0.5em; float: left; -webkit-transition: -webkit-transform 0.3s ease-in-out; transition: -webkit-transform 0.3s ease-in-out; transition: transform 0.3s ease-in-out; transition: transform 0.3s ease-in-out, -webkit-transform 0.3s ease-in-out; } .accordionTitleActive, .accordionTitle.is-expanded { background-color: #2ba659; } .accordionTitleActive:before, .accordionTitle.is-expanded:before { -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } .accordionItem { height: auto; overflow: hidden; max-height: 50em; -webkit-transition: max-height 1s; transition: max-height 1s; } @media screen and (min-width: 48em) { .accordionItem { max-height: 15em; -webkit-transition: max-height 0.5s; transition: max-height 0.5s; } } .accordionItem.is-collapsed { max-height: 0; } .no-js .accordionItem.is-collapsed { max-height: auto; } .animateIn { -webkit-animation: accordionIn 0.45s normal ease-in-out both 1; animation: accordionIn 0.45s normal ease-in-out both 1; } .animateOut { -webkit-animation: accordionOut 0.45s alternate ease-in-out both 1; animation: accordionOut 0.45s alternate ease-in-out both 1; } @-webkit-keyframes accordionIn { 0% { opacity: 0; -webkit-transform: scale(0.9) rotateX(-60deg); transform: scale(0.9) rotateX(-60deg); -webkit-transform-origin: 50% 0; transform-origin: 50% 0; } 100% { opacity: 1; -webkit-transform: scale(1); transform: scale(1); } } @keyframes accordionIn { 0% { opacity: 0; -webkit-transform: scale(0.9) rotateX(-60deg); transform: scale(0.9) rotateX(-60deg); -webkit-transform-origin: 50% 0; transform-origin: 50% 0; } 100% { opacity: 1; -webkit-transform: scale(1); transform: scale(1); } } @-webkit-keyframes accordionOut { 0% { opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 100% { opacity: 0; -webkit-transform: scale(0.9) rotateX(-60deg); transform: scale(0.9) rotateX(-60deg); } } @keyframes accordionOut { 0% { opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 100% { opacity: 0; -webkit-transform: scale(0.9) rotateX(-60deg); transform: scale(0.9) rotateX(-60deg); } }
jQuery(function(){ var d = document, accordionToggles = d.querySelectorAll('.js-accordionTrigger'), setAria, setAccordionAria, switchAccordion, touchSupported = ('ontouchstart' in window), pointerSupported = ('pointerdown' in window); skipClickDelay = function(e){ e.preventDefault(); e.target.click(); } setAriaAttr = function(el, ariaType, newProperty){ el.setAttribute(ariaType, newProperty); }; setAccordionAria = function(el1, el2, expanded){ switch(expanded) { case "true": setAriaAttr(el1, 'aria-expanded', 'true'); setAriaAttr(el2, 'aria-hidden', 'false'); break; case "false": setAriaAttr(el1, 'aria-expanded', 'false'); setAriaAttr(el2, 'aria-hidden', 'true'); break; default: break; } }; //function switchAccordion = function(e) { console.log("triggered"); e.preventDefault(); var thisAnswer = e.target.parentNode.nextElementSibling; var thisQuestion = e.target; if(thisAnswer.classList.contains('is-collapsed')) { setAccordionAria(thisQuestion, thisAnswer, 'true'); } else { setAccordionAria(thisQuestion, thisAnswer, 'false'); } thisQuestion.classList.toggle('is-collapsed'); thisQuestion.classList.toggle('is-expanded'); thisAnswer.classList.toggle('is-collapsed'); thisAnswer.classList.toggle('is-expanded'); thisAnswer.classList.toggle('animateIn'); }; for (var i=0,len=accordionToggles.length; i<len; i++) { if(touchSupported) { accordionToggles[i].addEventListener('touchstart', skipClickDelay, false); } if(pointerSupported){ accordionToggles[i].addEventListener('pointerdown', skipClickDelay, false); } accordionToggles[i].addEventListener('click', switchAccordion, false); } })();
回答2件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/01/05 07:13
2021/01/05 07:14
2021/01/05 07:31
2021/01/05 08:12