前提
YouTubeの動画を参考にメモウィジェットアプリを作成しました。
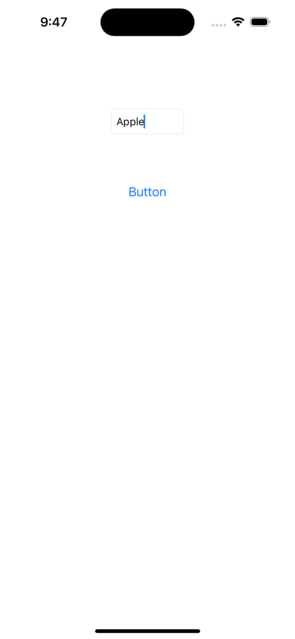
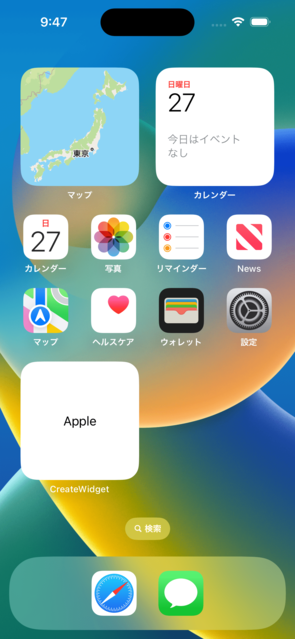
機能としましては、アプリ内のTextFieldに文字を入力すると、入力した文字がウィジェットに表示されるアプリです。
実現したいこと
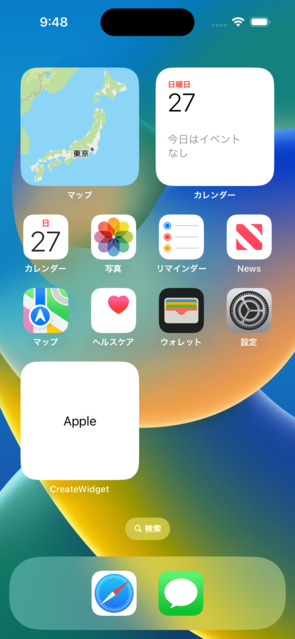
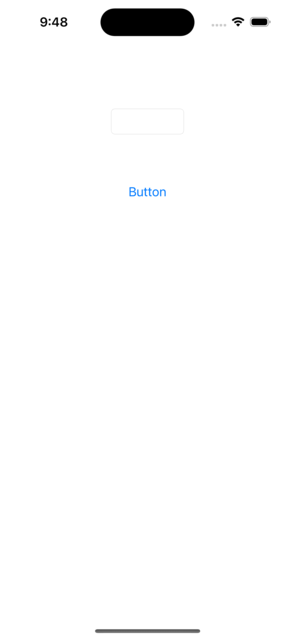
アプリをタスクキルすると、Widgetに表示されている文字は表示されたままなのですが、アプリ内のTextFieldの文字が消えてしまいます。
そのため、タスクキルをしてもTextFieldの文字を保持できるようにしたいです。
該当のソースコード
ViewController.swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 @IBOutlet weak var txtText: UITextField! 6 override func viewDidLoad() { 7 super.viewDidLoad() 8 storeData(text: "メモを入力しよう") 9 } 10 11 @IBAction func btnStoreText(_ sender: Any) { 12 storeData(text: txtText.text ?? "--") 13 } 14 15 func storeData(text : String) { 16 let storedata = StoreData(showText: text) 17 let primaryData = PrimaryData(storeData: storedata) 18 primaryData.encodeData() 19 } 20}
WidgetExtension.swift
1import WidgetKit 2import SwiftUI 3import Intents 4 5struct Provider: IntentTimelineProvider { 6 @AppStorage("CreateWidget", store: UserDefaults(suiteName: "group.isseiueda")) var primaryData : Data = Data() 7 func placeholder(in context: Context) -> SimpleEntry { 8 let storeData = StoreData(showText: "-") 9 return SimpleEntry(storeData : storeData, configuration: ConfigurationIntent()) 10 } 11 12 func getSnapshot(for configuration: ConfigurationIntent, in context: Context, completion: @escaping (SimpleEntry) -> ()) { 13 guard let storeData = try? JSONDecoder().decode(StoreData.self, from: primaryData) else { 14 return 15 } 16 let entry = SimpleEntry(storeData: storeData, configuration: configuration) 17 completion(entry) 18 } 19 20 func getTimeline(for configuration: ConfigurationIntent, in context: Context, completion: @escaping (Timeline<Entry>) -> ()) { 21// var entries: [SimpleEntry] = [] 22// 23// // Generate a timeline consisting of five entries an hour apart, starting from the current date. 24// let currentDate = Date() 25// for hourOffset in 0 ..< 5 { 26// let entryDate = Calendar.current.date(byAdding: .hour, value: hourOffset, to: currentDate)! 27// let entry = SimpleEntry(date: entryDate, configuration: configuration) 28// entries.append(entry) 29// } 30 guard let storeData = try? JSONDecoder().decode(StoreData.self, from: primaryData) else { 31 return 32 } 33 let entry = SimpleEntry(storeData: storeData, configuration: configuration) 34 35 let timeline = Timeline(entries: [entry], policy: .never) 36 completion(timeline) 37 } 38} 39 40struct SimpleEntry: TimelineEntry { 41 let date: Date = Date() 42 let storeData : StoreData 43 let configuration: ConfigurationIntent 44} 45 46struct WidgetExtensionEntryView : View { 47 var entry: Provider.Entry 48 49 var body: some View { 50 Text(entry.storeData.showText) 51 } 52} 53 54struct WidgetExtension: Widget { 55 let kind: String = "WidgetExtension" 56 57 var body: some WidgetConfiguration { 58 IntentConfiguration(kind: kind, intent: ConfigurationIntent.self, provider: Provider()) { entry in 59 WidgetExtensionEntryView(entry: entry) 60 } 61 .configurationDisplayName("My Widget") 62 .description("This is an example widget.") 63 } 64} 65 66struct WidgetExtension_Previews: PreviewProvider { 67 static let storeData = StoreData(showText: "-") 68 static var previews: some View { 69 WidgetExtensionEntryView(entry: SimpleEntry(storeData: storeData, configuration: ConfigurationIntent())) 70 .previewContext(WidgetPreviewContext(family: .systemMedium)) 71 } 72}
StoreData.swift
1import Foundation 2 3struct StoreData : Codable { 4 var showText : String 5}
PrimaryData.swift
1import SwiftUI 2import WidgetKit 3 4struct PrimaryData { 5 @AppStorage("CreateWidget", store: UserDefaults(suiteName: "group.isseiueda")) var primaryData : Data = Data() 6 let storeData : StoreData 7 8 func encodeData() { 9 guard let data = try? JSONEncoder().encode(storeData) else { 10 return 11 } 12 primaryData = data 13 WidgetCenter.shared.reloadAllTimelines() 14 } 15 16}
試したこと
info.plistに値を追加する方法を試しても解決できませんでした
https://koogawa.hateblo.jp/entry/2014/01/21/010008
UserDefaults を使うのが一般的かと。
あなたの回答
tips
プレビュー