###ヘッダー内、ロゴをクリックすると表示されるフローティングメニューについて。非表示なのに選択される。
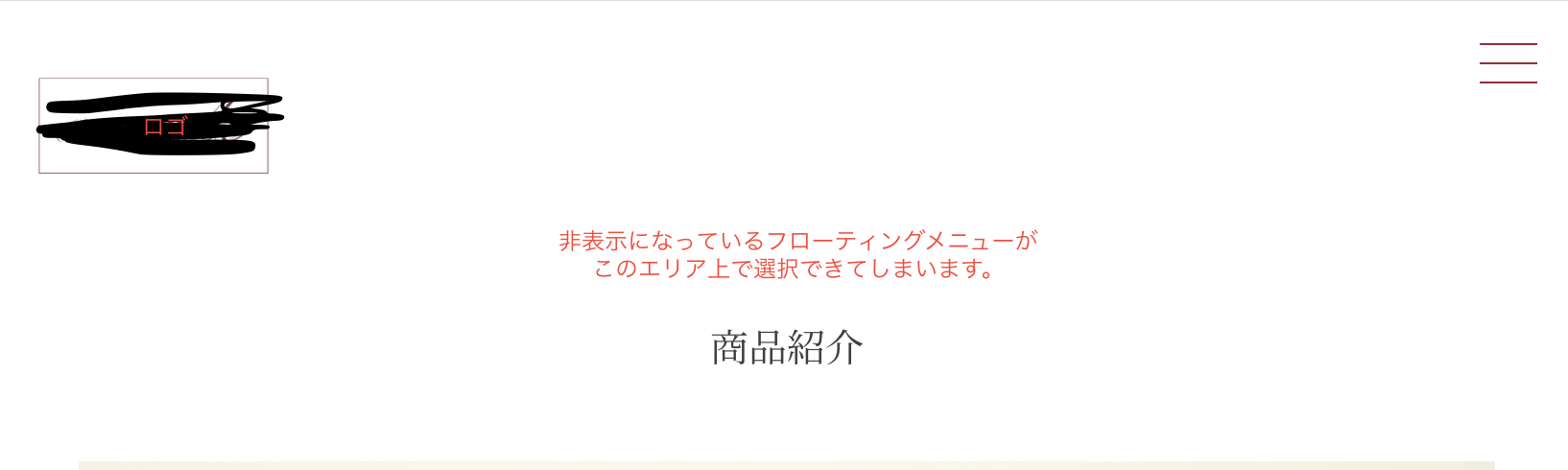
フローティングメニューにz-indexを使用し、ハンバーガーロゴ(3本線メニューロゴ)をクリックすると、最前面に表示する仕様を作りました。が、active時ではなくメニューが隠れている時にも、メニューが選択できるという事態が起きています。(説明が下手くそで申し訳ありません。画像のような状態です。)
その為、非表示になっているメニューがマウスオーバーすると選択されてしまう為、その後面にあるものが選択できなくなってしまっています。原因はおそらく、z-indexの指定方法などにあるんだろう…だと思いますが、解決方法がわかりません。。。
わかる方ぜひご回答お待ちしております。涙
コードは以下の通りです(全部載せると膨大な量なので、必要箇所のみです)
足りない部分ありましたら追加いたします。何とぞよろしくお願いいたします。
HTML
1<header class="header"> 2 <div class="header_item"> 3 <a href="index.html"><img src="#" alt="サイトロゴ"></a> 4 <div class="hamburger"> //ハンバーガーメニューロゴ// 5 <span></span> 6 <span></span> 7 <span></span> 8 </div> 9 </div> 10 11 <nav class="globalMenu"> 12 <ul> 13 <li><a href="#">Home</a></li> 14 <li><a href="#">About</a></li> 15 <li><a href="#">Faq</a></li> 16 <li><a href="#">Contact</a></li> 17 </ul> 18 </nav> 19 </header>
CSS
1 /*細かな仕様は一切除いています*/ 2 3 .header{ 4 z-index: 50; 5 top: 0; 6 } 7 8.hamburger { 9 display : block; 10 position: fixed; 11 z-index : 60; 12 cursor: pointer; 13 text-align: center; 14} 15 .hamburger.active { 16 /*active時の様々な動き*/ 17 } 18 19 nav.globalMenu { 20 position: fixed; 21 z-index : 51; 22 opacity: 0; 23 transition: opacity .6s ease, visibility .6s ease; 24 }
↓ ※商品紹介の題名のところあたりまで、非表示になっているメニューがあり、スクロールしても後面の項目が選択できない状態です。

回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/11/02 14:30
2020/11/03 00:53 編集
2020/11/03 01:46