ループ内に出力されるカテゴリー<?php the_category(','); //カテゴリーを表示?> のデザインを
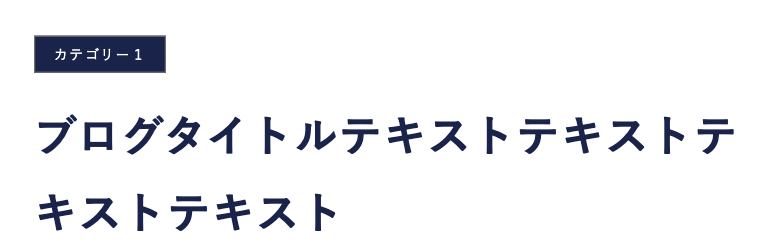
下記写真のようにデザインしたいのですが

html
1 <div class="blog__category blog__article--category"> 2<?php the_category(','); //カテゴリーを表示?></div> 3<h1 class="blog_title"><?php the_title();//投記事タイトルを表示 ?></h1> 4<p class="blog_h2__txt"><?php the_content(); //投稿記事を表示 ?></p> 5コード
上記コードでプレビューをすると、出力されたカテゴリーの箇所がaタグに置き換わるため、<div class="blog__category blog__article--category"> でデザインしたデザインが反映されず下記写真のように出力されます。

google chrhome デベロッパーツールではHTML CSS は以下のように表示されています。
HTML
1<div class="blog__category blog__article--category"> 2<a href="http://localhost:10009/category/category-1/" rel="category tag">カテゴリー1</a> 3</div>
CSS
1CSS 2.blog__article--category { 3position: static; 4width: 110px; 5height: 31px; 6display: -webkit-box; 7display: -ms-flexbox; 8display: flex; 9-webkit-box-pack: center; 10-ms-flex-pack: center; 11justify-content: center; 12-webkit-box-align: center; 13-ms-flex-align: center; 14align-items: center; 15margin-bottom: 20px; 16} 17 18.blog__category { 19position: absolute; 20top: 0; 21color: #fff; 22background-color: var(--basecolor); 23font-size: 1.2rem; 24padding: 1px 5px; 25border: 1px solid #707070; 26} 27 28a{ 29text-decoration: none; 30transition: all .6s ease; 31}
回答1件
あなたの回答
tips
プレビュー




